| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- react
- PROJECT
- 코딩독학
- 웹디실기
- jQuery
- 타입스크립트
- 웹디자인기능사
- JS
- 자바스크립트
- 웹퍼블리셔
- github
- 비전공자
- 슬라이드전환
- web
- 리액트
- JavaScript
- 연산자
- Supabase
- CSS
- 렛츠기릿자바스크립트
- HTML
- 웹디자인기능사실기
- 코드공유
- 정보처리기사
- 세로메뉴바
- git
- 생활코딩
- 깃
- 프론트엔드
- 실기
- Today
- Total
코딩하는라민
웹디자인기능사 실기 공부 시 참고하면 좋은 사이트 & 공부 흔적들 모음 본문
웹디자인기능사 실기 공부 시 참고하면 좋은 사이트
▶ 실기 공부시 참고한 사이트
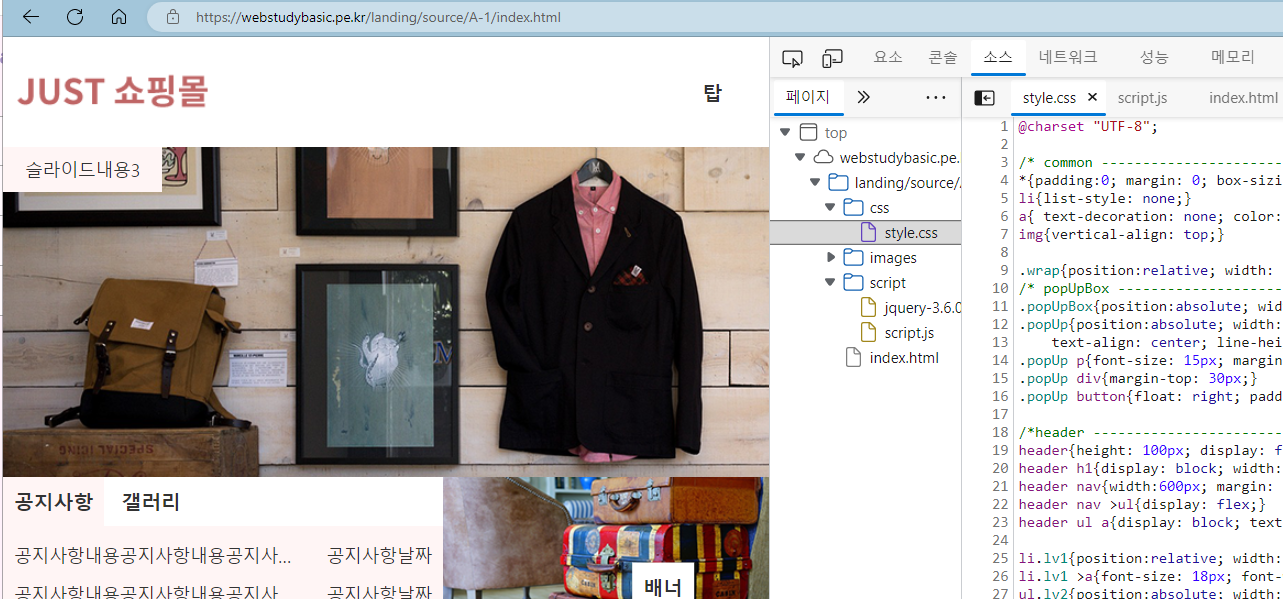
webStudyBasic
웹디자인 기능사 실기 시험 공부
webstudybasic.pe.kr
시험지 종류별, 유형별 완성된 페이지가 정리된 사이트입니다.

이런 식으로 타입, 슬라이드, 메뉴 별로 나눠있어서 찾아보기 편합니다.

[F12] - [소스] 에 들어가면 html, css, script 소스를 확인할 수 있어서 공부하기 좋습니다. 👍🏻
▶ 유튜브 강의
저는 강의는 안 들었지만 사람들이 많이 듣는 웹디자인기능사 유튜브 강의입니다.
유형별로 강의가 있어서 처음에 기초를 다지기 좋은 사이트입니다.
https://www.youtube.com/c/Webstoryboy
www.youtube.com
↑ 웹스토리보이님의 유튜브 강의
▶ 웹디자인기능사 실기 시험 보기 전 읽고갈 것
실기 전에 알아두어야 할 사항과 tip 이 있어서 참고하기 좋습니다.
여기도 공개문제 소스 공유가 있어서 참고하면 좋습니다.
웹디자인기능사 실기 꼭 알아두어야 할 사항과 간단한 팁 !
오늘은 웹디자인기능사 실기 볼 때 꼭 알아두어야 할 중요한 주의사항과 몇가지 tip을 포스팅 해보려 합니...
blog.naver.com
↑ 육아하는 웹디자이너 또또맘 블로그 사이트
위에 나온 사이트들은 웹디자인기능사 준비하는 사람들이라면 웬만하면 거의 다 보는 사이트인 듯합니다.
일단 저는 위에 나온 한 사이트만 참고하지 않고, 여러 가지 보면서 저에게 맞는 소스를 선택해서 문제를 풀었습니다.
전에 퍼블리셔 교육을 들어서 지식이 조금 있는 상태였지만, 시험에서 요구하는 구조가 다를 수 있어서 위의 사이트들을 참고했습니다.
웹디자인기능사 실기 공부 흔적
2022.11.04 - [프론트엔드 공부 흔적/자격증 공부] - [웹디자인기능사 실기 독학] JUST 쇼핑몰 A-1 연습 / 코드
[웹디자인기능사 실기 독학] JUST 쇼핑몰 A-1 연습 / 코드
[웹디자인기능사 독학] JUST 쇼핑몰 제일 먼저 해야할 것 1. 컬러 가이드 확인 → 따로 적어두면 편함 2. 와이어프레임 확인 브라우저 전체 넓이 각 영역 너비&높이 확인 3. 세부사항 확인 로고 사이
ramincoding.tistory.com
2022.11.06 - [프론트엔드 공부 흔적/자격증 공부] - [웹디자인기능사 실기 독학] 그린복지재단 A-2 연습 / 코드
[웹디자인기능사 실기 독학] 그린복지재단 A-2 연습 / 코드
[웹디자인기능사 실기 독학] 그린복지재단 ※ 이번에는 지난번 형태와 비슷하므로 시간 절약을 위해서 중복되는 부분은 빼고, 차이가 있는 부분만 작성 제일 먼저 해야할 것 1. 컬러 가이드 2. 와
ramincoding.tistory.com
2022.11.06 - [프론트엔드 공부 흔적/자격증 공부] - [웹디자인기능사 실기 독학] 강원천문대 A-3 연습 / 코드
[웹디자인기능사 실기 독학] 강원천문대 A-3 연습 / 코드
[웹디자인기능사 실기 독학] 강원천문대 제일 먼저 해야할 것 1. 컬러가이드 2. 와이어프레임 0. 이전 유형(A-1, A-2)과 다른 것 ✅ 이미지 슬라이드는 서서히 나타나고, 서서히 사라짐 ✅ 서브 메뉴
ramincoding.tistory.com
2022.11.06 - [프론트엔드 공부 흔적/자격증 공부] - [웹디자인기능사 실기 독학] 유진건설 A-4 연습 / 코드
[웹디자인기능사 실기 독학] 유진건설 A-4 연습 / 코드
[웹디자인기능사 실기 독학] 유진건설 0. 이전 유형(A-1, A-2, A-3)과 다른점 ✅ 갤러리 이미지에 호버했을 경우 투명도 변화 ✅ 푸터 영역에 로고 없어지고, 구성 변화. 1. 헤더 회사단소개 인사말 조
ramincoding.tistory.com
2022.11.06 - [프론트엔드 공부 흔적/자격증 공부] - [웹디자인기능사 실기 독학] 대한은행 B-1 연습 / 코드
[웹디자인기능사 실기 독학] 대한은행 B-1 연습 / 코드
웹디자인기능사 실기 독학] 대한은행 0. 이전 유형(A-1~4)과 달라진 점 3-1. 콘텐츠 영역 mark-up ✅ 브라우저의 전체 넓이(100%)가 생김, 그에 따른 안의 콘텐츠들은 가운데 정렬 ✅ 그 이외에는 동일 1.
ramincoding.tistory.com
2022.11.07 - [프론트엔드 공부 흔적/자격증 공부] - [웹디자인기능사 실기 독학] 해운대 빛축제 C-1 연습 / 코드
[웹디자인기능사 실기 독학] 해운대 빛축제 C-1 연습 / 코드
[웹디자인기능사 실기 독학] 0. 이전 유형(A, B)과 다른점 ✅ 헤더에 세로 메뉴 바로 구성됨 1. 헤더 1-1. 메뉴 바 mark-up 이용안내 이용방법 이용시간 이용요금 이벤트정보 현장이벤트 온라인이벤트
ramincoding.tistory.com
2022.11.09 - [프론트엔드 공부 흔적/자격증 공부] - [웹디자인기능사 실기] 부여 가을연꽃축제 C-2 / 코드
[웹디자인기능사 실기] 부여 가을연꽃축제 C-2 / 코드
[웹디자인기능사 실기] 부여 가을연꽃축제 ✅ 콘텐츠는 왼쪽정렬 ✅ 세로메뉴 ✅ 슬라이드는 서서히 나타났다 서서히 사라지게 ✅ 탭 메뉴는 없음 ✅ 푸터에 패밀리 사이트 1. 헤더 - 세로 메뉴 1
ramincoding.tistory.com
2022.11.12 - [프론트엔드 공부 흔적/자격증 공부] - [웹디자인기능사 실기] 남도맛기행 축제 C-3 / 코드
[웹디자인기능사 실기] 남도맛기행 축제 C-3 / 코드
[웹디자인기능사 실기] 남도맛기행 축제 C-3 0. 이전 유형과 다른 점 ✅ 세로 메뉴 - 서브 메뉴가 세로로 펼쳐지는 것이 아닌 우측으로 펼쳐진다. 1. 헤더 1-1. mark-up 남도맛기행축제 협회소개 인사
ramincoding.tistory.com
2022.11.13 - [프론트엔드 공부 흔적/자격증 공부] - 웹디자인기능사 실기 드디어 시험 하루 전
웹디자인기능사 실기 드디어 시험 하루 전
웹디자인기능사 드디어 실기 시험 하루 전 혹시라도 자동입력이 안 되거나, 잊어버릴 것 같은 부분들을 시험 시작 전에 보려고 정리해놓은 것. 1. html, css 기본 구조 .. @charset "UTF-8"; ... ▶ 혹시라
ramincoding.tistory.com
2022.11.09 - [프론트엔드 공부 흔적/자격증 공부] - [웹디자인기능사 실기] html, css 유효성 검사하기 / 링크
[웹디자인기능사 실기] html, css 유효성 검사하기 / 링크
[웹디자인기능사 실기] html, css 유효성 검사하기 유효성 검사? ▶ 이렇게 시험지 뒤쪽에 있는 기술적 준수사항에 보면 유호성 검사에 'ERROR' 가 없도록 코딩하여야 한다고 명시되어 있다. 하지만
ramincoding.tistory.com
'자격증 공부 > 웹디자인 기능사' 카테고리의 다른 글
| 웹디자인기능사 실기 드디어 시험 하루 전. 시험보기 전에 보고 들어갈 것 메모 (1) | 2022.11.13 |
|---|---|
| [웹디자인기능사 실기] 남도맛기행 축제 C-3 / 코드 (0) | 2022.11.12 |
| [웹디자인기능사 실기] html, css 유효성 검사하기 / 링크 (0) | 2022.11.09 |
| [웹디자인기능사 실기] 부여 가을연꽃축제 C-2 / 코드 (0) | 2022.11.09 |
| [웹디자인기능사 실기 독학] 해운대 빛축제 C-1 연습 / 코드 (0) | 2022.11.07 |




