| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 코딩독학
- 타입스크립트
- JavaScript
- git
- Supabase
- 세로메뉴바
- 생활코딩
- react
- 웹디실기
- CSS
- jQuery
- 코드공유
- 웹디자인기능사
- 비전공자
- 실기
- 웹디자인기능사실기
- 렛츠기릿자바스크립트
- 자바스크립트
- web
- PROJECT
- 정보처리기사
- 깃
- 프론트엔드
- JS
- github
- HTML
- 웹퍼블리셔
- 리액트
- 슬라이드전환
- 연산자
- Today
- Total
코딩하는라민
[웹디자인기능사 실기] 부여 가을연꽃축제 C-2 / 코드 본문
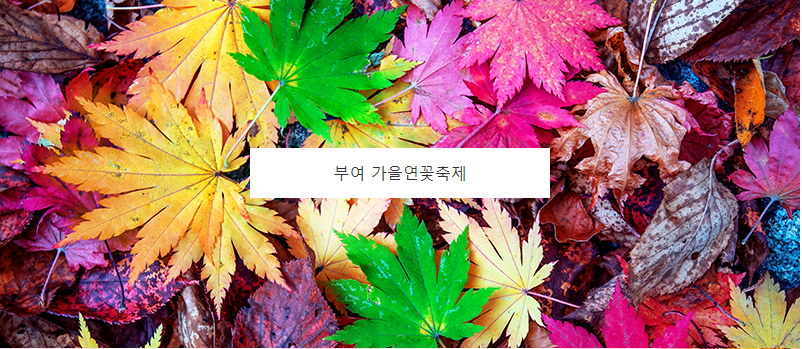
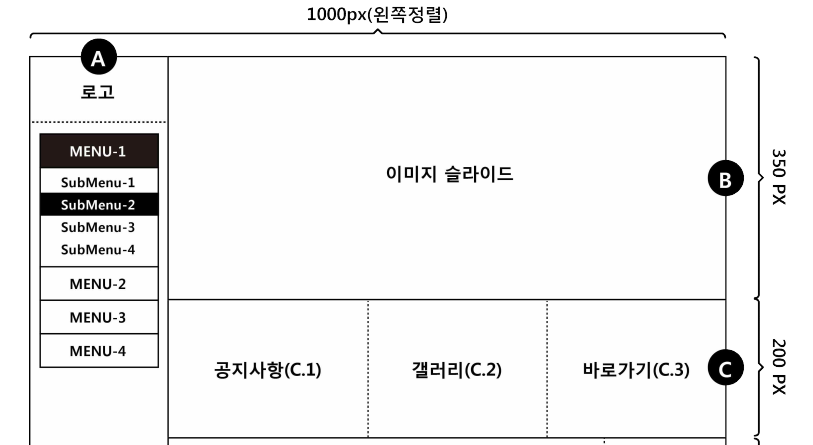
[웹디자인기능사 실기] 부여 가을연꽃축제


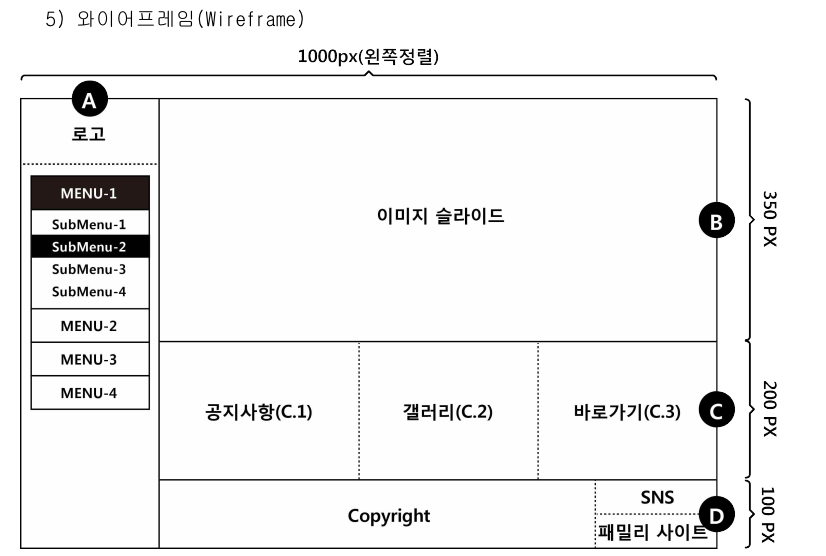
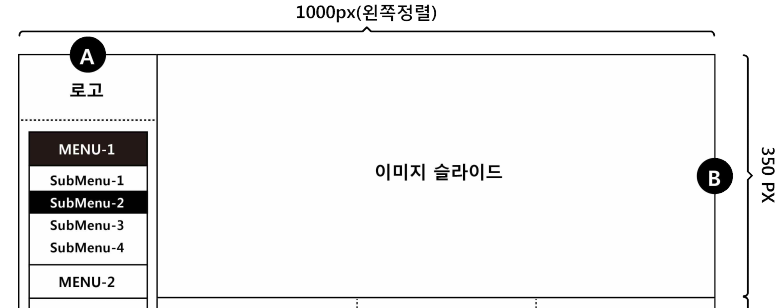
✅ 콘텐츠는 왼쪽정렬
✅ 세로메뉴
✅ 슬라이드는 서서히 나타났다 서서히 사라지게
✅ 탭 메뉴는 없음
✅ 푸터에 패밀리 사이트
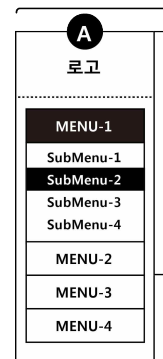
1. 헤더 - 세로 메뉴
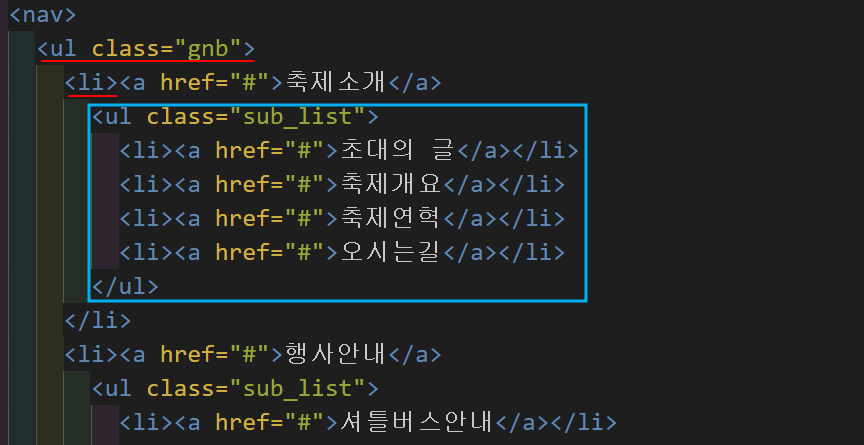
1-1. mark-up


<div class="wrap">
<header>
<div class="logo">
<h1><a href="#"><img src="images/logo.png" alt="로고이미지"></a></h1>
</div>
<nav>
<ul class="gnb">
<li><a href="#">축제소개</a>
<ul class="sub_list">
<li><a href="#">초대의 글</a></li>
<li><a href="#">축제개요</a></li>
<li><a href="#">축제연혁</a></li>
<li><a href="#">오시는길</a></li>
</ul>
</li>
<li><a href="#">행사안내</a>
<ul class="sub_list">
<li><a href="#">셔틀버스안내</a></li>
<li><a href="#">행사안내</a></li>
<li><a href="#">행사일정</a></li>
<li><a href="#">소공연장</a></li>
</ul>
</li>
<li><a href="#">홍보마당</a>
<ul class="sub_list">
<li><a href="#">축제소식</a></li>
<li><a href="#">보도자료</a></li>
<li><a href="#">음식레시피</a></li>
</ul>
</li>
<li><a href="#">참여마당</a>
<ul class="sub_list">
<li><a href="#">참가후기</a></li>
<li><a href="#">연꽃갤러리</a></li>
<li><a href="#">포토갤러리</a></li>
</ul>
</li>
</ul>
</nav>
</header>
...✅ 로고 : 포토샵 이미지 or html 텍스트
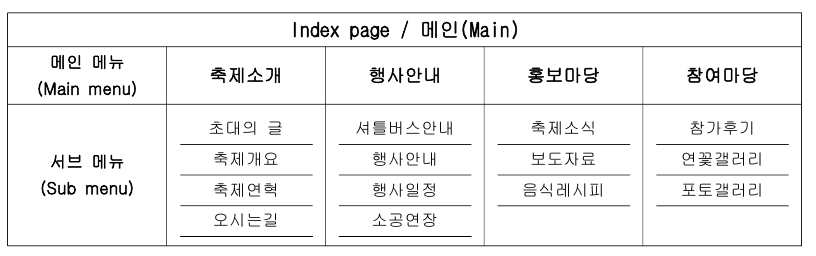
✅ ul 안에 ul : ul.gnb li 안에 ul.sub_list li 가 들어있는 구조.
✅ 다 a로 감쌌는지 확인, a태그의 링크는 #이 들어갔는지 확인
✅ 텍스트 또는 이미지가 a태그 안에 있는지 확인(바깥으로 빠져나가면 안 됨)
1-2. css
.wrap{
width: 1000px;
height: 650px;
display: flex;
}
/* 헤더 */
header{
width: 200px;
height: 650px;
}
.logo{
width: 200px;
height: 40px;
margin-top: 30px;
margin-bottom: 30px;
}
/* 메뉴바 */
nav{
width: 180px;
height: auto;
margin: 10px;
text-align: center;
}
nav li{
border-bottom: 1px solid #fff;
}
.gnb>li>a{
width: 180px;
height: 40px;
line-height: 40px;
font-weight: bold;
font-size: 18px;
background: #ffeff6;
}
.gnb>li:hover>a{
background: #f5a5c8;
color: white;
}
.sub_list{
display: none;
}
.sub_list li a{
width: 180px;
height: 40px;
line-height: 40px;
}
.sub_list li:hover a{
background: #fde0ed;
}✅ wrap 에 display : flex;
✅ nav li 에 border 를 준 경우, sub_list 를 display: none; 해야 border 가 화면상에 한줄로 보인다.
✅ gnb>li 에 호버했을 때 a는 배경색이 진해지고 폰트컬러가 흰색으로 바뀐다.
✅ sub_list li 에 호버했을 때 a도 배경색이 진해진다.
1-3. jquery
$(document).ready(function(){
$('.gnb>li').mouseenter(function(){
$(this).find('.sub_list').stop().slideDown(600);
});
$('.gnb>li').mouseleave(function(){
$(this).find('.sub_list').stop().slideUp(600);
});
});✅ mouseover 가 아닌 mouseenter 사용

✅ document ready 는 script 링크가 head 안에 있을 경우 넣어줌
✅ gnb li 에 마우스를 올리고 내렸을 때, this(이것, gnb li)에서 sub_list 를 찾아서 슬라이드 다운 & 업
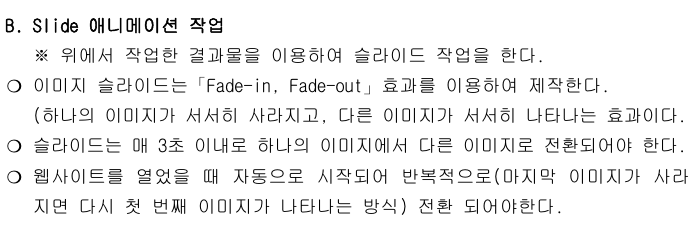
2. 슬라이드 영역


2-1. mark-up
<div id="slide">
<ul class="slide_list">
<li>
<a href="#">
<p>부여 가을연꽃축제</p>
<img src="images/slide1.png" alt="슬라이드이미지">
</a>
</li>
<li>
<a href="#">
<p>연꽃축제에 오신걸 환영합니다.</p>
<img src="images/slide2.png" alt="슬라이드이미지">
</a>
</li>
<li>
<a href="#">
<p>홈페이지 둘러보기</p>
<img src="images/slide3.png" alt="슬라이드이미지">
</a>
</li>
</ul>
</div>2-2. css
#slide{
width: 800px;
height: 350px;
background: #ccc;
position: relative;
}
.slide_list li{
position: absolute;
}
.slide_list li p{
width: 300px;
height: 50px;
line-height: 50px;
text-align: center;
background: #fff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
2-3. jquery
let slideNum=0;
setInterval(() => {
if(slideNum<2){
slideNum++
} else{
slideNum=0;
}
$('.slide_list li').eq(slideNum).fadeIn('slow').siblings().fadeOut('slow');
}, 3000);


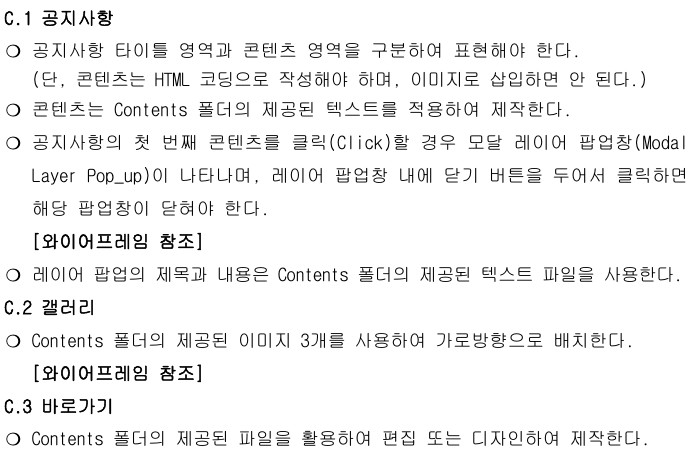
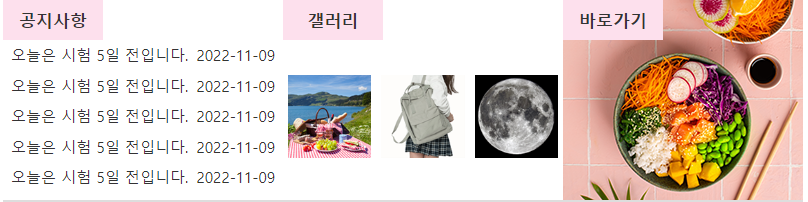
3. 콘텐츠 영역


3-1. mark-up
<div id="content">
<div class="con_box notice_section">
<div class="notice_tit">
<h2><a href="#">공지사항</a></h2>
</div>
<ul class="notice_list">
<li><a href="#">오늘은 시험 5일 전입니다.<span>2022-11-09</span></a></li>
<li><a href="#">오늘은 시험 5일 전입니다.<span>2022-11-09</span></a></li>
<li><a href="#">오늘은 시험 5일 전입니다.<span>2022-11-09</span></a></li>
<li><a href="#">오늘은 시험 5일 전입니다.<span>2022-11-09</span></a></li>
<li><a href="#">오늘은 시험 5일 전입니다.<span>2022-11-09</span></a></li>
</ul>
</div>
<div class="con_box gall_section">
<div class="gall_tit">
<h2><a href="#">갤러리</a></h2>
</div>
<ul class="gall_list">
<li><a href="#"><img src="images/gall1.png" alt="갤러리이미지"></a></li>
<li><a href="#"><img src="images/gall2.png" alt="갤러리이미지"></a></li>
<li><a href="#"><img src="images/gall3.png" alt="갤러리이미지"></a></li>
</ul>
</div>
<div class="con_box site_section">
<div class="site_tit">
<h2><a href="#">바로가기</a></h2>
</div>
<div class="site_box">
<a href="#"><img src="images/site.png" alt="바로가기"></a>
</div>
</div>
</div>
3-2. css
#content{
width: 800px;
height: 200px;
display: flex;
}
.con_box{
width: 35%;
height: 200px;
}
.site_section{
width: 30%;
}
.con_box h2{
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
background: #fde0ed;
font-size: 17px;
}
.notice_list li{
line-height: 1.5;
font-size: 15px;
padding: 4px 8px;
position: relative;
}
.notice_list li span{
position: absolute;
right: 8px;
top: 4px;
}
.notice_list li:hover a{
color: plum;
}
.gall_list{
display: flex;
}
.gall_list li{
width: 90px;
height: 90px;
margin: 5px;
margin-top: 30px;
}
.gall_list li img{
width: 100%;
}
.site_section{
position: relative;
}
.site_box{
width: 240px;
height: 200px;
text-align: center;
}
.site_tit{
position: absolute;
top: 0;
left: 0;
}
.site_box img{
width: 100%;
}
.site_tit h2{
width: 100px;
padding-left: 0;
text-align: center;
}
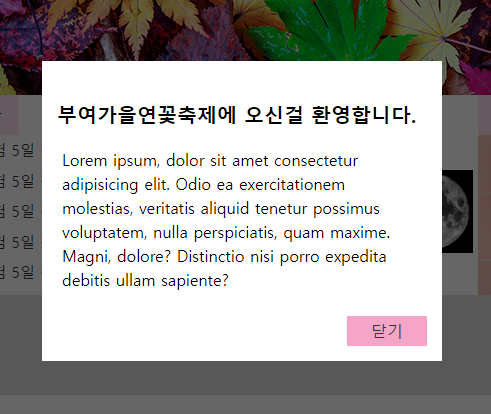
4. 모달창
4-1. mark-up
<div class="modal_bg"></div>
<div class="modal_box">
<h3>부여가을연꽃축제에 오신걸 환영합니다.</h3>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Odio ea exercitationem molestias, veritatis aliquid tenetur possimus voluptatem, nulla perspiciatis, quam maxime. Magni, dolore? Distinctio nisi porro expedita debitis ullam sapiente?</p>
<div class="modal_close"><a href="#">닫기</a></div>
</div>
4-2. css
.modal_bg{
width: 100%;
height: 100%;
background: rgba(0,0,0,0.6);
position: fixed;
top: 0;
left: 0;
display: none;
}
.modal_box{
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 400px;
height: 300px;
background: #fff;
display: none;
}
.modal_box h3{
margin: 15px 15px;
margin-top: 40px;
font-size: 20px;
}
.modal_box p{
margin: 20px;
line-height: 1.5;
}
.modal_close{
width: 80px;
height: 30px;
line-height: 30px;
background: #f5a5c8;
text-align: center;
position: absolute;
right: 15px;
bottom: 15px;
}✅ modal_bg 는 어둡게 처리(dim)하고, position 은 fix 로 고정한다. top, left 값은 0으로 두어 전체 부분이 다 보이도록 배치.
✅ modal_box 는 보이고 있는 화면의 가운데에 위치시킨다.
4-3. jquery
$('.notice_list li').eq(0).click(function(){
$('.modal_bg, .modal_box').fadeIn('slow');
});
$('.modal_bg, .modal_close').click(function(){
$('.modal_bg, .modal_box').fadeOut('fast');
});✅ 공지사항의 첫번째 콘텐츠를 클릭하면 다음 함수가 실행된다.
✅ modal_bg 와 modal_box 이 천천히 fadeIn 되어 나타난다.
✅ modal_bg 와 modal_close 를 누르면,
✅ modal_bg 와 modal_box 는 다시 빠르게 fadeOut 되면서 사라진다.
✅ 여러 태그가 동작할 경우 콤마( , )로 구분

5. 푸터
5-1. mark-up
<footer>
<div class="copyright">
<p>Copyright ⓒraminocoding All Rights Reserved</p>
</div>
<div class="footer_right">
<ul class="sns">
<li><a href="#"><img src="images/snsicon1.png" alt="snsicon"></a></li>
<li><a href="#"><img src="images/snsicon2.png" alt="snsicon"></a></li>
<li><a href="#"><img src="images/snsicon3.png" alt="snsicon"></a></li>
</ul>
<form class="fam">
<select id="fam_site">
<option>네이버블로그</option>
<option>티스토리</option>
<option>구글블로그</option>
</form>
</div>
</div>
</footer>
5-2. css
footer{
width: 800px;
height: 100px;
background: #ddd;
display: flex;
}
.copyright{
width: 650px;
height: 100px;
line-height: 100px;
text-align: center;
}
.footer_right{
width: 150px;
height: 100px;
}
.sns, .fam{
width: 150px;
height: 50px;
}
.sns{
display: flex;
justify-content: space-between;
padding: 8px;
}
.fam{
text-align: center;
margin-top: 10px;
}

2022.11.07 - [프론트엔드 공부 흔적/자격증 공부] - [웹디자인기능사 실기 독학] C-1 연습 / 코드
[웹디자인기능사 실기 독학] C-1 연습 / 코드
[웹디자인기능사 실기 독학] 0. 이전 유형(A, B)과 다른점 ✅ 헤더에 세로 메뉴 바로 구성됨 1. 헤더 1-1. 메뉴 바 mark-up 이용안내 이용방법 이용시간 이용요금 이벤트정보 현장이벤트 온라인이벤트
ramincoding.tistory.com
2022.11.06 - [프론트엔드 공부 흔적/자격증 공부] - [웹디자인기능사 실기 독학] 대한은행 B-1 연습 / 코드
[웹디자인기능사 실기 독학] 대한은행 B-1 연습 / 코드
웹디자인기능사 실기 독학] 대한은행 0. 이전 유형(A-1~4)과 달라진 점 3-1. 콘텐츠 영역 mark-up ✅ 브라우저의 전체 넓이(100%)가 생김, 그에 따른 안의 콘텐츠들은 가운데 정렬 ✅ 그 이외에는 동일 1.
ramincoding.tistory.com
2022.11.04 - [프론트엔드 공부 흔적/자격증 공부] - [웹디자인기능사 실기 독학] JUST 쇼핑몰 A-1 연습 / 코드
[웹디자인기능사 실기 독학] JUST 쇼핑몰 A-1 연습 / 코드
[웹디자인기능사 독학] JUST 쇼핑몰 제일 먼저 해야할 것 1. 컬러 가이드 확인 → 따로 적어두면 편함 2. 와이어프레임 확인 브라우저 전체 넓이 각 영역 너비&높이 확인 3. 세부사항 확인 로고 사이
ramincoding.tistory.com
2022.11.06 - [프론트엔드 공부 흔적/자격증 공부] - [웹디자인기능사 실기 독학] 그린복지재단 A-2 연습 / 코드
[웹디자인기능사 실기 독학] 그린복지재단 A-2 연습 / 코드
[웹디자인기능사 실기 독학] 그린복지재단 ※ 이번에는 지난번 형태와 비슷하므로 시간 절약을 위해서 중복되는 부분은 빼고, 차이가 있는 부분만 작성 제일 먼저 해야할 것 1. 컬러 가이드 2. 와
ramincoding.tistory.com
2022.11.06 - [프론트엔드 공부 흔적/자격증 공부] - [웹디자인기능사 실기 독학] 강원천문대 A-3 연습 / 코드
[웹디자인기능사 실기 독학] 강원천문대 A-3 연습 / 코드
[웹디자인기능사 실기 독학] 강원천문대 제일 먼저 해야할 것 1. 컬러가이드 2. 와이어프레임 0. 이전 유형(A-1, A-2)과 다른 것 ✅ 이미지 슬라이드는 서서히 나타나고, 서서히 사라짐 ✅ 서브 메뉴
ramincoding.tistory.com
2022.11.06 - [프론트엔드 공부 흔적/자격증 공부] - [웹디자인기능사 실기 독학] 유진건설 A-4 연습 / 코드
[웹디자인기능사 실기 독학] 유진건설 A-4 연습 / 코드
[웹디자인기능사 실기 독학] 유진건설 0. 이전 유형(A-1, A-2, A-3)과 다른점 ✅ 갤러리 이미지에 호버했을 경우 투명도 변화 ✅ 푸터 영역에 로고 없어지고, 구성 변화. 1. 헤더 회사단소개 인사말 조
ramincoding.tistory.com
'자격증 공부 > 웹디자인 기능사' 카테고리의 다른 글
| [웹디자인기능사 실기] 남도맛기행 축제 C-3 / 코드 (0) | 2022.11.12 |
|---|---|
| [웹디자인기능사 실기] html, css 유효성 검사하기 / 링크 (0) | 2022.11.09 |
| [웹디자인기능사 실기 독학] 해운대 빛축제 C-1 연습 / 코드 (0) | 2022.11.07 |
| [웹디자인기능사 실기 독학] 대한은행 B-1 연습 / 코드 (1) | 2022.11.06 |
| [웹디자인기능사 실기 독학] 유진건설 A-4 연습 / 코드 (1) | 2022.11.06 |




