| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 비전공자
- 실기
- HTML
- PROJECT
- 자바스크립트
- 웹퍼블리셔
- react
- 정보처리기사
- 코딩독학
- 연산자
- Splunk
- git
- 웹디자인기능사실기
- 렛츠기릿자바스크립트
- 리액트
- 웹디자인기능사
- Supabase
- 생활코딩
- 프론트엔드
- 웹디실기
- 타입스크립트
- jQuery
- CSS
- JavaScript
- JS
- 깃
- web
- github
- 코드공유
- 슬라이드전환
- Today
- Total
코딩하는라민
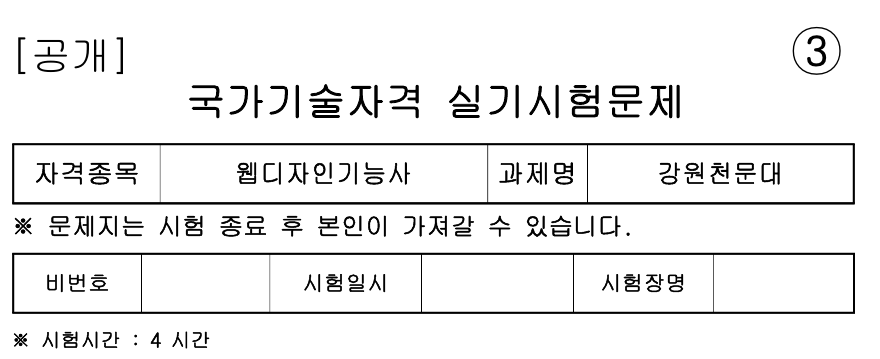
[웹디자인기능사 실기 독학] 강원천문대 A-3 연습 / 코드 본문
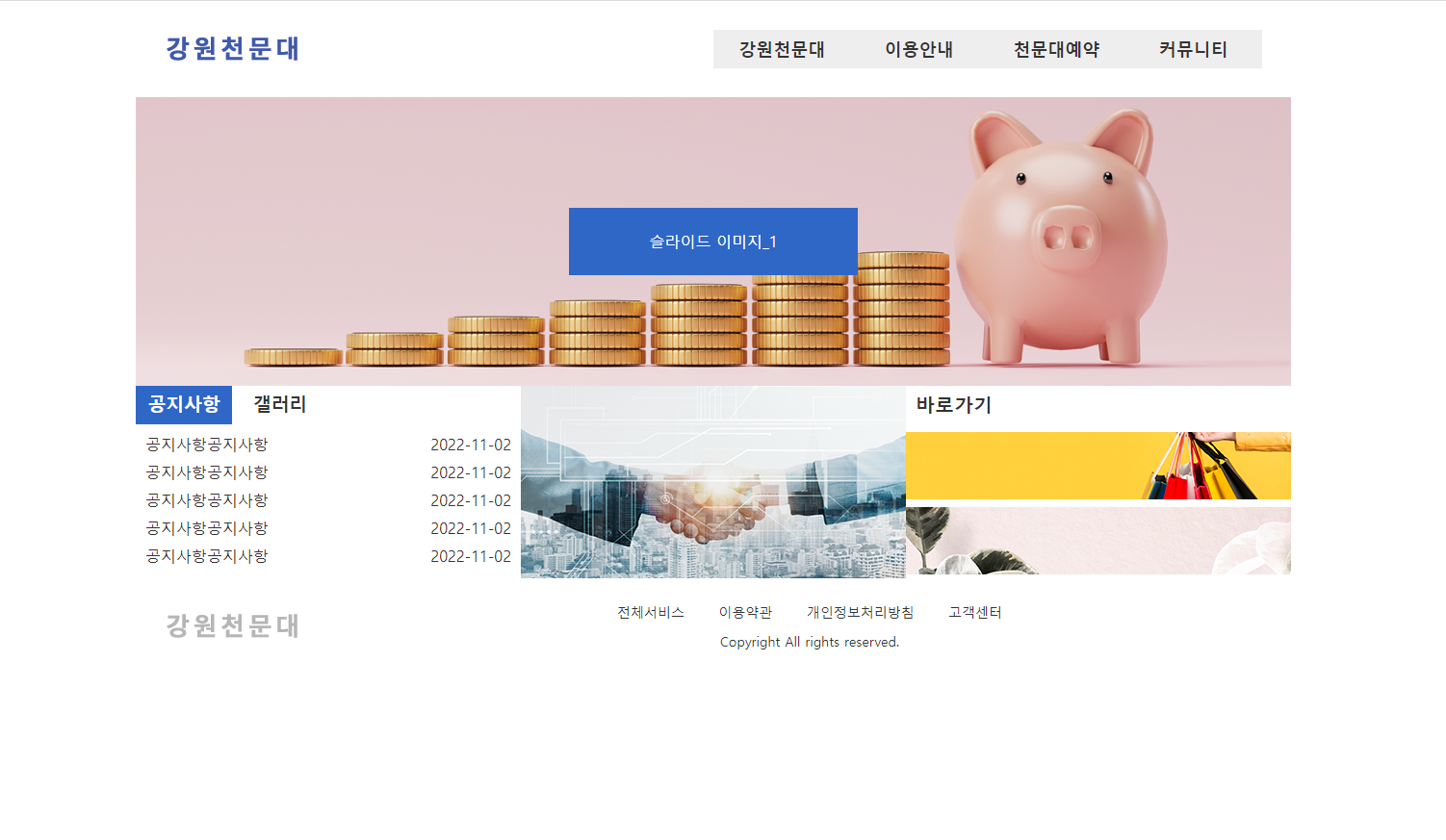
[웹디자인기능사 실기 독학] 강원천문대

제일 먼저 해야할 것
1. 컬러가이드

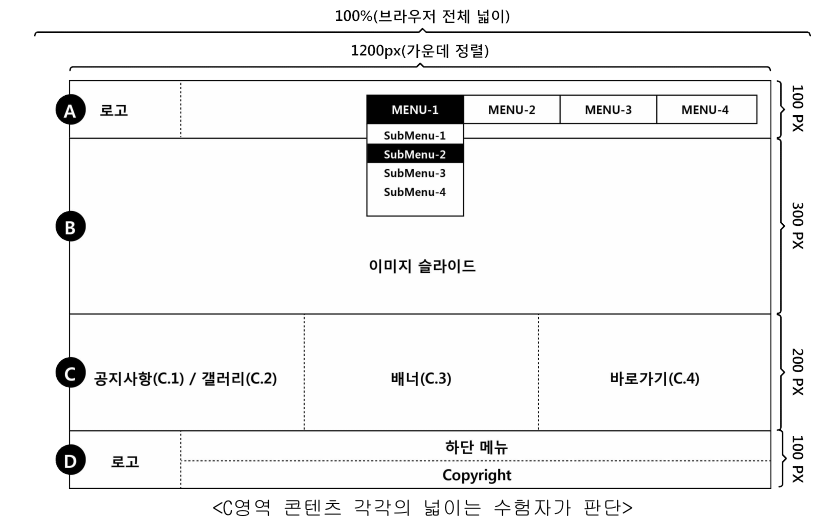
2. 와이어프레임

0. 이전 유형(A-1, A-2)과 다른 것
✅ 이미지 슬라이드는 서서히 나타나고, 서서히 사라짐
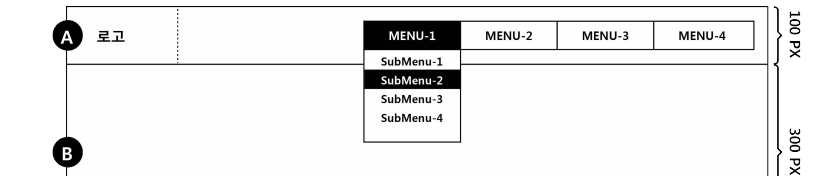
✅ 서브 메뉴가 하나씩 떨어진다.
✅ 푸터의 구성
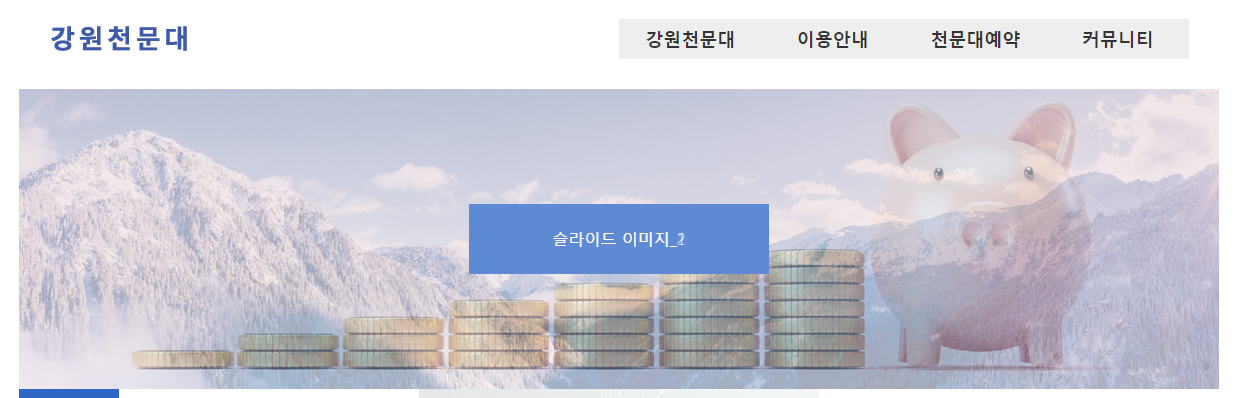
1. 헤더


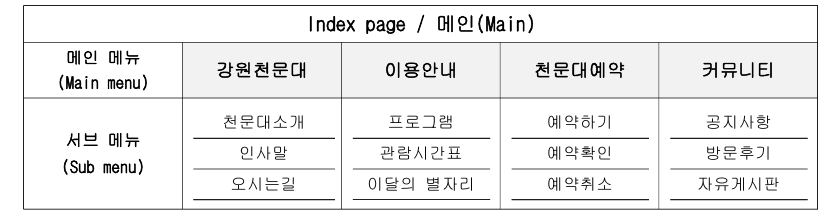
1-1. 메뉴 바 mark-up
<header class="cf">
<h1>
<a href="#"><img src="images/logo.png" alt="강원천문대"></a>
</h1>
<nav>
<ul class="gnb cf">
<li><a href="#" class="tit">강원천문대</a>
<ul class="sub">
<li><a href="#">천문대소개</a></li>
<li><a href="#">인사말</a></li>
<li><a href="#">오시는길</a></li>
</ul>
</li>
<li><a href="#">이용안내</a>
<ul class="sub">
<li><a href="#">프로그램</a></li>
<li><a href="#">관람시간표</a></li>
<li><a href="#">이달의 별자리</a></li>
</ul>
</li>
<li><a href="#">천문대예약</a>
<ul class="sub">
<li><a href="#">예약하기</a></li>
<li><a href="#">예약확인</a></li>
<li><a href="#">예약취소</a></li>
</ul>
</li>
<li><a href="#">커뮤니티</a>
<ul class="sub">
<li><a href="#">공지사항</a></li>
<li><a href="#">방문후기</a></li>
<li><a href="#">자유게시판</a></li>
</ul>
</li>
</ul>
</nav>
</header>
1-2. 메뉴 바 css
header{
width: 1200px;
height: 100px;
text-align: center;
position: relative;
z-index: 10;
}
header h1{
width: 200;
height: 40px;
float: left;
margin-top: 30px;
}
header nav{
width: 600px;
float: right;
margin-top: 30px;
}
header nav li{
height: 40px;
line-height: 40px;
}
header nav a{
display: block;
font-size: 18px;
}
/*메인 메뉴*/
header .gnb{
margin-right: 30px;
}
header .gnb>li{
width: 25%;
float: left;
background: #eee;
font-weight: bold;
}
header .gnb>li:hover{
background: #64cbe5;
color: #ffffff;
}
/*서브메뉴*/
header .sub{
width: 100%;
height: 120px;
background: #ffffff;
display: none;
}
header .sub li{
width: 100%;
}
header .sub li:hover{
background: #64cbe5;
color: #ffffff;
}
1-3. 메뉴 바 jquery
$('.gnb>li').mouseenter(function(){
$(this).find('.sub').stop().slideDown();
});
$('.gnb>li').mouseleave(function(){
$(this).find('.sub').stop().slideUp();
});✅ mouseover 가 아닌 mouseenter 사용
✅ $(this) → 현재 선택한 태그에서
✅ find('.sub') → .sub라는 태그를 찾아서(find 를 사용했으므로 $(this) 에 해당되는 태그는 메인메뉴와 서브메뉴가 둘 다 들어있는 부모 태그 선택)
✅ stop() → 일단 하던 동작은 멈추고
✅ .slideDown(), .slideUp() → 슬라이드 다운, 업
2. 슬라이드 영역
2-1. 슬라이드 영역 mark-up
<div id="slide">
<ul class="slide_list">
<li>
<p>슬라이드 이미지_1</p>
<a href="#"><img src="images/slide1.png" alt="slide_img1"></a>
</li>
<li>
<p>슬라이드 이미지_2</p>
<a href="#"><img src="images/slide2.png" alt="slide_img2"></a>
</li>
<li>
<p>슬라이드 이미지_3</p>
<a href="#"><img src="images/slide3.png" alt="slide_img3"></a>
</li>
</ul>
</div>
2-2. 슬라이드 영역 css
#slide{
width: 1200px;
height: 300px;
overflow: hidden;
}
.slide_list{
position: relative;
}
.slide_list li{
float: left;
position: absolute;
}
.slide_list li p{
width: 300px;
height: 70px;
line-height: 70px;
text-align: center;
background: #299B48;
color: #ffffff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 9;
}
2-3. 슬라이드 영역 jquery
$('.slide_list>li').eq(0).siblings().hide(); // 첫번째 슬라이드가 맨 위로 올라오도록 일단 감춰둔다.
let slideIndex=0;
setInterval(function(){
if(slideNum<2){
slideNum++
}else{
slideNum=0;
}
$('.slide_list>li').eq(slideNum).fadeIn();
$('.slide_list>li').eq(slideNum).siblings().fadeOut();
},3000);
$('.slide_list>li').eq(0).siblings().hide();✅ 홈페이지가 로딩되면 제일 먼저 첫번째 슬라이드가 보이도록 하기 위함.
→ 이게 없으면 제일 마지막 이미지가 제일 먼저 보임.
if(slideNum<2){
slideNum++
}else{
slideNum=0;
}✅ slideNum 변수가 2 미만일 때는 slideNum 에 1씩 더해주고,
✅ slideNum 이 2 이상일 때는 slideNum 을 0으로 만들어준다. 즉, 슬라이드 이미지를 제일 첫 번째로 돌린다.
$('.slide_list>li').eq(slideNum).fadeIn();
$('.slide_list>li').eq(slideNum).siblings().fadeOut();✅ eq(slideNum) → slideNum 번째에 있는 앞의 요소(slide_list>li) 를
✅ fadeIn(), fadeOut() → 서서히 나타나고, 서서히 사라지게 만든다.

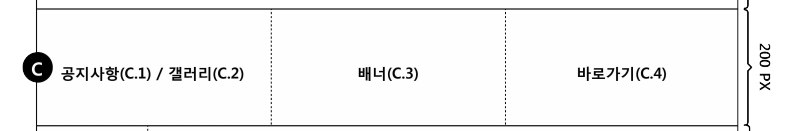
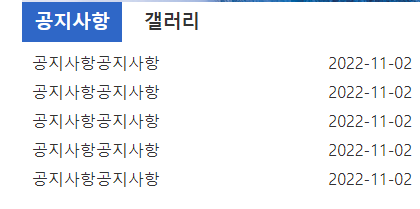
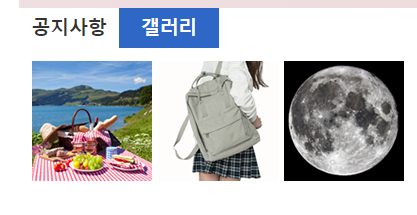
3. 탭 메뉴

<section id="contents" class="cf">
<div class="con_box notice_gall">
<div class="tab_tit">
<h3 class="on"><a href="#">공지사항</a></h3>
<h3 class="button2"><a href="#">갤러리</a></h3>
</div>
<div class="tab_con">
<ul class="notice_list block">
<li><a href="#">공지사항공지사항<span>2022-11-02</span></a></li>
<li><a href="#">공지사항공지사항<span>2022-11-02</span></a></li>
<li><a href="#">공지사항공지사항<span>2022-11-02</span></a></li>
<li><a href="#">공지사항공지사항<span>2022-11-02</span></a></li>
<li><a href="#">공지사항공지사항<span>2022-11-02</span></a></li>
</ul>
<ul class="gal_list">
<li><a href="#"><img src="images/gall1.png" alt="갤러리이미지"></a></li>
<li><a href="#"><img src="images/gall2.png" alt="갤러리이미지"></a></li>
<li><a href="#"><img src="images/gall3.png" alt="갤러리이미지"></a></li>
</ul>
</div>
</div>
<div class="con_box banner">
<h2>
<a href="#"><img src="images/banner.jpg" alt="배너"></a>
</h2>
</div>
<div class="con_box site">
<h2><a href="#">바로가기</a></h2>
<h3><a href="#"><img src="images/site1.jpg" alt="site"></a></h3>
<h3><a href="#"><img src="images/site2.jpg" alt="site"></a></h3>
</div>
</section>/* 콘텐츠 */
#contents{
width: 1200px;
height: 200px;
}
.con_box{
width: 33.33%;
height: 200px;
float: left;
position: relative;
}
.notice_gall a{
width: 100%;
display: block;
}
.notice_gall h3, .notice_gall ul{
position: absolute;
}
.notice_gall h3{
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
cursor: pointer;
}
.notice_gall h3.button2{
left: 100px;
}
.notice_gall h3.on{
background-color: #2f67c7;
color: #ffffff;
}
.notice_gall ul{
width: 100%;
height: 160px;
top: 40px;
left: 0;
display: none;
padding: 10px;
}
.notice_gall ul.block{
display: block;
}
.notice_list li{
padding-bottom: 8px;
}
.notice_list li a:hover{
font-weight: bold;
}
.notice_list li a span{
position: absolute;
right: 10px;
}
.gal_list li{
float: left;
padding: 3px;
}
.site h2{
width: 100px;
height: 40px;
line-height: 40px;
font-size: 20px;
text-align: center;
}
.site h3{
width: 100%;
height: 70px;
line-height: 70px;
margin: 8px 0;
font-weight: nomal;
}$('.notice_gall h3').click(function(){
let index = $(this).index();
$(this).addClass('on').siblings().removeClass('on');
$(this).parents().next().children().eq(index).addClass('block').siblings().removeClass('block');
});

4. 푸터

4-1. 푸터 mark-up
<footer>
<a href="#" class="footer_logo"><img src="images/logo_g.png" alt="강원천문대"></a>
<div class="footer_right">
<ul class="footer_menu">
<li><a href="#">전체서비스</a></li>
<li><a href="#">이용약관</a></li>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">고객센터</a></li>
</ul>
<p>Copyright All rights reserved.</p>
</div>
</footer>✅ 푸터 로고부분과 푸터 오른쪽 부분을 분리
4-2. 푸터 css
footer{
width: 1200px;
height: 100px;
}
footer a.footer_logo{
width: 200px;
float: left;
margin-top: 30px;
}
footer .footer_right{
width: 1000px;
height: 100px;
float: left;
text-align: center;
font-size: 14px;
padding: 20px 0;
}
footer .footer_menu{
width: 400px;
height: 30px;
line-height: 30px;
display: flex;
justify-content: space-between;
margin: 0 auto;
}
footer p{
width: 1000px;
height: 30px;
line-height: 30px;
float: left;
text-align: center;
}✅ 푸터 메뉴에 display: flex;
✅ justify-content: space-between; → 푸터 메뉴의 자식에 있는 li 들을 동일한 간격으로 배열해준다.(flex 해줘야 적용 가능)
✅ 푸터 메뉴에 margin: 0 auto; 를 해주어 좌우 간격을 자동으로 가운데에 위치하도록 조정.
5. 모달창
<div class="modal_box">
<div class="modal">
<h2>강원천문대에 오신걸 환영합니다.</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia iste nisi voluptas itaque modi consequatur vero aperiam alias inventore maxime. Expedita quibusdam repellat minus. Amet voluptas a accusamus eaque architecto!
</p>
<div class="close_btn">닫기</div>
</div>
</div>/* 모달 */
.modal_box{
width: 100%;
height: 100%;
margin: 0;
position: fixed;
left: 0;
top: 0;
background-color: rgba(0,0,0,0.5);
z-index: 15;
display: none;
}
.modal{
width: 500px;
height: 300px;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #ffffff;
padding: 50px;
display: none;
}
.modal_on{
display: block;
}
.modal p{
margin: 20px auto;
line-height: 1.5;
}
.close_btn{
width: 80px;
height: 30px;
line-height: 30px;
text-align: center;
position: absolute;
bottom: 20px;
right: 20px;
cursor: pointer;
background-color: #2f67c7;
color: #ffffff;
}$('.notice_list li').eq(0).click(function(){
$('.modal_box').addClass('modal_on');
$('.modal').addClass('modal_on');
});
$('.close_btn').click(function(){
$('.modal_box').removeClass('modal_on');
$('.modal').removeClass('modal_on');
});✅ 배경에 dim(어두운 부분)처리 된 부분을 클릭했을 때 모달창이 닫히게 해줄 경우,
배경 박스를 따로 만들어서 removeClass 부분에 추가해주면 된다.

2022.11.04 - [프론트엔드 공부 흔적/자격증 공부] - [웹디자인기능사 실기 독학] JUST 쇼핑몰 A-1 연습 / 코드
[웹디자인기능사 실기 독학] JUST 쇼핑몰 A-1 연습 / 코드
[웹디자인기능사 독학] JUST 쇼핑몰 제일 먼저 해야할 것 1. 컬러 가이드 확인 → 따로 적어두면 편함 2. 와이어프레임 확인 브라우저 전체 넓이 각 영역 너비&높이 확인 3. 세부사항 확인 로고 사이
ramincoding.tistory.com
2022.11.06 - [프론트엔드 공부 흔적/자격증 공부] - [웹디자인기능사 실기 독학] 그린복지재단 A-2 연습 / 코드
[웹디자인기능사 실기 독학] 그린복지재단 A-2 연습 / 코드
[웹디자인기능사 실기 독학] 그린복지재단 ※ 이번에는 지난번 형태와 비슷하므로 시간 절약을 위해서 중복되는 부분은 빼고, 차이가 있는 부분만 작성 제일 먼저 해야할 것 1. 컬러 가이드 2. 와
ramincoding.tistory.com
'자격증 공부 > 웹디자인 기능사' 카테고리의 다른 글
| [웹디자인기능사 실기 독학] 해운대 빛축제 C-1 연습 / 코드 (0) | 2022.11.07 |
|---|---|
| [웹디자인기능사 실기 독학] 대한은행 B-1 연습 / 코드 (1) | 2022.11.06 |
| [웹디자인기능사 실기 독학] 유진건설 A-4 연습 / 코드 (1) | 2022.11.06 |
| [웹디자인기능사 실기 독학] 그린복지재단 A-2 연습 / 코드 (1) | 2022.11.06 |
| [웹디자인기능사 실기 독학] JUST 쇼핑몰 A-1 연습 / 코드 (2) | 2022.11.04 |





