| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- HTML
- PROJECT
- github
- Splunk
- JS
- 코딩독학
- react
- 실기
- 웹퍼블리셔
- 렛츠기릿자바스크립트
- jQuery
- 생활코딩
- web
- 타입스크립트
- 웹디실기
- 프론트엔드
- 자바스크립트
- 리액트
- CSS
- Supabase
- 비전공자
- JavaScript
- 코드공유
- 웹디자인기능사
- 깃
- 웹디자인기능사실기
- 정보처리기사
- 연산자
- 슬라이드전환
- git
Archives
- Today
- Total
코딩하는라민
[웹디자인기능사 실기 독학] 대한은행 B-1 연습 / 코드 본문
728x90
반응형
BIG
웹디자인기능사 실기 독학] 대한은행

0. 이전 유형(A-1~4)과 달라진 점
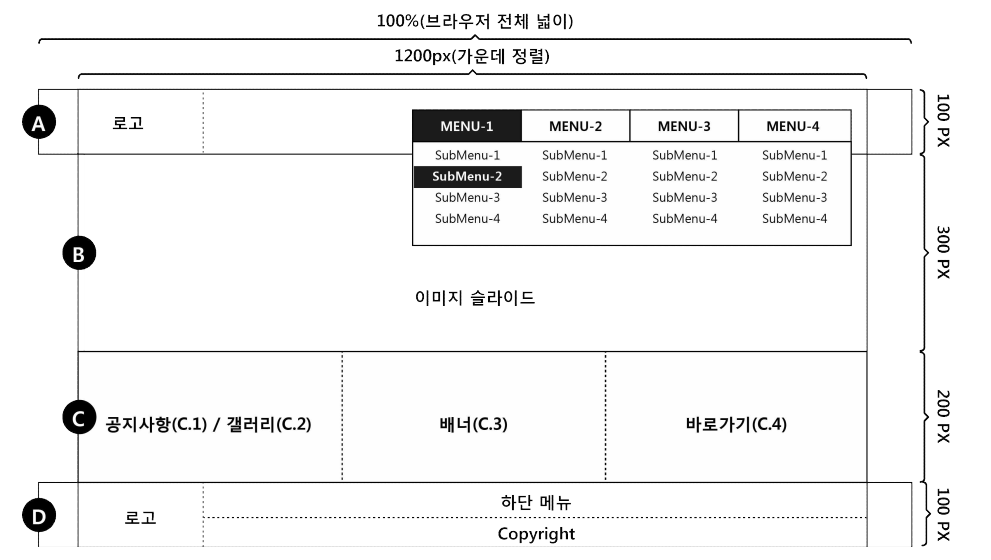
3-1. 콘텐츠 영역 mark-up
✅ 브라우저의 전체 넓이(100%)가 생김, 그에 따른 안의 콘텐츠들은 가운데 정렬
✅ 그 이외에는 동일

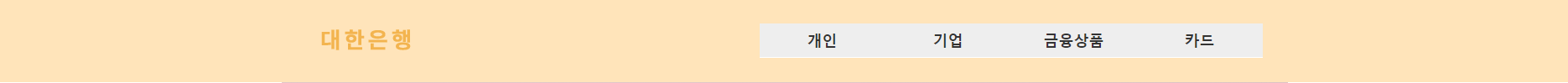
1. 헤더
1-1. 헤더 mark-up
<header class="cf">
<div class="header_in">
<h1>
<a href="#"><img src="images/logo.png" alt="대한은행"></a>
</h1>
<nav>
<ul class="gnb cf">
<li><a href="#">개인</a>
<ul class="sub">
<li><a href="#">조회</a></li>
<li><a href="#">이체</a></li>
<li><a href="#">공과금</a></li>
<li><a href="#">예금/신탁</a></li>
</ul>
</li>
<li><a href="#">기업</a>
<ul class="sub">
<li><a href="#">조회</a></li>
<li><a href="#">이체</a></li>
<li><a href="#">전자결제</a></li>
<li><a href="#">수표/어음</a></li>
</ul>
</li>
<li><a href="#">금융상품</a>
<ul class="sub">
<li><a href="#">저축상품</a></li>
<li><a href="#">대출상품</a></li>
<li><a href="#">투자상품</a></li>
</ul>
</li>
<li><a href="#">카드</a>
<ul class="sub">
<li><a href="#">카드정보</a></li>
<li><a href="#">카드신청</a></li>
<li><a href="#">이용내역조회</a></li>
</ul>
</li>
</ul>
</nav>
</div>
</header>✅ header는 100% 영역으로 설정, 아래에 header_in 추가하여 가로 영역 1200px 으로 설정
1-2. 헤더 css
header{
width: 100%;
height: 100px;
text-align: center;
position: relative;
z-index: 10;
background: #ffe4ba;
}
.header_in{
width: 1200px;
height: 100px;
margin: 0 auto;
}
header h1{
width: 200;
height: 40px;
float: left;
margin-top: 30px;
}
header nav{
width: 600px;
float: right;
margin-top: 30px;
margin-right: 30px;
}
header nav li{
height: 40px;
line-height: 40px;
}
header nav a{
display: block;
font-size: 18px;
}
/*메인 메뉴*/
header .gnb>li{
width: 25%;
float: left;
background: #eee;
font-weight: bold;
}
header .gnb>li:hover{
background: #f4b44f;
color: #ffffff;
}
/*서브메뉴*/
header .sub{
width: 100%;
height: 160px;
background: #ffffff;
display: none;
}
header .sub li{
width: 100%;
}
header .sub li:hover{
background: #f4b44f;
color: #ffffff;
}✅ header_in 을 margin: 0 auto; 로 가운데 정렬
1-3. 헤더 jquery
$('header .gnb>li').mouseenter(function(){
$('.sub').stop().slideDown();
});
$('header .gnb>li').mouseleave(function(){
$('.sub').stop().slideUp();
});✅ mouseover 가 아닌 mouseenter 사용

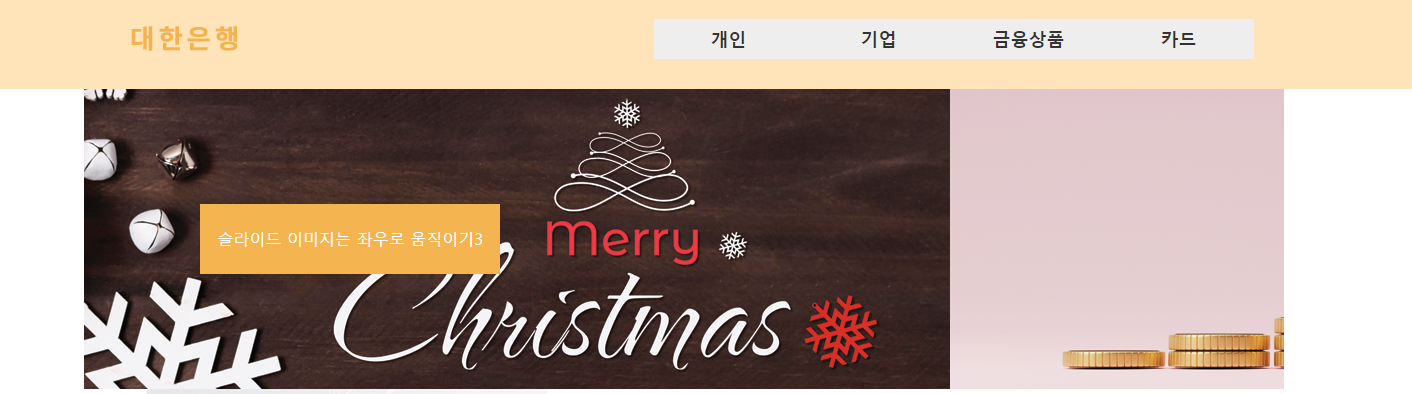
2. 이미지 슬라이드
2-1. 슬라이드 mark-up
<div id="slide">
<ul class="slide_list">
<li>
<a href="#"><img src="images/slide1.png" alt="slide_img1"></a>
<p>슬라이드 이미지는 좌우로 움직이기1</p>
</li>
<li>
<a href="#"><img src="images/slide2.png" alt="slide_img2"></a>
<p>슬라이드 이미지는 좌우로 움직이기2</p>
</li>
<li>
<a href="#"><img src="images/slide3.png" alt="slide_img3"></a>
<p>슬라이드 이미지는 좌우로 움직이기3</p>
</li>
</ul>
</div>
2-2. 슬라이드 css
#slide{
width: 1200px;
height: 300px;
overflow: hidden;
margin: 0 auto;
}
.slide_list{
width: 3600px;
height: 300px;
position: relative;
}
.slide_list li{
position: relative;
float: left;
}
.slide_list li p{
width: 300px;
height: 70px;
line-height: 70px;
text-align: center;
background: #f4b44f;
color: #ffffff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 9;
}✅ #slide 에 marin: 0 auto; 로 가운데 정렬해주기
✅ slide_list 너비 3600px
✅ slide_list li 에 float: left; 해주기 → 위아래 슬라이드에는 No
2-2. 슬라이드 jquery
$('.slide_list>li').last().prependTo('.slide_list');
$('.slide_list').css('left', -1200);
setInterval(function(){
$('.slide_list').animate({left:'-='+1200},'slow',function(){
$('.slide_list>li').first().appendTo('.slide_list');
$('.slide_list').css('left', -1200);
});
}, 3000);

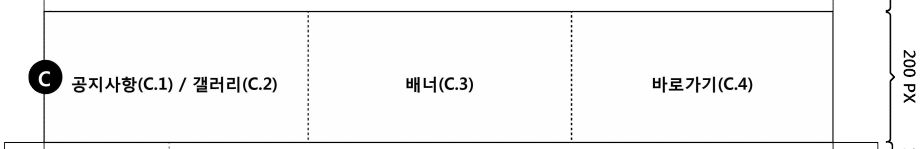
3. 콘텐츠 영역

3-1. 콘텐츠 영역 mark-up
<section id="contents" class="cf">
<div class="con_box notice_gall">
<div class="tab_tit">
<h3 class="on"><a href="#">공지사항</a></h3>
<h3 class="button2"><a href="#">갤러리</a></h3>
</div>
<div class="tab_con">
<ul class="notice_list block">
<li><a href="#">공지사항공지사항<span>2022-11-02</span></a></li>
<li><a href="#">공지사항공지사항<span>2022-11-02</span></a></li>
<li><a href="#">공지사항공지사항<span>2022-11-02</span></a></li>
<li><a href="#">공지사항공지사항<span>2022-11-02</span></a></li>
<li><a href="#">공지사항공지사항<span>2022-11-02</span></a></li>
</ul>
<ul class="gal_list">
<li><a href="#"><img src="images/gall1.png" alt="갤러리이미지"></a></li>
<li><a href="#"><img src="images/gall2.png" alt="갤러리이미지"></a></li>
<li><a href="#"><img src="images/gall3.png" alt="갤러리이미지"></a></li>
</ul>
</div>
</div>
<div class="con_box banner">
<h2><a href="#"><img src="images/banner.jpg" alt="배너"></a></h2>
</div>
<div class="con_box site">
<h2><a href="#">바로가기</a></h2>
<h3><a href="#"><img src="images/site1.jpg" alt="site"></a></h3>
<h3><a href="#"><img src="images/site2.jpg" alt="site"></a></h3>
</div>
</section>3-2. 콘텐츠 영역 css
#contents{
width: 1200px;
height: 200px;
margin: 0 auto;
}
.con_box{
width: 33.33%;
height: 200px;
float: left;
position: relative;
}
.notice_gall a{
width: 100%;
display: block;
}
.notice_gall h3, .notice_gall ul{
position: absolute;
}
.notice_gall h3{
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
cursor: pointer;
}
.notice_gall h3.button2{
left: 100px;
}
.notice_gall h3.on{
background-color: #f4b44f;
color: #ffffff;
}
.notice_gall ul{
width: 100%;
height: 160px;
top: 40px;
left: 0;
display: none;
padding: 10px;
}
.notice_gall ul.block{
display: block;
}
.notice_list li{
padding-bottom: 8px;
}
.notice_list li a:hover{
font-weight: bold;
}
.notice_list li a span{
position: absolute;
right: 10px;
}
.gal_list li{
float: left;
padding: 3px;
}
.site h2{
width: 100px;
height: 40px;
line-height: 40px;
font-size: 20px;
text-align: center;
}
.site h3{
width: 100%;
height: 70px;
line-height: 70px;
margin: 8px 0;
font-weight: nomal;
}✅ #contents 에 margin: 0 auto; 주기
3-3. 콘텐츠 영역 jqeury
$('.notice_gall h3').click(function(){
let index = $(this).index();
$(this).addClass('on').siblings().removeClass('on');
$(this).parents().next().children().eq(index).addClass('block').siblings().removeClass('block');
});

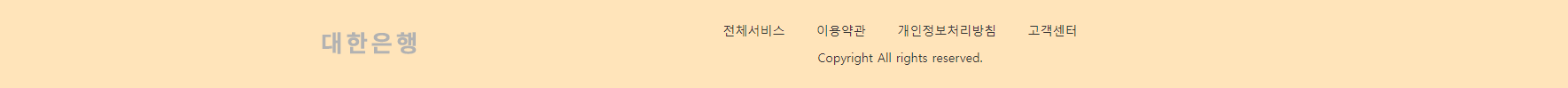
4. 푸터
4-1. 푸터 mark-up
<footer>
<div class="footer_in">
<a href="#" class="footer_logo"><img src="images/logo2.png" alt="대한은행"></a>
<div class="footer_right">
<ul class="footer_menu">
<li><a href="#">전체서비스</a></li>
<li><a href="#">이용약관</a></li>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">고객센터</a></li>
</ul>
<p>Copyright All rights reserved.</p>
</div>
</div>
</footer>4-2. 푸터 css
footer{
width: 100%;
height: 100px;
background: #ffe4ba;
}
.footer_in{
width: 1200px;
height: 100px;
margin: 0 auto;
}
footer a.footer_logo{
width: 200px;
float: left;
margin-top: 30px;
}
footer .footer_right{
width: 1000px;
height: 100px;
float: left;
text-align: center;
font-size: 14px;
padding: 20px 0;
}
footer .footer_menu{
width: 400px;
height: 30px;
line-height: 30px;
display: flex;
justify-content: space-between;
margin: 0 auto;
}
footer p{
width: 1000px;
height: 30px;
line-height: 30px;
float: left;
text-align: center;
}
5. 모달창
5-1. 모달창 mark-up
<div class="modal_box">
<div class="modal">
<h2>대한은행 홈페이지에 오신걸 환영합니다.</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia iste nisi voluptas itaque modi consequatur vero aperiam alias inventore maxime. Expedita quibusdam repellat minus. Amet voluptas a accusamus eaque architecto!
</p>
<div class="close_btn">닫기</div>
</div>
</div>
5-2. 모달창 css
.modal_box{
width: 100%;
height: 100%;
margin: 0;
position: fixed;
left: 0;
top: 0;
background-color: rgba(0,0,0,0.5);
z-index: 15;
display: none;
}
.modal{
width: 500px;
height: 300px;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #ffffff;
padding: 50px;
display: none;
}
.modal_on{
display: block;
}
.modal p{
margin: 20px auto;
line-height: 1.5;
}
.close_btn{
width: 80px;
height: 30px;
line-height: 30px;
text-align: center;
position: absolute;
bottom: 20px;
right: 20px;
cursor: pointer;
background-color: #f4b44f;
color: #ffffff;
}5-3. 모달창 jquery
$('.notice_list li').eq(0).click(function(){
$('.modal_box').addClass('modal_on');
$('.modal').addClass('modal_on');
});
$('.close_btn').click(function(){
$('.modal_box').removeClass('modal_on');
$('.modal').removeClass('modal_on');
});

728x90
반응형
BIG
'자격증 공부 > 웹디자인 기능사' 카테고리의 다른 글
| [웹디자인기능사 실기] 부여 가을연꽃축제 C-2 / 코드 (0) | 2022.11.09 |
|---|---|
| [웹디자인기능사 실기 독학] 해운대 빛축제 C-1 연습 / 코드 (0) | 2022.11.07 |
| [웹디자인기능사 실기 독학] 유진건설 A-4 연습 / 코드 (1) | 2022.11.06 |
| [웹디자인기능사 실기 독학] 강원천문대 A-3 연습 / 코드 (0) | 2022.11.06 |
| [웹디자인기능사 실기 독학] 그린복지재단 A-2 연습 / 코드 (1) | 2022.11.06 |




