| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 실기
- HTML
- web
- github
- 웹디실기
- git
- PROJECT
- 슬라이드전환
- 연산자
- 비전공자
- JavaScript
- Splunk
- 코딩독학
- 프론트엔드
- CSS
- 깃
- react
- 리액트
- 정보처리기사
- jQuery
- 코드공유
- Supabase
- 생활코딩
- 자바스크립트
- 웹디자인기능사실기
- 웹디자인기능사
- 웹퍼블리셔
- JS
- 타입스크립트
- 렛츠기릿자바스크립트
- Today
- Total
코딩하는라민
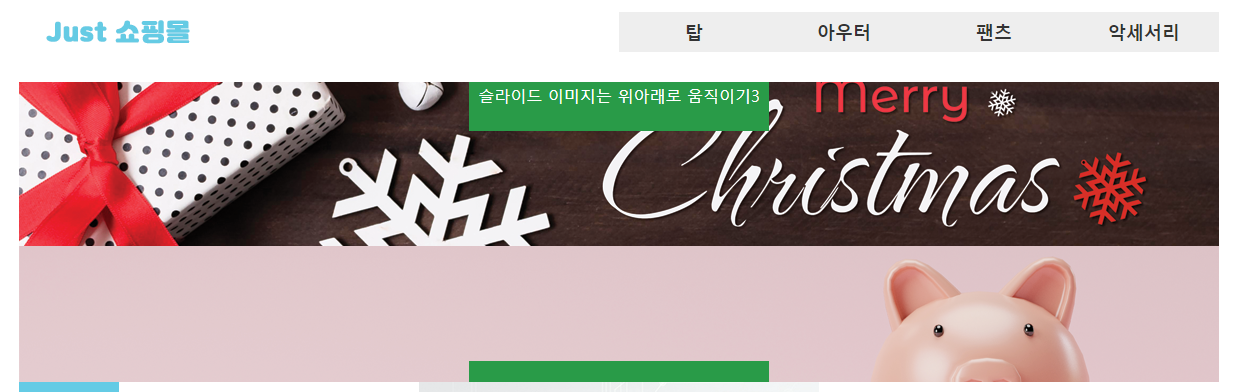
[웹디자인기능사 실기 독학] JUST 쇼핑몰 A-1 연습 / 코드 본문
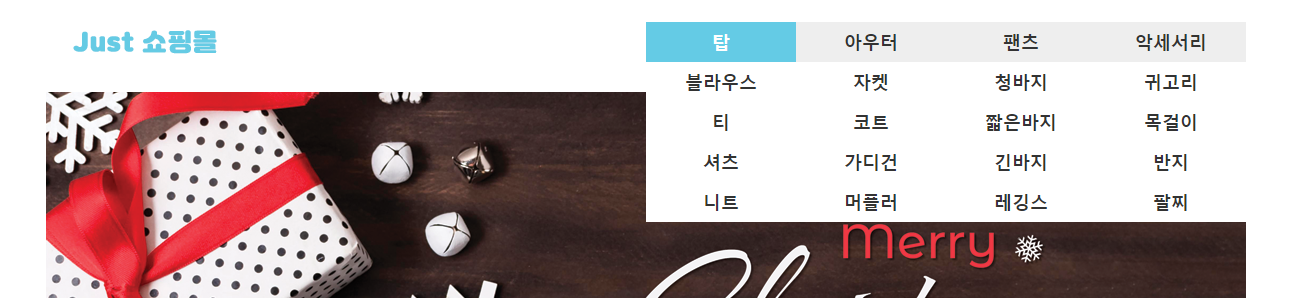
[웹디자인기능사 독학] JUST 쇼핑몰

제일 먼저 해야할 것
1. 컬러 가이드 확인 → 따로 적어두면 편함
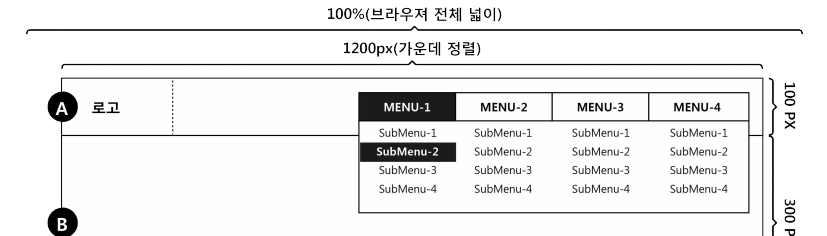
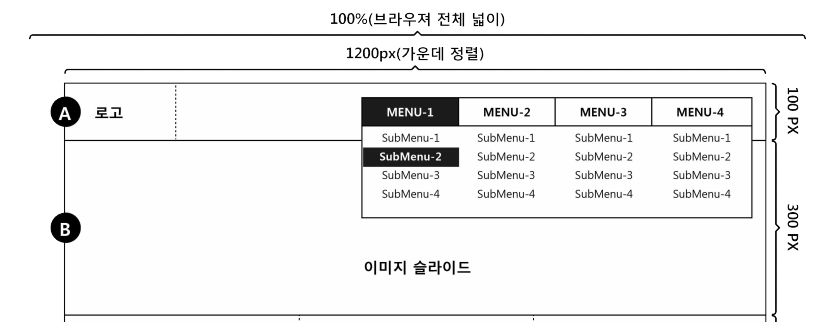
2. 와이어프레임 확인
브라우저 전체 넓이
각 영역 너비&높이 확인
3. 세부사항 확인
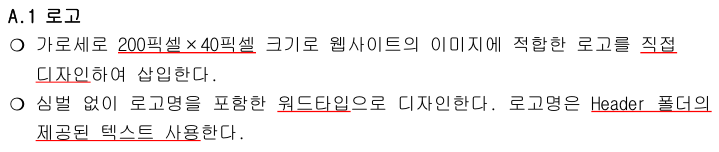
로고 사이즈 및 작업 형태 확인
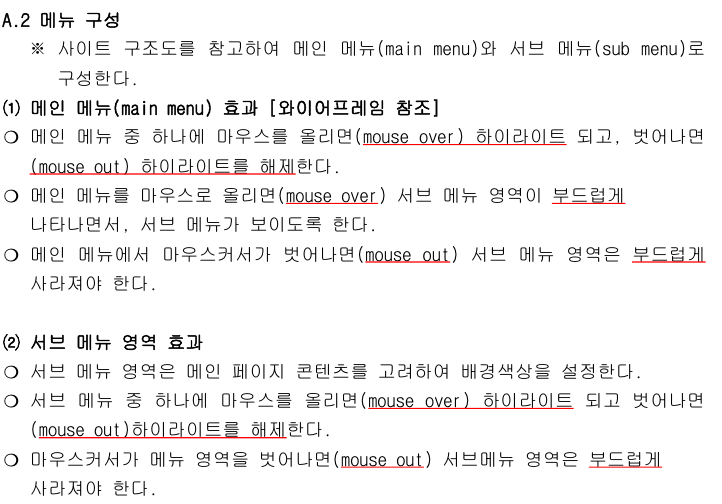
호버 시 ⇒ 하이라이트
슬라이드 형태, 방향, 시간 확인
시험 볼 때 수험자 제공 파일
- 만들어져 있는 이미지를 포토샵으로 사이즈 줄여서 사용
- 제이쿼리 오픈소스 : 복사해서 js 폴더 안에 넣어야 함
기타 확인사항
- CSS, JavaScript → 별도 파일 제작
- 상호작용이 필요한 콘텐츠(로고, 메뉴, Slide, 공지사항, 갤러리 등)는 임시링크 #, Tab 키로 이동 선택할 수 있어야 함
- 전체 레이아웃은 table 태그가 아닌 CSS 를 통한 레이아웃 작업할 것
- 타이틀 텍스트, 바디 텍스트, 메뉴 텍스트의 각 글자체/굵기/색상/크기 등을 적절하게 설정하여 사용자가 텍스트간의 위계질서를 직관적으로 알 수 있도록 작성
- 이미지에는 alt 속성 꼭 입력하기
- MS Edge 와 Google Chrome 에서 동일하게 표시되어야 함
- 파일 이름은 index.html 로 작성.
- 파일 용량은 5MB 초과하면 안 됨
※ 문제에서 지시하지 않은 와이어프레임 영역 비율, 레이아웃, 텍스트의 글자체/색상/크기, 요소별 크기, 색상 등은 수험자가 과제명(가.주제)에 맞게 자유롭게 디자인
1. html 기본 뼈대 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style.css" type="text/css">
</head>
<body>
<div class="wrap">
<header></header>
<div class="slide"></div>
<div class="contents"></div>
<footer></footer>
</div>
</body>
</html>
2. css 기본 뼈대
@charset "utf-8";
/* 초기화 */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
color: #333333;
}
li{
list-style: none;
}
a{
text-decoration: none;
color: inherit;
}
img{
vertical-align: top;
border: 0;
}
.cf:after{
content: "";
display: block;
clear: both;
}
/* wrap */
.wrap{
width: 1200px;
margin: 0 auto;
}
/* header */
header{
width: 1200px;
height: 100px;
background-color: aliceblue;
text-align: center;
}
/* slide */
.slide{
width: 1200px;
height: 300px;
background-color: antiquewhite;
}
/* contents */
.contents{
width: 1200px;
height: 200px;
background-color: aqua;
}
/* footer */
footer{
width: 1200px;
height: 100px;
background-color: aquamarine;
}
✅ clear: both; → float 시켜준 요소가 있다면 그 요소 부모에게 적용하기
.cf:after{
content: "";
display: block;
clear: both;
}
3. 헤더

3-1. 로고 mark-up

- 200 x 40 픽셀
- 사이즈에 맞게 직접 디자인
- 로고명은 제공된 텍스트로 심벌 없이 워드타입으로 디자인

<header>
<h1>
<a href="#"><img src="images/logo.png" alt="JUST 쇼핑몰"></a>
</h1>
</header>✅ 임시링크
✅ alt 속성
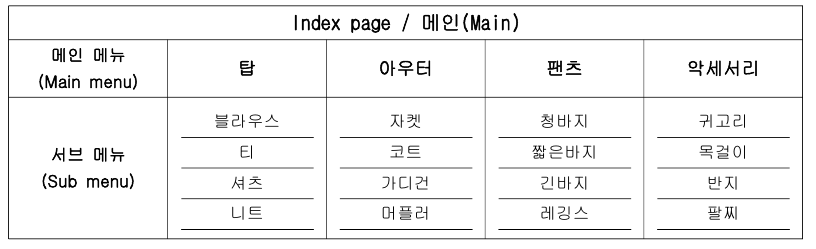
3-2. 메뉴 바 mark-up

<header>
...
<nav>
<ul class="gnb">
<li><a href="#">탑</a>
<ul class="sub">
<li><a href="#">블라우스</a></li>
<li><a href="#">티</a></li>
<li><a href="#">셔츠</a></li>
<li><a href="#">니트</a></li>
</ul>
</li>
<li><a href="#">아우터</a>
<ul class="sub">
<li><a href="#">자켓</a></li>
<li><a href="#">코트</a></li>
<li><a href="#">가디건</a></li>
<li><a href="#">머플러</a></li>
</ul>
</li>
<li><a href="#">팬츠</a>
<ul class="sub">
<li><a href="#">청바지</a></li>
<li><a href="#">짧은바지</a></li>
<li><a href="#">긴바지</a></li>
<li><a href="#">레깅스</a></li>
</ul>
</li>
<li><a href="#">악세서리</a>
<ul class="sub">
<li><a href="#">귀고리</a></li>
<li><a href="#">목걸이</a></li>
<li><a href="#">반지</a></li>
<li><a href="#">팔찌</a></li>
</ul>
</li>
</ul>
</nav>
</header>
3-3. 로고 css
header h1{
width: 200;
height: 40px;
float: left;
margin-top: 30px;
}✅ float → header 에 cf 클래스 적용
3-4. 메뉴 바 css

header{
width: 1200px;
height: 100px;
text-align: center;
position: relative;
z-index: 10;
}
/* nav 전체 */
header nav{
width: 600px;
float: right;
margin-top: 30px;
}
header nav li{
height: 40px;
line-height: 40px;
}
header nav a{
display: block;
font-size: 18px;
}
/*메인 메뉴*/
header .gnb>li{
width: 25%;
float: left;
background: #eee;
font-weight: bold;
}
header .gnb>li:hover{
background: #64cbe5;
color: #ffffff;
}
/*서브메뉴*/
header .sub{
width: 100%;
height: 160px;
background: #ffffff;
display: none;
}
header .sub li{
width: 100%;
}
header .sub li:hover{
background: #64cbe5;
color: #ffffff;
}✅ a에 display: block; 속성 줘서 텍스트 말고 전체영역에 링크 주기
✅ 메인메뉴, 서브메뉴 → 호버했을 때 하이라이트 둘 다 적용
✅ 서브메뉴 display: none; 로 숨겨놓기
✅ header 에 z-index 적용해서 맨 위로 올라오게 고정
3-5. 헤더 jquery
$(document).ready(function(){
$('header .gnb>li').mouseenter(function(){
$('.sub').stop().slideDown();
});
$('header .gnb>li').mouseleave(function(){
$('.sub').stop().slideUp();
});
}✅ hover 는 두 개의 인자를 가짐. ①올렸을때(mouseover), ②내렸을때(mouseleave)
✅ mouseover 가 아닌 mouseenter 사용
✅ mouseenter, mouseleave 했을 때 서브 메뉴 부드럽게 나타나고 사라짐
✅ .stop() → 하던 동작이 있으면 멈추고 다음을 실행. 없으면 hover 가 매끄럽지 않게 동작

4. 슬라이드

4-1. 슬라이드 mark-up
<div id="slide">
<ul class="slide_list">
<li>
<p>슬라이드 이미지는 위아래로 움직이기1</p>
<a href="#"><img src="images/slide1.png" alt="slide_img1"></a>
</li>
<li>
<p>슬라이드 이미지는 위아래로 움직이기2</p>
<a href="#"><img src="images/slide2.png" alt="slide_img2"></a>
</li>
<li>
<p>슬라이드 이미지는 위아래로 움직이기3</p>
<a href="#"><img src="images/slide3.png" alt="slide_img3"></a>
</li>
</ul>
</div>
4-2. 슬라이드 css
#slide{
width: 1200px;
height: 300px;
overflow: hidden;
}
.slide_list{
width: 1200px;
height: 900px;
position: relative;
}
.slide_list li{
position: relative;
}
.slide_list li p{
width: 300px;
height: 70px;
line-height: 70px;
text-align: center;
background: #299B48;
color: #ffffff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 9;
}✅ slide_list 의 높이를 [이미지의 높이 * 개수] 만큼 해준다.
4-3. 슬라이드 jquery

$('.slide_list>li').last().prependTo('.slide_list');
$('.slide_list').css('top', -300);
setInterval(function(){
$('.slide_list').animate({top:'-='+300},'slow',function(){
$('.slide_list>li').first().appendTo('.slide_list');
$('.slide_list').css('top', -300);
});
}, 3000);
$('.slide_list>li').last().prependTo('.slide_list');
$('.slide_list').css('top', -300);$('.slide_list>li').first().appendTo('.slide_list');
$('.slide_list').css('top', -300);✅ 제일 첫 이미지는 마지막으로. 마지막은 처음으로. → 슬라이드를 무한으로 이어주기 위한 것.
✅ prependTo : 제일 앞으로
✅ appendTo : 제일 뒤로
$('.slide_list').animate({top:'-='+300},'slow',function(){✅ slide_list 를 위쪽으로 계속해서 300px 만큼 느리게 이동시킨다. 3초동안 반복.

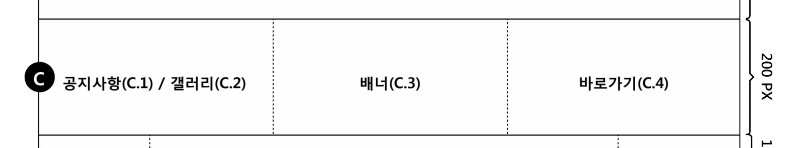
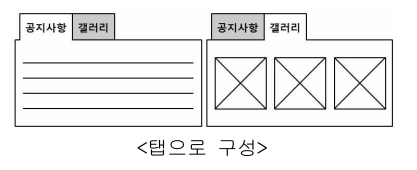
5. 콘텐츠 영역(탭 메뉴)



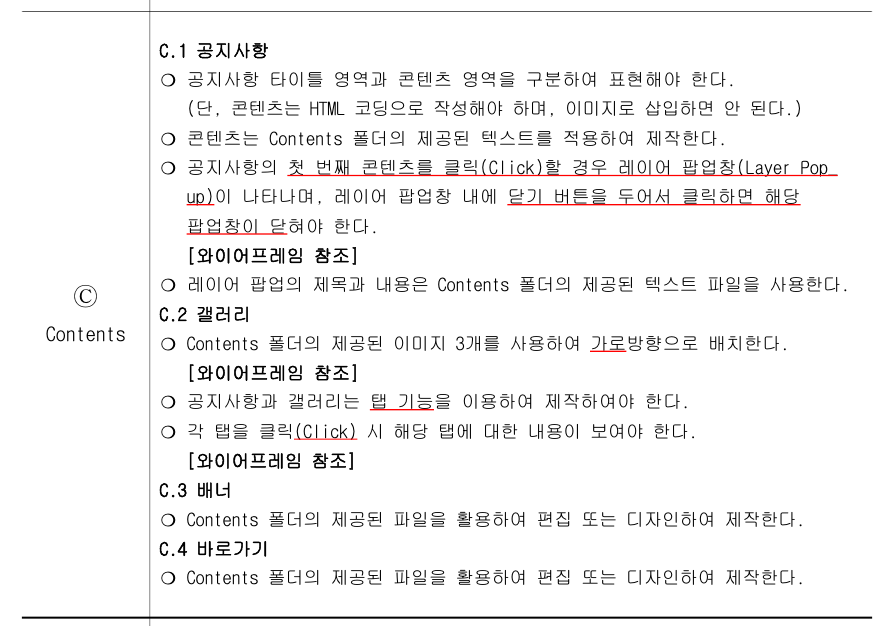
5-1. 탭 메뉴 mark-up
<section id="contents" class="cf">
<div class="con_box notice_gall">
<div class="tab_tit">
<h3 class="on"><a href="#">공지사항</a></h3>
<h3 class="button2"><a href="#">갤러리</a></h3>
</div>
<div class="tab_con">
<ul class="notice_list block">
<li><a href="#">공지사항공지사항<span>2022-11-02</span></a></li>
<li><a href="#">공지사항공지사항<span>2022-11-02</span></a></li>
<li><a href="#">공지사항공지사항<span>2022-11-02</span></a></li>
<li><a href="#">공지사항공지사항<span>2022-11-02</span></a></li>
<li><a href="#">공지사항공지사항<span>2022-11-02</span></a></li>
</ul>
<ul class="gal_list">
<li><a href="#"><img src="images/gall1.png" alt="갤러리이미지"></a></li>
<li><a href="#"><img src="images/gall2.png" alt="갤러리이미지"></a></li>
<li><a href="#"><img src="images/gall3.png" alt="갤러리이미지"></a></li>
</ul>
</div>
</div>
<div class="con_box banner">
<h2><a href="#"><img src="images/banner.jpg" alt="배너"></a></h2>
</div>
<div class="con_box site">
<h2><a href="#">바로가기</a></h2>
<h3><a href="#"><img src="images/site1.jpg" alt="site"></a></h3>
<h3><a href="#"><img src="images/site2.jpg" alt="site"></a></h3>
</div>
</section>✅ 탭 제목, 콘텐츠 부분을 분리하기(tab_tit, tab_con 으로 분리함)
✅ 탭 메뉴, 배너, 사이트 바로가기 부분의 비율은 자율적으로 조정
이번에는 같은 비율로 하기 위해서 각 영역에 공통적으로 con_box 라는 클래스를 주고 너비를 33.3% 으로 지정함
→ 같은 너비로 3등분이 됨
✅ 게시판의 날짜 부분은 우측 정렬을 위해 span 으로 감싸준다.
5-2. 탭 메뉴 css
#contents{
width: 1200px;
height: 200px;
}
.con_box{ /* 콘텐츠 영역 공통 속성 */
width: 33.33%;
height: 200px;
float: left;
position: relative;
}
.notice_gall a{
width: 100%;
display: block;
}
.notice_gall h3, .notice_gall ul{
position: absolute;
}
.notice_gall h3{ /* 공지사항 탭 버튼 */
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
cursor: pointer;
}
.notice_gall h3.button2{ /* 갤러리 탭 버튼 */
left: 100px;
}
.notice_gall h3.on{
background-color: #64cbe5;
color: #ffffff;
}
.notice_gall ul{
width: 100%;
height: 160px;
top: 40px;
left: 0;
display: none;
padding: 10px;
}
.notice_gall ul.block{
display: block;
}
.notice_list li{ /* 공지사항 탭 */
padding-bottom: 8px;
}
.notice_list li a:hover{
font-weight: bold;
}
.notice_list li a span{
position: absolute;
right: 10px;
}
.gal_list li{ /* 갤러리 탭 */
float: left;
padding: 3px;
}
/* 바로가기 영역 */
.site h2{
width: 100px;
height: 40px;
line-height: 40px;
font-size: 20px;
text-align: center;
}
.site h3{
width: 100%;
height: 70px;
line-height: 70px;
margin: 8px 0;
font-weight: nomal;
}✅ 첫번째 탭만 보이게 두고, 두번째 보이지 않을 탭은 display: none; 으로 일단 감춰준다.
.notice_gall h3.on{
background-color: #64cbe5;
color: #ffffff;
}✅ h3 에 on 이라는 클래스가 주어질 때 배경색과 글자색을 변경한다.
클래스가 제거될 경우 다시 원상태로 돌아온다.
.notice_list li a span{
position: absolute;
right: 10px;
}✅ absolute 를 줘서 우측 정렬해준다.
5-3. 탭 메뉴 jquery
// 탭메뉴
$('.notice_gall h3').click(function(){
let index = $(this).index();
$(this).addClass('on').siblings().removeClass('on');
$(this).parents().next().children().eq(index).addClass('block').siblings().removeClass('block');
});✅ 각 탭의 제목 버튼을 누르면 클래스 on 을 얻고, 형제들은 클래스 on이 제거된다.
→ 공지사항 탭을 누르면 공지사항에 배경색, 글자색이 생기고, 갤러리 탭은 사라진다.
→ 갤러리 탭을 누르면 갤러리 탭에 배경색, 글자색이 생기고, 반대로 공지사항 탭은 사라진다.
✅ 각 탭의 제목 버튼을 누르면 누른 버튼의 부모 태그의 다음 태그의 index 번째 자식은 block 이라는 클래스를 얻고, 형제들은 block 클래스가 제거된다.
→ block 속성을 얻으면 탭 콘텐츠 부분이 나타나고, block 속성을 잃으면 안보이게 된다.


6. 푸터
<footer>
<a href="#" class="footer_logo"><img src="images/logo.png" alt="JUST 쇼핑몰"></a>
<p>Copyright All rights reserved.</p>
<ul class="snsIcon">
<li><a href="#"><img src="images/snsicon_on.png" alt="snsicon"></a></li>
<li><a href="#"><img src="images/snsicon_on.png" alt="snsicon"></a></li>
<li><a href="#"><img src="images/snsicon_on.png" alt="snsicon"></a></li>
</ul>
</footer>footer{
width: 1200px;
height: 100px;
}
footer a.footer_logo{
width: 200px;
float: left;
margin-top: 30px;
}
footer p{
width: 800px;
height: 100px;
line-height: 100px;
float: left;
text-align: center;
}
footer .snsIcon{
width: 200px;
float: right;
}
footer .snsIcon li{
width: 50px;
height: 50px;
margin-top: 25px;
overflow: hidden;
float: left;
margin-right: 10px;
}
footer .snsIcon li:nth-child(2) img{
margin-left: -50px;
}
footer .snsIcon li:nth-child(3) img{
margin-left: -100px;
margin-right: 0;
}✅ footer 안의 용소들은 float 을 이용해 나란히 정렬시킨다.
✅ SNS 아이콘도 float 을 통해 나란히 정렬시킨다.

→ 푸터의 로거는 무채색으로 변경하기
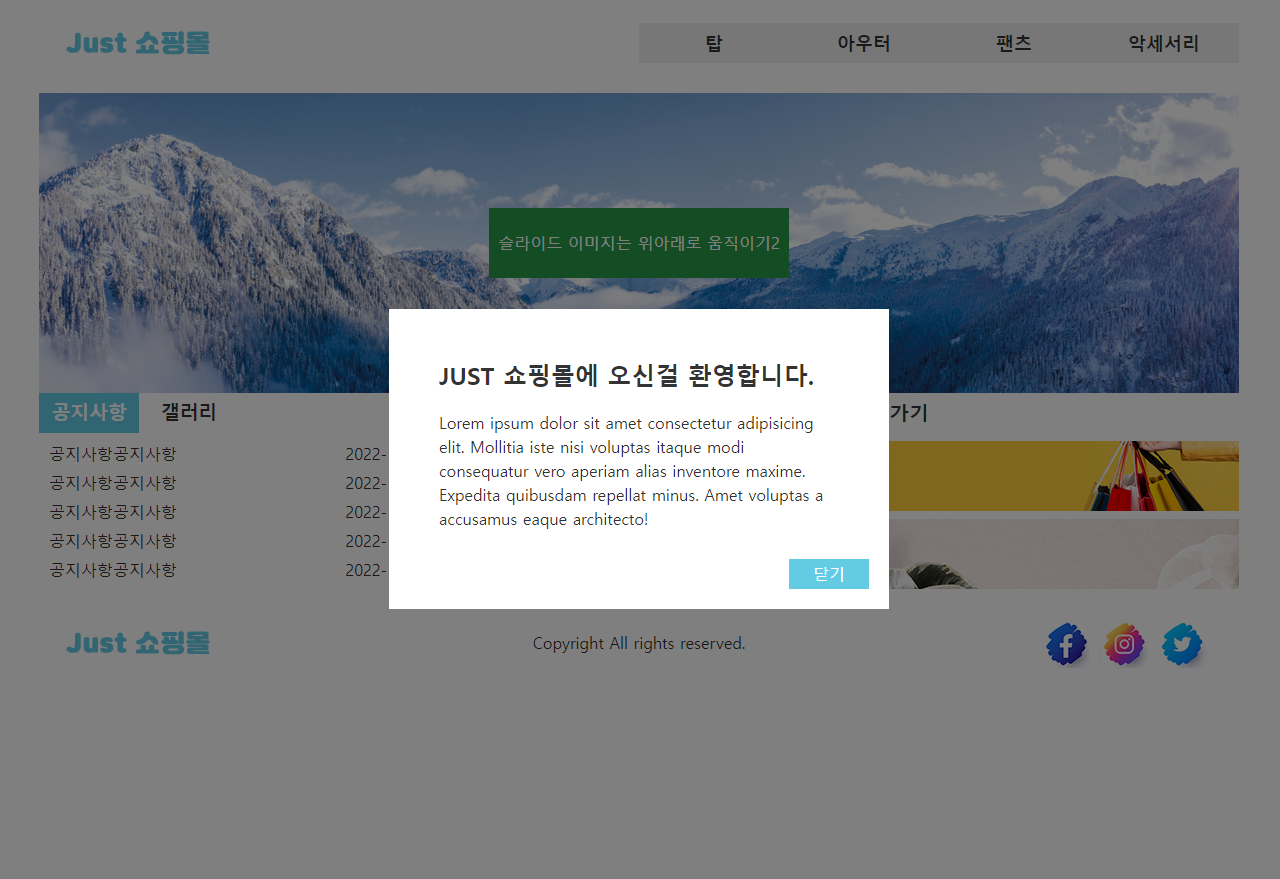
7. 팝업창(모달)
7-1. 팝업창 mark-up
<div class="modal_box">
<div class="modal">
<h2>JUST 쇼핑몰에 오신걸 환영합니다.</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia iste nisi voluptas itaque modi consequatur vero aperiam alias inventore maxime. Expedita quibusdam repellat minus. Amet voluptas a accusamus eaque architecto!
</p>
<div class="close_btn">닫기</div>
</div>
</div>✅ 전체 모달창(modal_box)은 배경에 해당
✅ 모달창은 콘텐츠 부분으로 제목, 내용, 닫기 버튼으로 구성해준다.
7-2. 팝업창 css
/* 모달 */
.modal_box{
width: 100%;
height: 100%;
margin: 0;
position: fixed;
left: 0;
top: 0;
background-color: rgba(0,0,0,0.5);
z-index: 15;
display: none;
}
.modal{
width: 500px;
height: 300px;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #ffffff;
padding: 50px;
display: none;
}
.modal_on{
display: block;
}
.modal p{
margin: 20px auto;
line-height: 1.5;
}
.close_btn{
width: 80px;
height: 30px;
line-height: 30px;
text-align: center;
position: absolute;
bottom: 20px;
right: 20px;
cursor: pointer;
background-color: #64cbe5;
color: #ffffff;
}
.modal_box{
width: 100%;
height: 100%;
margin: 0;
position: fixed;
left: 0;
top: 0;
background-color: rgba(0,0,0,0.5);
z-index: 15;
display: none;
}✅ 배경에 해당하므로 너비, 높이를 100%를 주고, position 은 fixed 로 화면에 고정시킨다.
✅ 위치는 top 0, left 0 으로 배경 전체가 보이게 해준다.
✅ header 에 z-index 값을 줬으므로 modal_box 가 제일 위로 올라오도록 header 의 값보다 높은 값을 설정해준다.
✅ 모달창은 공지사항 맨 첫 글을 클릭했을 때 등장하므로 일단은 안보이게 해준다.
.modal{
width: 500px;
height: 300px;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #ffffff;
padding: 50px;
display: none;
}✅ 모달 콘텐츠 부분은 fixed 로 고정시키고, 가운데에 위치시킨다.
✅ top, left 는 제일 우측, 제일 좌측을 기준으로 정렬되기 때문에 이것만으로는 정 가운데 배치시킬 수 없음.
✅ transform 은 박스를 정 가운데 위치시키기 위함.
.modal_on{
display: block;
}✅ modal_on 이라는 가상 클래스를 만들어 게시글을 누르면 모달창이 뜰 수 있도록 장치해둔다.
7-3. 팝업창 jquery
// 팝업
$('.notice_list li').eq(0).click(function(){ //열기
$('.modal_box').addClass('modal_on');
$('.modal').addClass('modal_on');
});
$('.close_btn').click(function(){ //닫기
$('.modal_box').removeClass('modal_on');
$('.modal').removeClass('modal_on');
});✅ notice_list의 0 번째 li 를 클릭하면 modal_box, modal 에 클래스 modal_on 을 주어 나타나게 해준다.
✅ 닫기 버튼을 누르면 modal_box, modal 에 클래스 modal_on 을 제거해 사라지게 해준다.

[웹디자인기능사 실기 독학] 그린복지재단 A-2 연습 / 코드
[웹디자인기능사 실기 독학] 그린복지재단 ※ 이번에는 지난번 형태와 비슷하므로 시간 절약을 위해서 중복되는 부분은 빼고, 차이가 있는 부분만 작성 제일 먼저 해야할 것 1. 컬러 가이드 2. 와
ramincoding.tistory.com
'자격증 공부 > 웹디자인 기능사' 카테고리의 다른 글
| [웹디자인기능사 실기 독학] 해운대 빛축제 C-1 연습 / 코드 (0) | 2022.11.07 |
|---|---|
| [웹디자인기능사 실기 독학] 대한은행 B-1 연습 / 코드 (1) | 2022.11.06 |
| [웹디자인기능사 실기 독학] 유진건설 A-4 연습 / 코드 (1) | 2022.11.06 |
| [웹디자인기능사 실기 독학] 강원천문대 A-3 연습 / 코드 (0) | 2022.11.06 |
| [웹디자인기능사 실기 독학] 그린복지재단 A-2 연습 / 코드 (1) | 2022.11.06 |




