| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 연산자
- 코드공유
- web
- Supabase
- react
- CSS
- 리액트
- 생활코딩
- 실기
- 프론트엔드
- git
- 타입스크립트
- 자바스크립트
- JS
- github
- 렛츠기릿자바스크립트
- HTML
- 슬라이드전환
- 깃
- 웹퍼블리셔
- 웹디실기
- 코딩독학
- 웹디자인기능사실기
- 비전공자
- 웹디자인기능사
- 세로메뉴바
- jQuery
- JavaScript
- 정보처리기사
- PROJECT
Archives
- Today
- Total
코딩하는라민
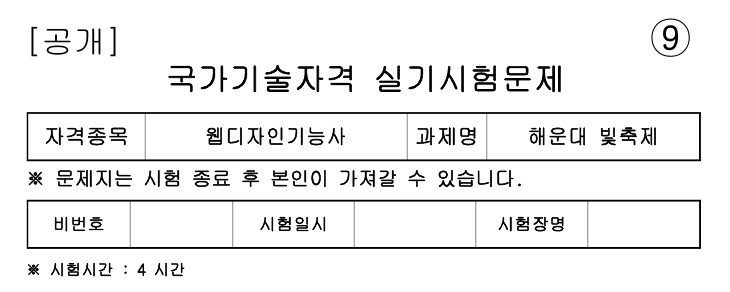
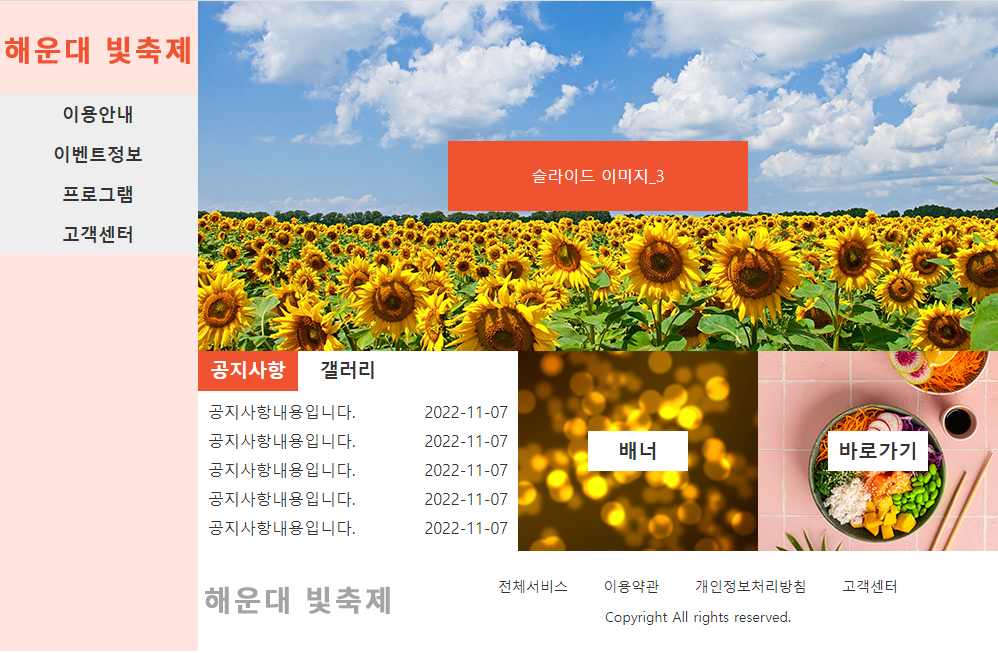
[웹디자인기능사 실기 독학] 해운대 빛축제 C-1 연습 / 코드 본문
728x90
반응형
[웹디자인기능사 실기 독학]

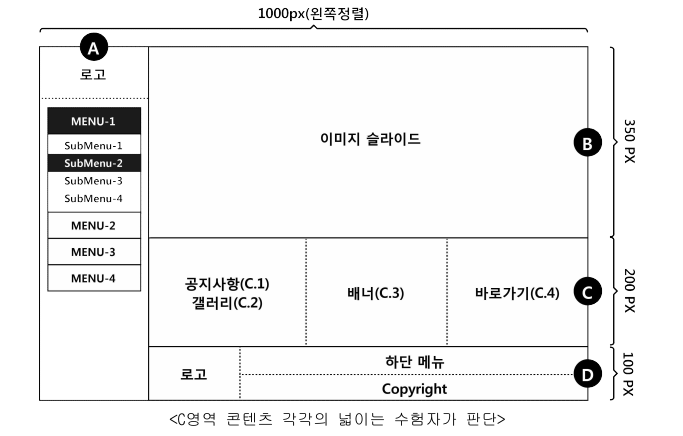
0. 이전 유형(A, B)과 다른점
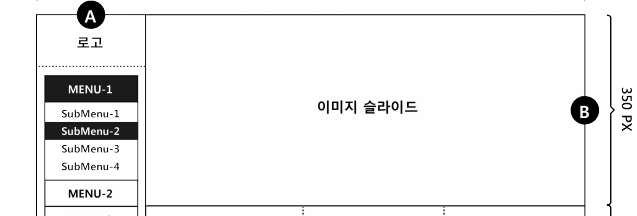
✅ 헤더에 세로 메뉴 바로 구성됨

1. 헤더
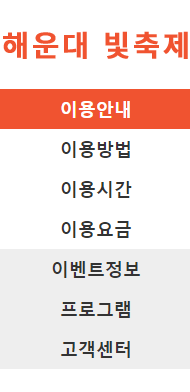
1-1. 메뉴 바 mark-up
<header class="cf">
<h1>
<a href="#"><img src="images/logo.png" alt="해운대 빛축제"></a>
</h1>
<nav>
<ul class="gnb cf">
<li><a href="#">이용안내</a>
<ul class="sub">
<li><a href="#">이용방법</a></li>
<li><a href="#">이용시간</a></li>
<li><a href="#">이용요금</a></li>
</ul>
</li>
<li><a href="#">이벤트정보</a>
<ul class="sub">
<li><a href="#">현장이벤트</a></li>
<li><a href="#">온라인이벤트</a></li>
<li><a href="#">이벤트예약</a></li>
</ul>
</li>
<li><a href="#">프로그램</a>
<ul class="sub">
<li><a href="#">프로그램안내</a></li>
<li><a href="#">온라인예약</a></li>
<li><a href="#">단체상담예약</a></li>
</ul>
</li>
<li><a href="#">고객센터</a>
<ul class="sub">
<li><a href="#">공지사항</a></li>
<li><a href="#">자주묻는질문</a></li>
<li><a href="#">자료실</a></li>
</ul>
</li>
</ul>
</nav>
</header>
1-2. 메뉴 바 css
.wrap{
width: 1000px;
display: flex;
}
header{
width: 200px;
height: 650px;
text-align: center;
position: relative;
z-index: 10;
}
header h1{
width: 200px;
margin-top: 30px;
}
header nav{
width: 200px;
height: 550px;
margin-top: 20px;
}
header nav a{
height: 40px;
line-height: 40px;
display: block;
font-size: 18px;
}
/*메인 메뉴*/
header .gnb>li{
width: 100%;
background: #eee;
font-weight: bold;
}
header .gnb>li:hover{
background: #f05330;
color: #ffffff;
}
/*서브메뉴*/
header .sub{
height: 120px;
display: none;
background: #ffffff;
}
header .sub li:hover{
background: #f05330;
color: #ffffff;
}
.wrap{
width: 1000px;
display: flex;
}
header{
width: 200px;
height: 650px;
text-align: center;
position: relative;
z-index: 10;
}✅ wrap 은 전체 길이가 1000px
✅ display: flex; 로 콘텐츠가 옆으로 붙도록 하기. → display: flex 가 있고, flex-wrap 속성을 따로 지정해주지 않으면 기본값은 nowrap 이다. 따라서 정렬된 요소들의 너비는 부모의 크기에 맞게 축소됨.(옆으로 나열)
header nav a{
height: 40px;
line-height: 40px;
display: block;
font-size: 18px;
}✅ nav 의 a 에 높이 40px 을 지정해준다.
header .sub{
height: 120px;
display: none;
background: #ffffff;
}✅ 서브메뉴의 높이는 120px.
✅ 서브메뉴는 안 보이게 display: none;
1-3. 메뉴 바 jquery
$('header .gnb>li').mouseenter(function(){
$(this).find('.sub').stop().slideDown('450');
});
$('header .gnb>li').mouseleave(function(){
$(this).find('.sub').stop().slideUp('450');
});✅ mouseover 가 아닌 mouseenter 사용

2. 슬라이드 영역

2-1. 슬라이드 mark-up
<section id="section_right">
<div id="slide">
<ul class="slide_list">
<li>
<a href="#"><img src="images/slide1.png" alt="slide_img1"></a>
<p>슬라이드 이미지_1</p>
</li>
<li>
<a href="#"><img src="images/slide2.png" alt="slide_img2"></a>
<p>슬라이드 이미지_2</p>
</li>
<li>
<a href="#"><img src="images/slide3.png" alt="slide_img3"></a>
<p>슬라이드 이미지_3</p>
</li>
</ul>
</div>
2-2. 슬라이드 css
#slide{
width: 800px;
height: 350px;
overflow: hidden;
}
.slide_list{
width: 800px;
height: 350px;
position: relative;
}
.slide_list li{
position: relative;
}
.slide_list li p{
width: 300px;
height: 70px;
line-height: 70px;
text-align: center;
background: #f05330;
color: #ffffff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 9;
}✅ 너비 800px 높이 350px
2-3. 슬라이드 jquery
let indexNum = 0;
setInterval(function(){
if(indexNum<2){
indexNum++
}else{
indexNum=0;
}
$('.slide_list li').eq(indexNum).fadeIn();
$('.slide_list li').eq(indexNum).siblings().fadeOut();
}, 3000);

3. 콘텐츠 영역

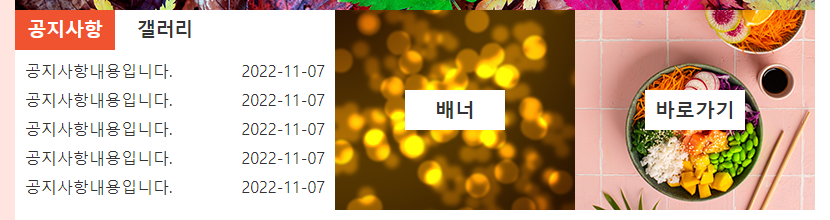
3-1. 콘텐츠 영역 mark-up
<section id="contents" class="cf">
<div class="con_box notice_gall">
<div class="tab_tit">
<h3 class="on"><a href="#">공지사항</a></h3>
<h3 class="button2"><a href="#">갤러리</a></h3>
</div>
<div class="tab_con">
<ul class="notice_list block">
<li><a href="#">공지사항내용입니다.<span>2022-11-07</span></a></li>
<li><a href="#">공지사항내용입니다.<span>2022-11-07</span></a></li>
<li><a href="#">공지사항내용입니다.<span>2022-11-07</span></a></li>
<li><a href="#">공지사항내용입니다.<span>2022-11-07</span></a></li>
<li><a href="#">공지사항내용입니다.<span>2022-11-07</span></a></li>
</ul>
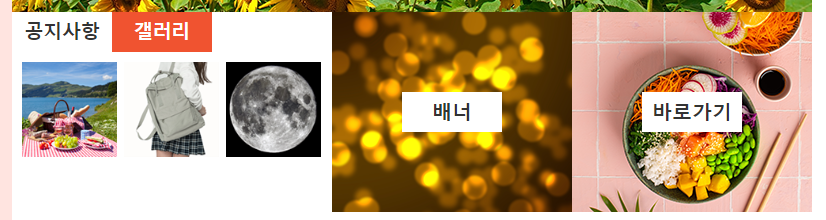
<ul class="gal_list">
<li><a href="#"><img src="images/gall1.png" alt="갤러리이미지"></a></li>
<li><a href="#"><img src="images/gall2.png" alt="갤러리이미지"></a></li>
<li><a href="#"><img src="images/gall3.png" alt="갤러리이미지"></a></li>
</ul>
</div>
</div>
<div class="con_box banner">
<h2><a href="#">배너</a></h2>
<h3><a href="#"><img src="images/banner.png" alt="배너"></a></h3>
</div>
<div class="con_box site">
<h2><a href="#">바로가기</a></h2>
<h3><a href="#"><img src="images/site.png" alt="site"></a></h3>
</div>
</section>3-2. 콘텐츠 영역 css
#contents{
width: 800px;
height: 200px;
}
.con_box{
height: 200px;
float: left;
position: relative;
}
.notice_gall{
width: 40%;
}
.banner, .site{
width: 30%;
}
.notice_gall a{
width: 100%;
display: block;
}
.notice_gall h3, .notice_gall ul{
position: absolute;
}
.notice_gall h3{
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
cursor: pointer;
}
.notice_gall h3.button2{
left: 100px;
}
.notice_gall h3.on{
background-color: #f05330;
color: #ffffff;
}
.notice_gall ul{
width: 100%;
height: 160px;
top: 40px;
left: 0;
display: none;
padding: 10px;
}
.notice_gall ul.block{
display: block;
}
.notice_list li{
padding-bottom: 8px;
}
.notice_list li a:hover{
font-weight: bold;
}
.notice_list li a span{
position: absolute;
right: 10px;
}
.gal_list li{
width: 95px;
float: left;
margin-right: 7px;
}
.gal_list li:last-child{
margin-right: 0;
}
.gal_list li img{
width: 100%;
}
.site, .banner{
position: relative;
}
.site h2, .banner h2{
width: 100px;
height: 40px;
line-height: 40px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: #ffffff;
font-size: 20px;
text-align: center;
}
.site h3, .banner h3{
width: 100%;
font-weight: nomal;
}
3-3. 콘텐츠 영역 jquery
$('.notice_gall h3').click(function(){
let index = $(this).index();
$(this).addClass('on').siblings().removeClass('on');
$(this).parents().next().children().eq(index).addClass('block').siblings().removeClass('block');
});


4. 푸터

4-1. 푸터 mark-up
<footer>
<a href="#" class="footer_logo"><img src="images/logo2.png" alt="해운대 빛축제"></a>
<div class="footer_right">
<ul class="footer_menu">
<li><a href="#">전체서비스</a></li>
<li><a href="#">이용약관</a></li>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">고객센터</a></li>
</ul>
<p>Copyright All rights reserved.</p>
</div>
</footer>4-2. 푸터 css
footer{
width: 800px;
height: 100px;
}
footer a.footer_logo{
width: 200px;
float: left;
margin-top: 30px;
}
footer .footer_right{
width: 600px;
height: 100px;
float: left;
text-align: center;
font-size: 14px;
padding: 20px 0;
}
footer .footer_menu{
width: 400px;
height: 30px;
line-height: 30px;
display: flex;
justify-content: space-between;
margin: 0 auto;
}
footer p{
width: 600px;
height: 30px;
line-height: 30px;
float: left;
text-align: center;
}
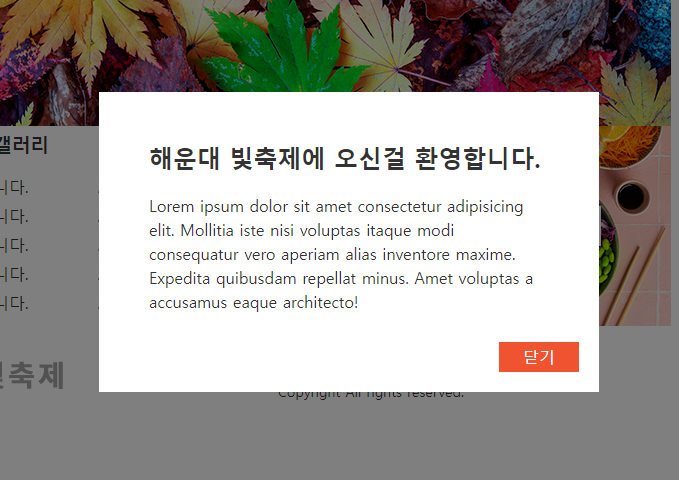
5. 모달창
5-1. 모달창 mark-up
<div class="modal_box">
<div class="modal">
<h2>해운대 빛축제에 오신걸 환영합니다.</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia iste nisi voluptas itaque modi consequatur vero aperiam alias inventore maxime. Expedita quibusdam repellat minus. Amet voluptas a accusamus eaque architecto!
</p>
<div class="close_btn">닫기</div>
</div>
</div>5-2. 모달창 css
.modal_box{
width: 100%;
height: 100%;
margin: 0;
position: fixed;
left: 0;
top: 0;
background-color: rgba(0,0,0,0.5);
z-index: 15;
display: none;
}
.modal{
width: 500px;
height: 300px;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #ffffff;
padding: 50px;
display: none;
}
.modal_on{
display: block;
}
.modal p{
margin: 20px auto;
line-height: 1.5;
}
.close_btn{
width: 80px;
height: 30px;
line-height: 30px;
text-align: center;
position: absolute;
bottom: 20px;
right: 20px;
cursor: pointer;
background-color: #f05330;
color: #ffffff;
}5-3. 모달창 jquery
$('.notice_list li').eq(0).click(function(){
$('.modal_box').addClass('modal_on');
$('.modal').addClass('modal_on');
});
$('.close_btn').click(function(){
$('.modal_box').removeClass('modal_on');
$('.modal').removeClass('modal_on');
});


728x90
반응형
'자격증 공부 > 웹디자인 기능사' 카테고리의 다른 글
| [웹디자인기능사 실기] html, css 유효성 검사하기 / 링크 (0) | 2022.11.09 |
|---|---|
| [웹디자인기능사 실기] 부여 가을연꽃축제 C-2 / 코드 (0) | 2022.11.09 |
| [웹디자인기능사 실기 독학] 대한은행 B-1 연습 / 코드 (1) | 2022.11.06 |
| [웹디자인기능사 실기 독학] 유진건설 A-4 연습 / 코드 (1) | 2022.11.06 |
| [웹디자인기능사 실기 독학] 강원천문대 A-3 연습 / 코드 (0) | 2022.11.06 |




