| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 렛츠기릿자바스크립트
- 실기
- react
- git
- 웹디자인기능사
- 웹디실기
- CSS
- JavaScript
- 코딩독학
- 자바스크립트
- 웹퍼블리셔
- 생활코딩
- 깃
- 프론트엔드
- 타입스크립트
- web
- 세로메뉴바
- github
- 리액트
- PROJECT
- Supabase
- 정보처리기사
- jQuery
- JS
- 웹디자인기능사실기
- 연산자
- 슬라이드전환
- 코드공유
- HTML
- 비전공자
- Today
- Total
코딩하는라민
[웹디자인기능사 실기] html, css 유효성 검사하기 / 링크 본문
[웹디자인기능사 실기] html, css 유효성 검사하기
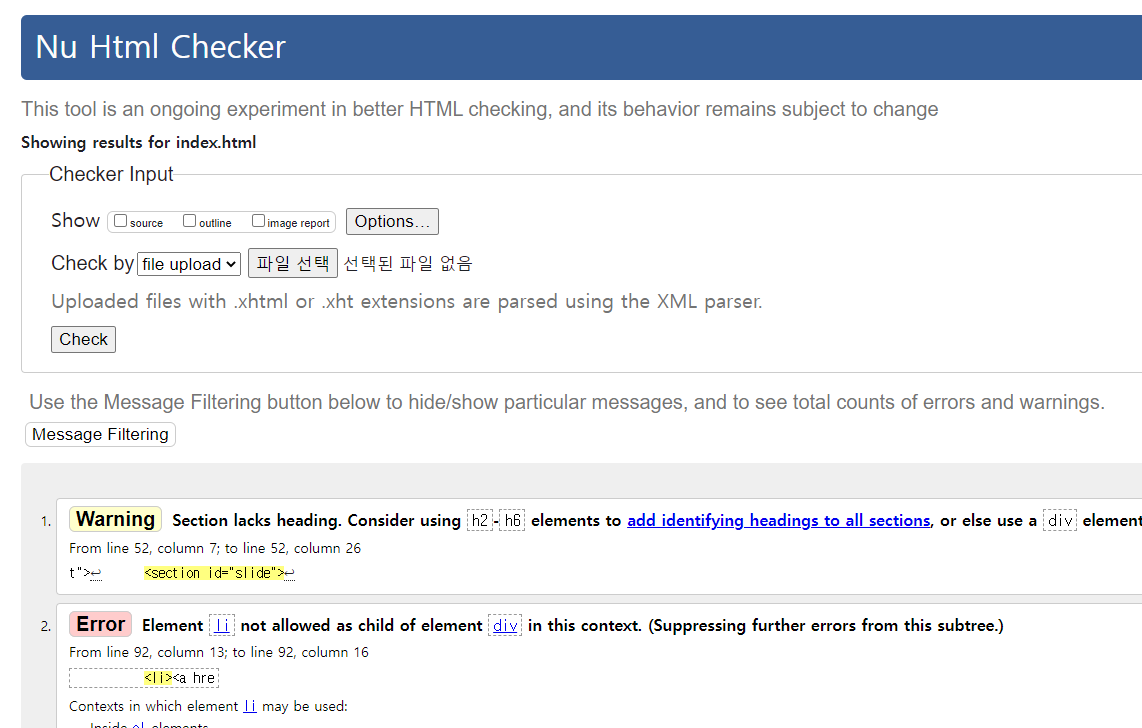
유효성 검사?

▶ 이렇게 시험지 뒤쪽에 있는 기술적 준수사항에 보면 유호성 검사에 'ERROR' 가 없도록 코딩하여야 한다고 명시되어 있다.
하지만 시험장에서는 인터넷을 사용할 수 없으므로, 이 유효성 검사를 돌려볼 수 없다.
따라서 시험 전에 코드를 연습할 때마다 돌려보고 자주 틀리는 부분을 숙지하고 시험장에 들어가야할 것.
▶ 오류가 없는 파일의 경우 No errors 라고 표시가 뜬다.

▶ 하지만 오류가 있는 경우 error 와 warnming 이라는 문구가 뜬다.
▶ 이런 경우 잘못된 line 수를 알려주므로, 찾아서 수정해준다.

html 오류의 유형
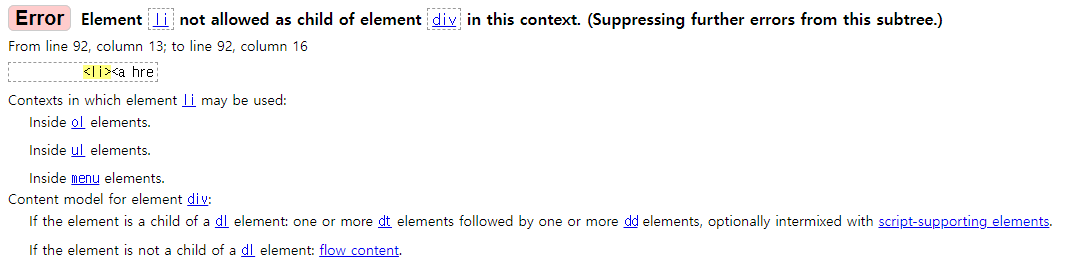
1. li 의 부모가 잘못된 경우
▶ li 를 ul, ou 안에 넣지 않은 경우.
▶ li 가 div 안에 있지 않은지 확인해보기

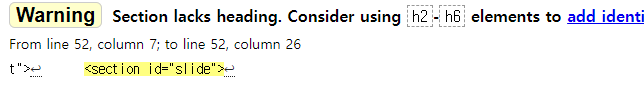
2. section 안의 하이라이트 태그가 없는 경우
▶ section 안에는 h2~h6 가 들어가야하는데 없는 경우
▶ section 태그 안에 한 개만 있어도 상관 없다.

▶ 위의 경우는 슬라이드를 section 으로 지정했는데, 이미지를 h3 로 감싸던가 section 을 지우고 div 로 바꾸면 경고가 없어진다.
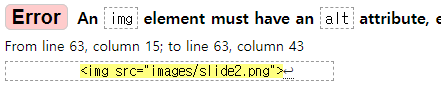
3. img 태그에 alt 가 없는 경우
▶ img 태그에 alt 가 없는 경우 Error 로 취급된다.
▶ 시험지에도 작성하라고 명시되어 있는 부분

4. meta 태그와 charset UTF-8 표시가 없는 경우
▶ meta 태그와 charset="UTF-8" 표시가 없는 경우
▶ 시험지에도 작성하라고 명시되어 있는 부분

5. html 태그 안에 lang 이 없는 경우
▶ html 태그 안에 lang 이 없는 경우

등등
Console 창 오류
▶ [F12] 를 눌러 Console 창을 눌렀을 때 오류가 뜨지 않아야 한다.

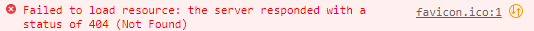
▶ 콘솔창을 실행시켜보니 Failed to load resource: the server responded with a status of 404 (Not Found) 이라는 오류가 뜬다.
▶ 우측에 보면 favicon.ico:1 이라는 표시가 있는데, 이는 파비콘을 설정하지 않아서 생긴 에러라고 한다.

▶ 웹디자인 기능사에 파비콘을 적용하라는 건 보지 못했는데 아마... 무시해도 될 것 같다. 음......
▼ html 유효성 검사 링크
The W3C Markup Validation Service
Validate by File Upload Note: file upload may not work with Internet Explorer on some versions of Windows XP Service Pack 2, see our information page on the W3C QA Website.
validator.w3.org
▼ css 유효성 검사 링크
W3C CSS 검사 서비스
파일 업로드를 통한 검사 직접 입력을 통한 검사
jigsaw.w3.org
'자격증 공부 > 웹디자인 기능사' 카테고리의 다른 글
| 웹디자인기능사 실기 드디어 시험 하루 전. 시험보기 전에 보고 들어갈 것 메모 (1) | 2022.11.13 |
|---|---|
| [웹디자인기능사 실기] 남도맛기행 축제 C-3 / 코드 (0) | 2022.11.12 |
| [웹디자인기능사 실기] 부여 가을연꽃축제 C-2 / 코드 (0) | 2022.11.09 |
| [웹디자인기능사 실기 독학] 해운대 빛축제 C-1 연습 / 코드 (0) | 2022.11.07 |
| [웹디자인기능사 실기 독학] 대한은행 B-1 연습 / 코드 (1) | 2022.11.06 |




