| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 웹디자인기능사실기
- 실기
- 코딩독학
- 생활코딩
- JavaScript
- 코드공유
- 타입스크립트
- Supabase
- 연산자
- Splunk
- 리액트
- CSS
- 깃
- web
- github
- 프론트엔드
- 슬라이드전환
- JS
- react
- 웹디자인기능사
- 웹퍼블리셔
- 렛츠기릿자바스크립트
- HTML
- PROJECT
- git
- 정보처리기사
- jQuery
- 웹디실기
- 자바스크립트
- 비전공자
- Today
- Total
코딩하는라민
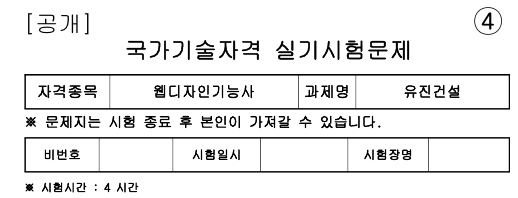
[웹디자인기능사 실기 독학] 유진건설 A-4 연습 / 코드 본문
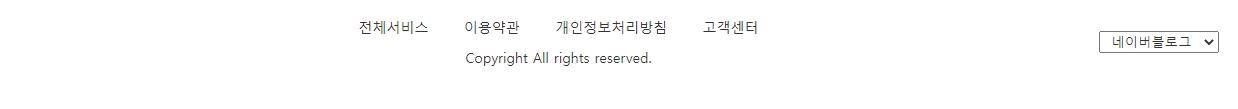
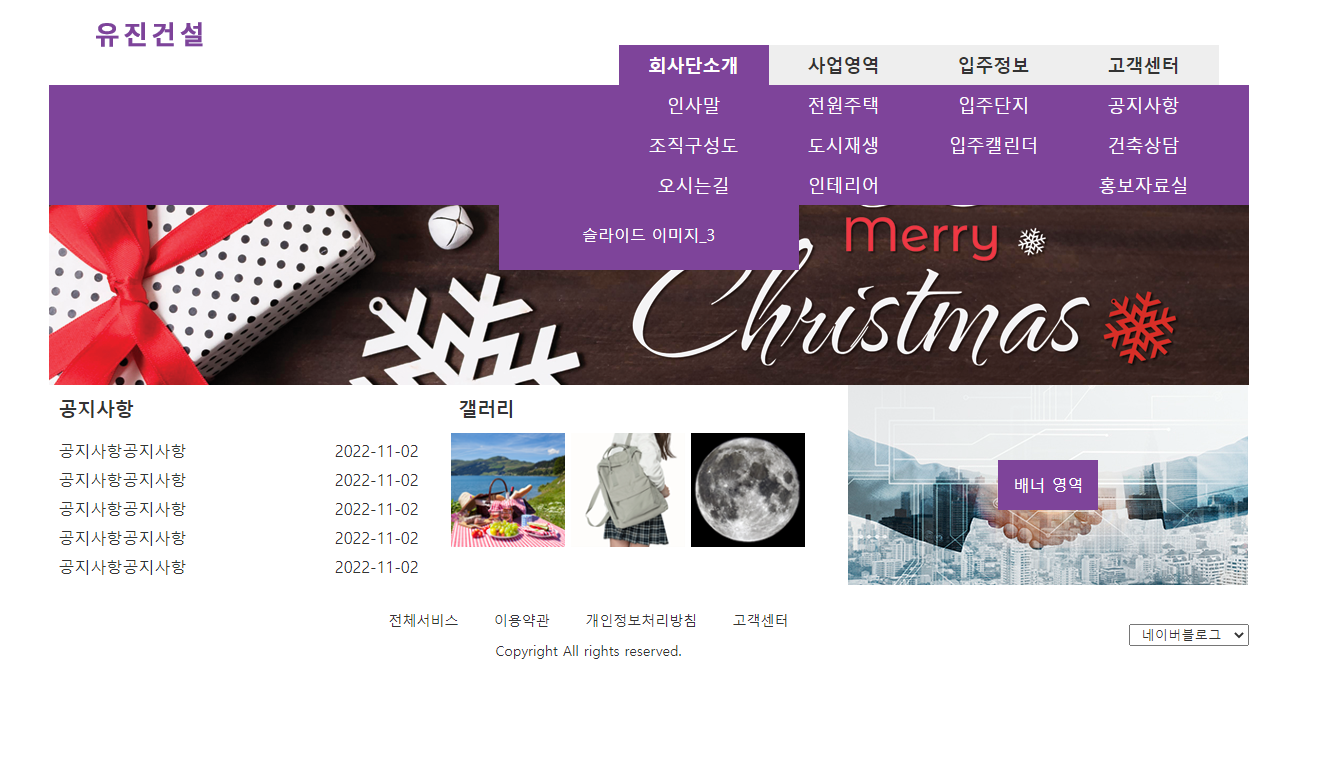
[웹디자인기능사 실기 독학] 유진건설

0. 이전 유형(A-1, A-2, A-3)과 다른점
✅ 갤러리 이미지에 호버했을 경우 투명도 변화
✅ 푸터 영역에 로고 없어지고, 구성 변화.
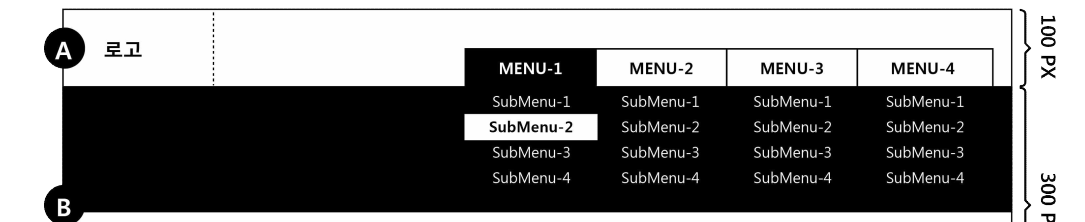
1. 헤더


<header class="cf">
<h1>
<a href="#"><img src="images/logo.png" alt="유진건설"></a>
</h1>
<nav>
<div class="gnb_bg"></div>
<ul class="gnb cf">
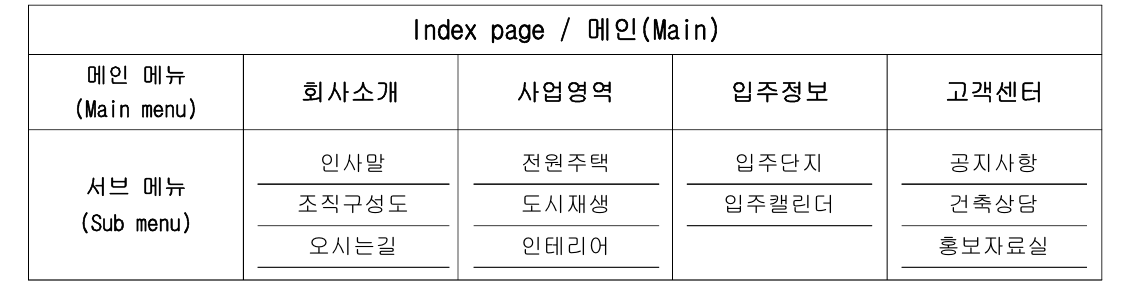
<li><a href="#">회사단소개</a>
<ul class="sub">
<li><a href="#">인사말</a></li>
<li><a href="#">조직구성도</a></li>
<li><a href="#">오시는길</a></li>
</ul>
</li>
<li><a href="#">사업영역</a>
<ul class="sub">
<li><a href="#">전원주택</a></li>
<li><a href="#">도시재생</a></li>
<li><a href="#">인테리어</a></li>
</ul>
</li>
<li><a href="#">입주정보</a>
<ul class="sub">
<li><a href="#">입주단지</a></li>
<li><a href="#">입주캘린더</a></li>
</ul>
</li>
<li><a href="#">고객센터</a>
<ul class="sub">
<li><a href="#">공지사항</a></li>
<li><a href="#">건축상담</a></li>
<li><a href="#">홍보자료실</a></li>
</ul>
</li>
</ul>
</nav>
</header>
header{
width: 1200px;
height: 100px;
text-align: center;
position: relative;
z-index: 10;
}
header h1{
width: 200;
height: 40px;
float: left;
margin-top: 30px;
}
header nav{
width: 100%;
float: right;
margin-top: 60px;
position: absolute;
}
header nav li{
height: 40px;
line-height: 40px;
}
header nav a{
display: block;
font-size: 18px;
}
/*메인 메뉴*/
.gnb_bg{
width: 100%;
height: 120px;
background: #7e449a;
position: absolute;
top: 40px;
display: none;
}
header .gnb{
width: 600px;
float: right;
margin-right: 30px;
}
header .gnb>li{
width: 25%;
float: left;
background: #eee;
font-weight: bold;
}
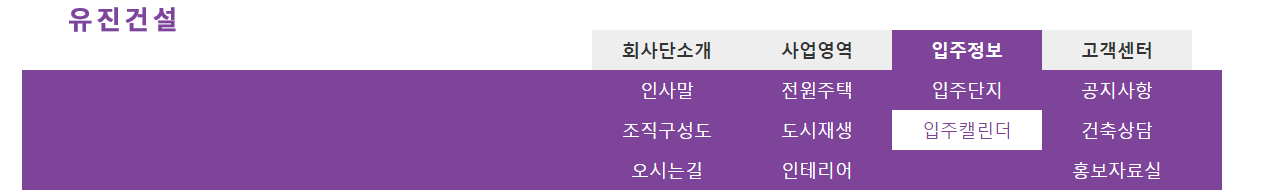
header .gnb>li:hover{
background: #7e449a;
color: #ffffff;
}
/*서브메뉴*/
header .sub{
width: 150px;
height: 120px;
position: relative;
z-index: 12;
display: none;
font-weight: normal;
}
.sub li{
color: #ffffff;
}
.sub li:hover{
background: #ffffff;
color: #7e449a;
}
$('.gnb li').mouseenter(function(){
$('.gnb_bg, .sub').stop().slideDown(400);
});
$('.gnb li').mouseleave(function(){
$('.gnb_bg, .sub').stop().slideUp(400);
});✅ mouseover 가 아닌 mouseenter 사용

2. 슬라이드
<div id="slide">
<ul class="slide_list">
<li>
<p>슬라이드 이미지_1</p>
<a href="#"><img src="images/slide1.png" alt="slide_img1"></a>
</li>
<li>
<p>슬라이드 이미지_2</p>
<a href="#"><img src="images/slide2.png" alt="slide_img2"></a>
</li>
<li>
<p>슬라이드 이미지_3</p>
<a href="#"><img src="images/slide3.png" alt="slide_img3"></a>
</li>
</ul>
</div>
#slide{
width: 1200px;
height: 300px;
overflow: hidden;
}
.slide_list{
position: relative;
}
.slide_list li{
float: left;
position: absolute;
}
.slide_list li p{
width: 300px;
height: 70px;
line-height: 70px;
text-align: center;
background: #7e449a;
color: #ffffff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 9;
}
$('.slide_list>li').eq(0).siblings().hide();
let slideIndex=0;
setInterval(function(){
if(slideIndex<2){
slideIndex++
}else{
slideIndex=0;
}
$('.slide_list>li').eq(slideIndex).fadeIn();
$('.slide_list>li').eq(slideIndex).siblings().fadeOut();
},3000);$('.slide_list>li').eq(0).siblings().hide();✅ 홈페이지가 로딩되면 제일 먼저 첫번째 슬라이드가 보이도록 하기 위함.
→ 이게 없으면 제일 마지막 이미지가 제일 먼저 보임.
if(slideNum<2){
slideNum++
}else{
slideNum=0;
}✅ slideNum 변수가 2 미만일 때는 slideNum 에 1씩 더해주고,
✅ slideNum 이 2 이상일 때는 slideNum 을 0으로 만들어준다. 즉, 슬라이드 이미지를 제일 첫 번째로 돌린다.
$('.slide_list>li').eq(slideNum).fadeIn();
$('.slide_list>li').eq(slideNum).siblings().fadeOut();✅ eq(slideNum) → slideNum 번째에 있는 앞의 요소(slide_list>li) 를
✅ fadeIn(), fadeOut() → 서서히 나타나고, 서서히 사라지게 만든다.
3. 콘텐츠 영역

3-1. 콘텐츠 영역 mark-up
<section id="contents" class="cf">
<div class="con_box notice">
<div class="notice_tit">
<h3>공지사항</h3>
</div>
<div class="notice_con">
<ul class="notice_list">
<li><a href="#">공지사항공지사항<span>2022-11-02</span></a></li>
<li><a href="#">공지사항공지사항<span>2022-11-02</span></a></li>
<li><a href="#">공지사항공지사항<span>2022-11-02</span></a></li>
<li><a href="#">공지사항공지사항<span>2022-11-02</span></a></li>
<li><a href="#">공지사항공지사항<span>2022-11-02</span></a></li>
</ul>
</div>
</div>
<div class="con_box gall">
<div class="gall_tit">
<h3>갤러리</h3>
</div>
<div class="gall_con">
<ul class="gall_list">
<li><a href="#"><img src="images/gall1.png" alt="갤러리이미지"></a></li>
<li><a href="#"><img src="images/gall2.png" alt="갤러리이미지"></a></li>
<li><a href="#"><img src="images/gall3.png" alt="갤러리이미지"></a></li>
</ul>
</div>
</div>
<div class="con_box banner">
<h2><a href="#"><img src="images/banner.jpg" alt="배너"></a></h2>
<p>배너 영역</p>
</div>
</section>
3-2. 콘텐츠 영역 css
#contents{
width: 1200px;
height: 200px;
}
.con_box{
width: 33.33%;
height: 200px;
float: left;
position: relative;
}
.con_box h3{
width: 100px;
height: 40px;
line-height: 40px;
cursor: pointer;
margin: 5px 0 0 10px;
}
.notice_con ul{
width: 100%;
height: 160px;
top: 40px;
left: 0;
padding: 10px;
}
.notice_list li{
padding-bottom: 8px;
}
.notice_list li a:hover{
font-weight: bold;
color: #7e449a;
}
.notice_list li a:hover span{
color: #7e449a;
}
.notice_list li a span{
position: absolute;
right: 30px;
}
.gall_list li{
width: 120px;
height: 120px;
float: left;
padding: 3px;
position: relative;
}
.gall_list li img{
width: 100%;
height: 100%;
}
.gall_list li:hover:after{
content: "";
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background-color: rgba(255,255,255,0.7);
cursor: pointer;
}
.banner{
position: relative;
}
.banner p{
width: 100px;
height: 50px;
line-height: 50px;
text-align: center;
background-color: #7e449a;
color: #ffffff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.gall_list li{
width: 120px;
height: 120px;
float: left;
padding: 3px;
position: relative;
}
.gall_list li img{
width: 100%;
height: 100%;
}
.gall_list li:hover:after{
content: "";
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background-color: rgba(255,255,255,0.7);
cursor: pointer;
}✅ gall_list의 li 에 position: relative; 해준다.
✅ gall_list li 의 이미지는 li 의 크기에 맞춤
✅ gall_list li 에 마우스를 올렸을 때 after 에 요소를 추가한다.
✅ content: " "; → 필수, 빼먹을 경우 아래의 코드가 아무것도 적용되지 않음
✅ 너비, 높이를 gall_list li 크기의 100%로 해주고,
✅ absolute 로 gall_list li 크기의 top 0, left 0 으로 위치를 고정해준다.
✅ 배경색은 흐리게



4. 푸터
4-1. 푸터 mark-up
<footer>
<div class="footer_left">
<ul class="footer_menu">
<li><a href="#">전체서비스</a></li>
<li><a href="#">이용약관</a></li>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">고객센터</a></li>
</ul>
<p>Copyright All rights reserved.</p>
</div>
<div class="fam_box">
<select id="fam_site">
<option id="fam_1">네이버블로그</option>
<option id="fam_2">티스토리</option>
<option id="fam_3">유튜브</option>
</select>
</div>
</footer>
4-2. 푸터 css
footer{
width: 1200px;
height: 100px;
}
footer a.footer_logo{
width: 200px;
float: left;
margin-top: 30px;
}
footer .footer_left{
width: 1080px;
height: 100px;
float: left;
text-align: center;
font-size: 14px;
padding: 20px 0;
}
footer .footer_menu{
width: 400px;
height: 30px;
line-height: 30px;
display: flex;
justify-content: space-between;
margin: 0 auto;
}
footer p{
width: 1080px;
height: 30px;
line-height: 30px;
float: left;
text-align: center;
}
.fam_box{
width: 120px;
height: 100px;
float: right;
}
#fam_site{
width: 120px;
height: 22px;
text-align: center;
float: right;
margin-top: 39px;
}


2022.11.04 - [프론트엔드 공부 흔적/자격증 공부] - [웹디자인기능사 실기 독학] JUST 쇼핑몰 A-1 연습 / 코드
[웹디자인기능사 실기 독학] JUST 쇼핑몰 A-1 연습 / 코드
[웹디자인기능사 독학] JUST 쇼핑몰 제일 먼저 해야할 것 1. 컬러 가이드 확인 → 따로 적어두면 편함 2. 와이어프레임 확인 브라우저 전체 넓이 각 영역 너비&높이 확인 3. 세부사항 확인 로고 사이
ramincoding.tistory.com
2022.11.06 - [프론트엔드 공부 흔적/자격증 공부] - [웹디자인기능사 실기 독학] 그린복지재단 A-2 연습 / 코드
[웹디자인기능사 실기 독학] 그린복지재단 A-2 연습 / 코드
[웹디자인기능사 실기 독학] 그린복지재단 ※ 이번에는 지난번 형태와 비슷하므로 시간 절약을 위해서 중복되는 부분은 빼고, 차이가 있는 부분만 작성 제일 먼저 해야할 것 1. 컬러 가이드 2. 와
ramincoding.tistory.com
2022.11.06 - [프론트엔드 공부 흔적/자격증 공부] - [웹디자인기능사 실기 독학] 강원천문대 A-3 연습 / 코드
[웹디자인기능사 실기 독학] 강원천문대 A-3 연습 / 코드
[웹디자인기능사 실기 독학] 강원천문대 제일 먼저 해야할 것 1. 컬러가이드 2. 와이어프레임 1. 헤더 1-1. 메뉴 바 mark-up 강원천문대 천문대소개 인사말 오시는길 이용안내 프로그램 관람시간표
ramincoding.tistory.com
'자격증 공부 > 웹디자인 기능사' 카테고리의 다른 글
| [웹디자인기능사 실기 독학] 해운대 빛축제 C-1 연습 / 코드 (0) | 2022.11.07 |
|---|---|
| [웹디자인기능사 실기 독학] 대한은행 B-1 연습 / 코드 (1) | 2022.11.06 |
| [웹디자인기능사 실기 독학] 강원천문대 A-3 연습 / 코드 (0) | 2022.11.06 |
| [웹디자인기능사 실기 독학] 그린복지재단 A-2 연습 / 코드 (1) | 2022.11.06 |
| [웹디자인기능사 실기 독학] JUST 쇼핑몰 A-1 연습 / 코드 (2) | 2022.11.04 |




