| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- JavaScript
- CSS
- 실기
- github
- 깃
- git
- 슬라이드전환
- 웹퍼블리셔
- 렛츠기릿자바스크립트
- web
- 웹디자인기능사실기
- 리액트
- 타입스크립트
- jQuery
- 웹디실기
- 정보처리기사
- 생활코딩
- PROJECT
- 연산자
- 비전공자
- JS
- react
- 프론트엔드
- Supabase
- 코드공유
- 웹디자인기능사
- 자바스크립트
- 세로메뉴바
- HTML
- 코딩독학
- Today
- Total
코딩하는라민
[웹디자인기능사 실기 독학] 그린복지재단 A-2 연습 / 코드 본문
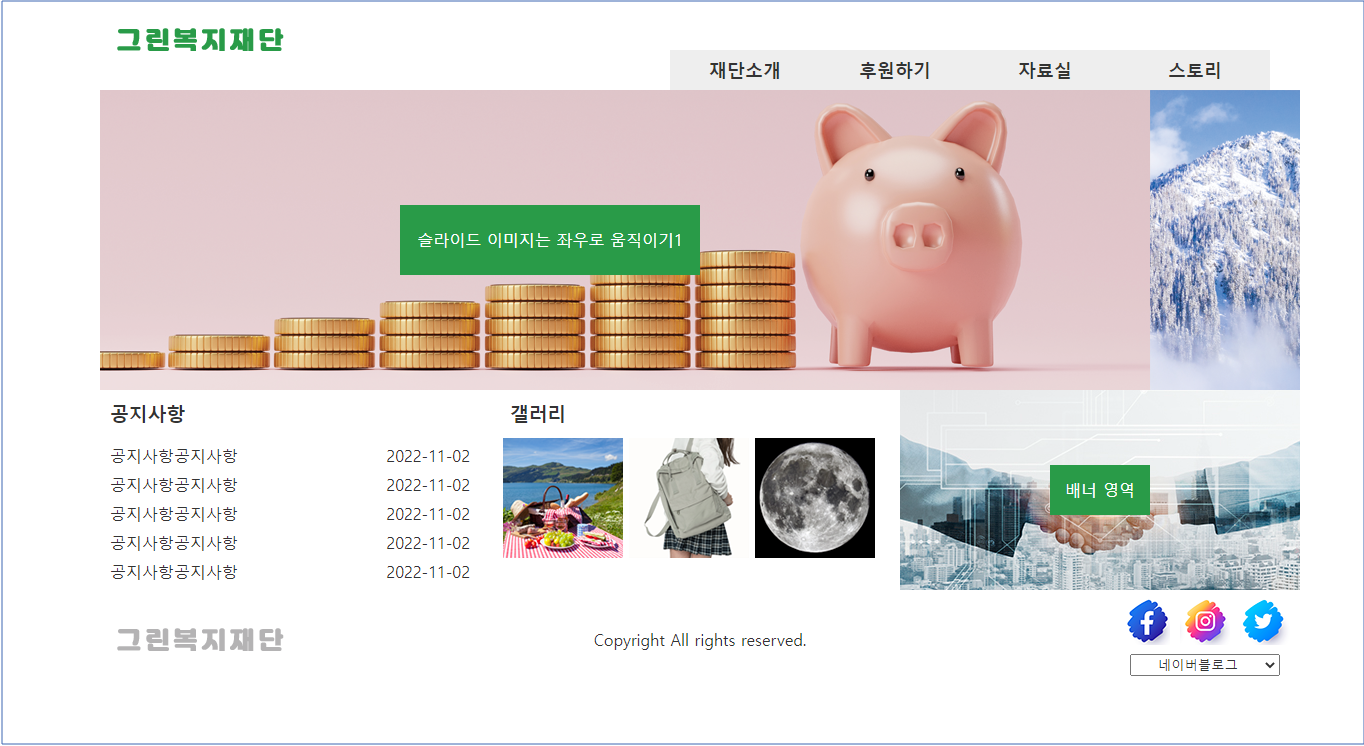
[웹디자인기능사 실기 독학] 그린복지재단
※ 이번에는 지난번 형태와 비슷하므로 시간 절약을 위해서 중복되는 부분은 빼고, 차이가 있는 부분만 작성

제일 먼저 해야할 것
1. 컬러 가이드

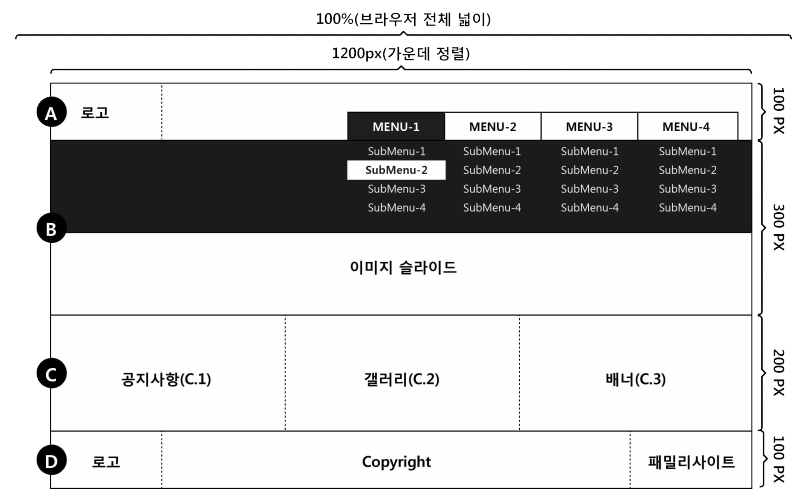
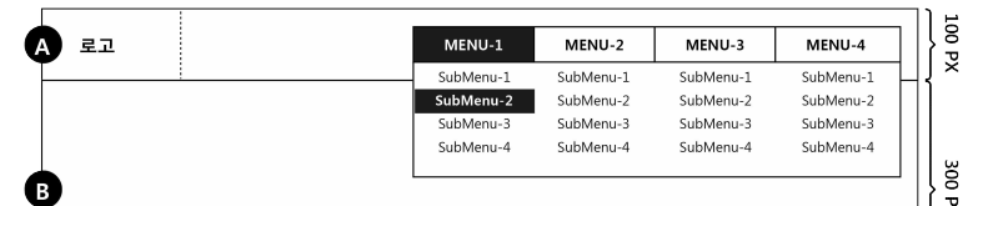
2. 와이어프레임

0. 이전 유형(A-1)과 다른점
✅ 메인 메뉴의 위치는 조금 아래로
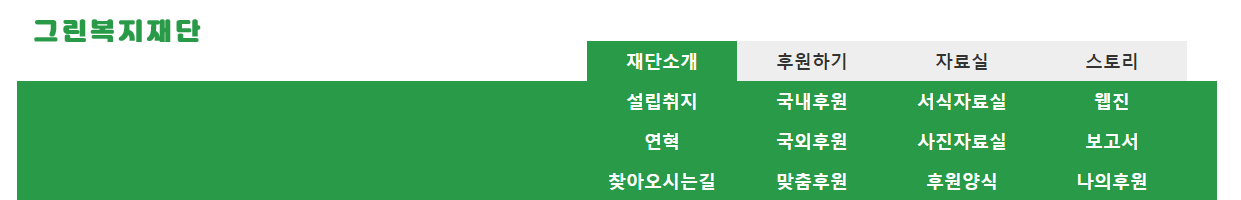
✅ 서브 메뉴에 배경이 있다.
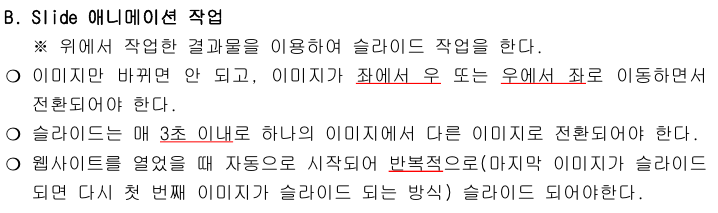
✅ 이미지 슬라이드는 좌우로 전환
✅ 탭 메뉴가 없이 공지사항, 갤러리, 배너로 구성
✅ 패밀라 사이트 추가
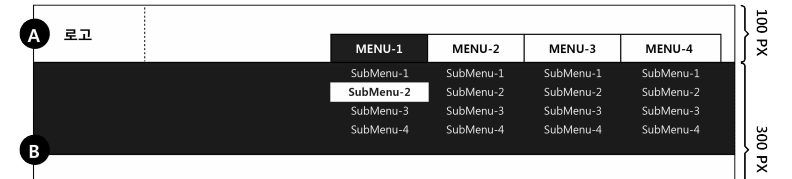
1. 헤더

✅ A-1에 비해 헤더의 높이가 좀 더 내려왔음
✅ 서브메뉴 너비가 전체 너비와 같다.(배경이 있음)

- 지난번 A-1 JUST 쇼핑몰에서는 이러한 형태였다.
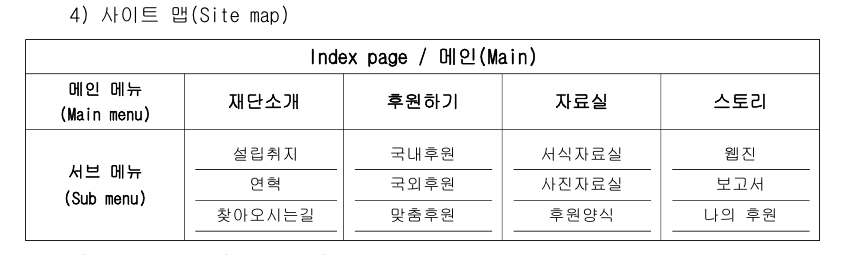
1-1. 메뉴 바 mark-up

<nav>
<div class="gnb_bg"></div>
<ul class="gnb cf">
<li><a href="#">재단소개</a>
<ul class="sub">
<li><a href="#">설립취지</a></li>
<li><a href="#">연혁</a></li>
<li><a href="#">찾아오시는길</a></li>
</ul>
</li>
<li><a href="#">후원하기</a>
<ul class="sub">
<li><a href="#">국내후원</a></li>
<li><a href="#">국외후원</a></li>
<li><a href="#">맞춤후원</a></li>
</ul>
</li>
<li><a href="#">자료실</a>
<ul class="sub">
<li><a href="#">서식자료실</a></li>
<li><a href="#">사진자료실</a></li>
<li><a href="#">후원양식</a></li>
</ul>
</li>
<li><a href="#">스토리</a>
<ul class="sub">
<li><a href="#">웹진</a></li>
<li><a href="#">보고서</a></li>
<li><a href="#">나의후원</a></li>
</ul>
</li>
</ul>
</nav>✅ nav 아래, gnb 바로 위에 gnb_bg 추가해서 전체 너비로 배경색 주기 준비
1-2. 메뉴 바 css
header nav{
width: 100%;
float: right;
margin-top: 60px;
position: absolute;
}
header nav li{
height: 40px;
line-height: 40px;
}
header nav a{
display: block;
font-size: 18px;
}
/*메인 메뉴*/
.gnb_bg{
width: 100%;
height: 120px;
background: #299B48;
position: absolute;
top: 40px;
display: none;
}
header .gnb{
width: 600px;
float: right;
margin-right: 30px;
}
header .gnb>li{
width: 25%;
float: left;
background: #eee;
font-weight: bold;
}
header .gnb>li:hover{
background: #299B48;
color: #ffffff;
}
/*서브메뉴*/
header .sub{
width: 150px;
height: 120px;
position: relative;
z-index: 12;
display: none;
}
.sub li{
color: #ffffff;
}
.sub li:hover{
background: #ffffff;
color: #299B48;
}
header nav{
width: 100%;
float: right;
margin-top: 60px;
position: absolute;
}✅ nav 는 header 를 기준으로 absolute 해준다.
.gnb_bg{
width: 100%;
height: 120px;
background: #299B48;
position: absolute;
top: 40px;
display: none;
}✅ gnb_bg 는 너비를 100%로 해주고 absolute 로 위치를 고정시켜준다.
1-3. 메뉴 바 jquery
$(document).ready(function(){
// 헤더
$('.gnb li').mouseenter(function(){
$('.gnb_bg, .sub').stop().slideDown(400);
});
$('.gnb li').mouseleave(function(){
$('.gnb_bg, .sub').stop().slideUp(400);
});
}✅ 이번에는 gnb_bg와 서브 메뉴를 동시에 나타나고 사라지게 코드를 작성해준다.
✅ mouseover 가 아닌 mouseenter 사용

2. 슬라이드

2-1. 슬라이드 mark-up
<div id="slide">
<ul class="slide_list">
<li>
<p>슬라이드 이미지는 좌우로 움직이기1</p>
<a href="#"><img src="images/slide1.png" alt="slide_img1"></a>
</li>
<li>
<p>슬라이드 이미지는 좌우로 움직이기2</p>
<a href="#"><img src="images/slide2.png" alt="slide_img2"></a>
</li>
<li>
<p>슬라이드 이미지는 좌우로 움직이기3</p>
<a href="#"><img src="images/slide3.png" alt="slide_img3"></a>
</li>
</ul>
</div>
2-2. 슬라이드 css
/* 슬라이드 */
#slide{
width: 1200px;
height: 300px;
overflow: hidden;
}
.slide_list{
width: 3600px;
height: 300px;
position: relative;
}
.slide_list li{
float: left;
position: relative;
}
.slide_list li p{
width: 300px;
height: 70px;
line-height: 70px;
text-align: center;
background: #299B48;
color: #ffffff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 9;
}✅ slide_list 의 너비를 [이미지의 너비 * 개수] 만큼 해준다.
2-3. 슬라이드 jquery
$('.slide_list>li').last().prependTo('.slide_list');
$('.slide_list').css('left', -1200);
setInterval(function(){
$('.slide_list').animate({left:'-='+1200},'slow',function(){
$('.slide_list>li').first().appendTo('.slide_list');
$('.slide_list').css('left', -1200);
});
}, 3000);
$('.slide_list>li').last().prependTo('.slide_list');
$('.slide_list').css('left', -1200);$('.slide_list>li').first().appendTo('.slide_list');
$('.slide_list').css('left', -1200);✅ 제일 첫 이미지는 마지막으로. 마지막은 처음으로. → 슬라이드를 무한으로 이어주기 위한 것.
✅ prependTo : 제일 앞으로
✅ appendTo : 제일 뒤로
$('.slide_list').animate({left:'-='+1200},'slow',function(){✅ slide_list 를 왼쪽으로 계속해서 1200px 만큼 느리게 이동시킨다. 3초동안 반복.
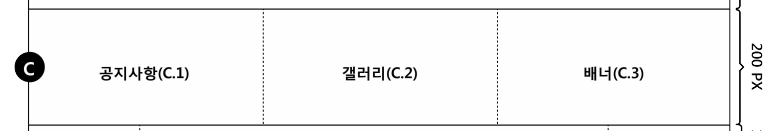
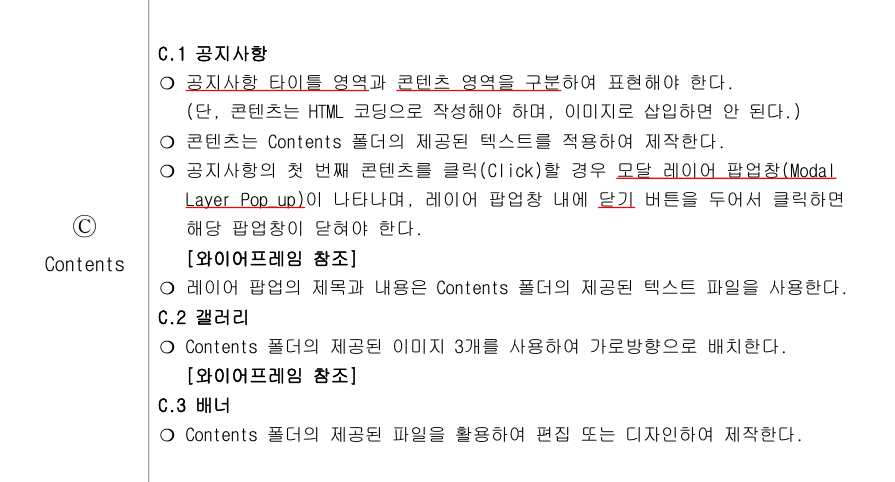
3. 콘텐츠 영역(탭 메뉴 X)


✅ A-1 보다 형태가 간단하다. A-1 에서는 공지사항과 갤러리가 같이 있었는데, 탭 기능이 없는 문제인가보다.
✅ 탭 메뉴는 사람들이 많이 어려워하는 부분인데 A-2에서는 jquery 를 작성하지 않아도 된다.
<section id="contents" class="cf">
<div class="con_box notice">
<div class="notice_tit">
<h3><a href="#">공지사항</a></h3>
</div>
<div class="notice_con">
<ul class="notice_list">
<li><a href="#">공지사항공지사항<span>2022-11-02</span></a></li>
<li><a href="#">공지사항공지사항<span>2022-11-02</span></a></li>
<li><a href="#">공지사항공지사항<span>2022-11-02</span></a></li>
<li><a href="#">공지사항공지사항<span>2022-11-02</span></a></li>
<li><a href="#">공지사항공지사항<span>2022-11-02</span></a></li>
</ul>
</div>
</div>
<div class="con_box gall">
<div class="gall_tit">
<h3><a href="#">갤러리</a></h3>
</div>
<div class="gall_con">
<ul class="gall_list">
<li><a href="#"><img src="images/gall1.png" alt="갤러리이미지"></a></li>
<li><a href="#"><img src="images/gall2.png" alt="갤러리이미지"></a></li>
<li><a href="#"><img src="images/gall3.png" alt="갤러리이미지"></a></li>
</ul>
</div>
</div>
<div class="con_box banner">
<h2><a href="#"><img src="images/banner.jpg" alt="배너"></a></h2>
<p>배너 영역</p>
</div>
</section>✅ 공지사항 영역과 갤러리 영역을 구분해줌
✅ 코드도 타이틀 부분과 콘텐츠 부분으로 나눠준다.
#contents{
width: 1200px;
height: 200px;
}
.con_box{
width: 33.33%;
height: 200px;
float: left;
position: relative;
}
.con_box h3{
width: 100px;
height: 40px;
line-height: 40px;
cursor: pointer;
margin: 5px 0 0 10px;
}
.notice_con ul{
width: 100%;
height: 160px;
top: 40px;
left: 0;
padding: 10px;
}
.notice_list li{
padding-bottom: 8px;
}
.notice_list li a:hover{
font-weight: bold;
color: #299B48;
}
.notice_list li a:hover span{
color: #299B48;
}
.notice_list li a span{
position: absolute;
right: 30px;
}
.gall_list li{
float: left;
padding: 3px;
}
.banner{
position: relative;
}
.banner p{
width: 100px;
height: 50px;
line-height: 50px;
text-align: center;
background-color: #299B48;
color: #ffffff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
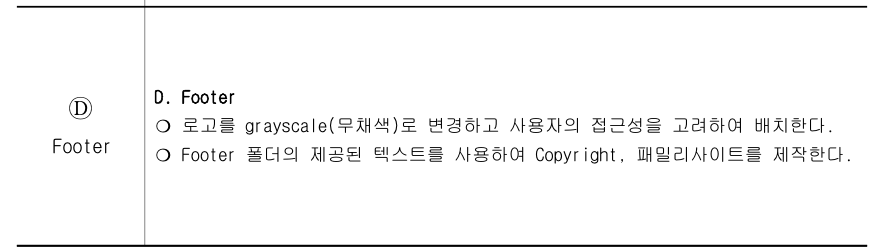
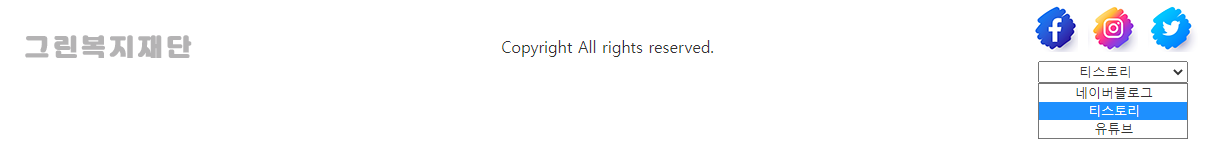
4. 푸터

✅ 푸터 로고는 무채색으로 변경해준다.
✅ 패밀리사이트 제작
4-1. 푸터 mark-up
<footer>
<a href="#" class="footer_logo"><img src="images/logo2.png" alt="그린복지재단"></a>
<p>Copyright All rights reserved.</p>
<ul class="snsIcon">
<li><a href="#"><img src="images/snsicon_on.png" alt="snsicon"></a></li>
<li><a href="#"><img src="images/snsicon_on.png" alt="snsicon"></a></li>
<li><a href="#"><img src="images/snsicon_on.png" alt="snsicon"></a></li>
</ul>
<div class="fam_box">
<select id="fam_site">
<option id="fam_1"><a href="#">네이버블로그</a></option>
<option id="fam_2"><a href="#">티스토리</a></option>
<option id="fam_3"><a href="#">유튜브</a></option>
</select>
</div>
</footer>✅ 패밀리사이트 제작을 위해 select 태그 이용. option 에는 목록에 들어갈 사이트명들을 입력해준다.
4-2. 푸터 css
footer{
width: 1200px;
height: 100px;
}
footer a.footer_logo{
width: 200px;
float: left;
margin-top: 30px;
}
footer p{
width: 800px;
height: 100px;
line-height: 100px;
float: left;
text-align: center;
}
footer .snsIcon{
width: 180px;
float: right;
}
footer .snsIcon li{
width: 50px;
height: 50px;
float: left;
margin-top: 5px;
margin-right: 10px;
overflow: hidden;
}
footer .snsIcon li:nth-child(2) img{
margin-left: -50px;
}
footer .snsIcon li:nth-child(3) img{
margin-left: -100px;
margin-right: 0;
}
.fam_box{
width: 200px;
float: right;
margin-top: 5px;
}
#fam_site{
width: 150px;
height: 22px;
text-align: center;
margin-top: 4px;
float: right;
margin-right: 20px;
}


[웹디자인기능사 실기 독학] JUST 쇼핑몰 A-1 연습 / 코드
[웹디자인기능사 독학] JUST 쇼핑몰 제일 먼저 해야할 것 1. 컬러 가이드 확인 → 따로 적어두면 편함 2. 와이어프레임 확인 브라우저 전체 넓이 각 영역 너비&높이 확인 3. 세부사항 확인 로고 사이
ramincoding.tistory.com
[웹디자인기능사 실기 독학] 강원천문대 A-3 연습 / 코드
[웹디자인기능사 실기 독학] 강원천문대 제일 먼저 해야할 것 1. 컬러가이드 2. 와이어프레임 1. 헤더 1-1. 메뉴 바 mark-up 강원천문대 천문대소개 인사말 오시는길 이용안내 프로그램 관람시간표
ramincoding.tistory.com
'자격증 공부 > 웹디자인 기능사' 카테고리의 다른 글
| [웹디자인기능사 실기 독학] 해운대 빛축제 C-1 연습 / 코드 (0) | 2022.11.07 |
|---|---|
| [웹디자인기능사 실기 독학] 대한은행 B-1 연습 / 코드 (1) | 2022.11.06 |
| [웹디자인기능사 실기 독학] 유진건설 A-4 연습 / 코드 (1) | 2022.11.06 |
| [웹디자인기능사 실기 독학] 강원천문대 A-3 연습 / 코드 (0) | 2022.11.06 |
| [웹디자인기능사 실기 독학] JUST 쇼핑몰 A-1 연습 / 코드 (2) | 2022.11.04 |




