| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- PROJECT
- CSS
- web
- 리액트
- 웹디실기
- 연산자
- 코드공유
- 코딩독학
- jQuery
- Splunk
- 렛츠기릿자바스크립트
- HTML
- 프론트엔드
- 정보처리기사
- 웹디자인기능사실기
- 비전공자
- 깃
- 생활코딩
- JavaScript
- 자바스크립트
- react
- JS
- git
- 실기
- github
- 타입스크립트
- 슬라이드전환
- 웹퍼블리셔
- Supabase
- 웹디자인기능사
- Today
- Total
코딩하는라민
웹디자인기능사 실기 드디어 시험 하루 전. 시험보기 전에 보고 들어갈 것 메모 본문
웹디자인기능사 드디어 실기 시험 하루 전. 시험보기 전에 보고 들어갈 것 메모
혹시라도 자동입력이 안 되거나, 잊어버릴 것 같은 부분들을 시험 시작 전에 보려고 정리해놓은 것.
1. html, css 기본 구조
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/style.css">
<script src="script/jquery-3.6.0.min.js"></script>
<script src="script/script.js"></script>
</head>
..@charset "UTF-8";
...▶ 혹시라도 자동 입력이 안 될 경우를 대비해서 이 정도는 외워두고자 정리.
▶ <!DOCTYPE html> 독타입은 html
▶ html 태그에는 lang="ko"
▶ html에는 meta 태그에 charset="UTF-8"
▶ css에 @charset "UTF-8"; 잊어버리지 않기!
*{
padding:0;
margin:0;
box-sizing:border-box;
color:#333333;
font-family: "맑은 고딕",sans-serif;
}
a{
text-decoration: none;
color: inherit;
display: black;
}
li{
list-style: none;
}
img{
vertical-align: top;
}▶ 초기화
2. 슬라이드 좌우 전환 jquery
(상하는 left 부분 top으로 수정하고 100%는 높이값으로 예를들면 350)
setInterval(function(){
$('.slide_list').animate({'margin-left':'-100%'},function(){
$('.slide_list li').eq(0).appendTo('.slide_list');
$('.slide_list').css({'margin-left':'0%'});
});
}, 3000);▶ 애니메이션 태그 안에 함수가 있다.
▶ 그 함수 안에는 li 첫번째 것을 list의 맨 뒤로 보내는 코드와 list 를 제자리에 돌리는 코드가 있다.
3. 슬라이드 fadeIn, fadeOut 전환 jquery
$('.slide_list>li').eq(0).siblings().hide();
let slideIndex=0;
setInterval(function(){
if(slideIndex<2){
slideIndex++
}else{
slideIndex=0;
}
$('.slide_list>li').eq(slideIndex).fadeIn();
$('.slide_list>li').eq(slideIndex).siblings().fadeOut();
},3000);▶ li에는 absolute 가 있으므로 이미지들이 한데 뭉쳐있음.
▶ li 의 제일 마지막 요소가 위에 올라와있는데, 첫번째 요소의 형제들은 숨겨줘서 첫번째 요소가 제일 먼저 나오도록 한다.
▶ 처음에는 인덱스를 0으로 잡고, if 문을 사용해서 인덱스가 0, 1, 2 으로 반복되도록 설정해준다.
▶ li 의 인덱스번째 있는 요소를 페이드인, 그 형제들은 페이드아웃.
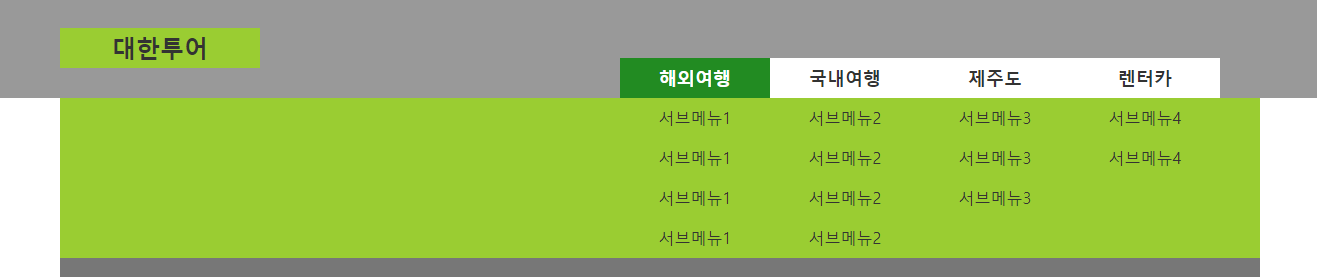
4. 가로메뉴
- 헤더 100% & 서브메뉴 bg & 전체 메뉴 떨어트리기
<header id="header">
<div class="header_in">
<h2 class="logo"> ... </h2>
<nav> ... </nav>
<div class="sub_bg"></div>
</div>
</header>▶ sub_bg 는 nav 와 형제자리에.
#header{
width: 100%;
height: 100px;
background: #999;
position: relative;
z-index: 10;
}
.header_in{
width: 1200px;
height: 100px;
margin: 0 auto;
display: flex;
align-items: center;
text-align: center;
justify-content: space-between;
}
.logo{
width: 200px;
height: 40px;
line-height: 40px;
background: yellowgreen;
}
nav{
margin-top: 60px;
margin-right: 40px;
}
nav>ul{
width: 600px;
display: flex;
}
nav li{
height: 40px;
line-height: 40px;
}
.gnb>li{
width: 25%;
}
.gnb>li>a{
font-weight: bold;
font-size: 18px;
background: #fff;
}
.gnb>li:hover>a{
background: forestgreen;
color: #fff;
}
.sub{
height: 160px;
position: relative;
z-index: 9;
display: none;
}
.sub li:hover{
background: #fff;
}
.sub_bg{
width: 1200px;
height: 160px;
background: yellowgreen;
position: absolute;
z-index: 8;
top: 100px;
display: none;
}▶ align-item: center; 세로를 기준으로 가운데 정렬
▶ justify-content: space-between; 가로를 기준으로 요소 사이를 일정한 간격으로 정렬
▶ align-item, justify-content 는 flex 속성이 있어야 사용 가능
▶ sub_bg 는 서브메뉴 배경. absolute 로 고정해서 서브 자리에 맞춰준다. 태그는 nav 와 형제자리에.
$('.gnb li').mouseenter(function(){
$('.sub, .sub_bg').stop().slideDown();
});
$('.gnb li').mouseleave(function(){
$('.sub, .sub_bg').stop().slideUp();
});▶ 마우스 오버, 리브 했을 때 sub와 sub_bg 둘다 나왔다 사라지게
▶ 이전에는 mouseover 를 사용했었는데, mouseenter 를 사용.
▶ mouseover 와 mouseenter 의 차이는 mouseover 는 자기 자신 뿐만아니라 자식요소까지 마우스를 올려도 이벤트가 발생하나, mouseenter 는 오직 자기 자신한테만 이벤트가 발생한다고 한다. 둘을 번갈아서 써서 비교해보면, mouseover 는 세로메뉴 시 첫 번째 메뉴에 마우스 올리고 아래로 천천히 내려가서 두번째 메뉴에 마우스가 올라가는 순간 첫번째 서브메뉴가 접히면서 마우스가 있던 위치는 세번째 메뉴에 올라와있기 때문에 바로 두번째 요소의 서브메뉴가 펼쳐지는게 아니라 세번째 요소를 넘어 네번째 서브메뉴가 펼쳐지는 것이었다... 따라서 over 가 아닌 enter 를 사용한다면 메인 메뉴에 마우스가 올라가야만 서브메뉴가 펼쳐진다.

▶ 위의 코드는 float left 를 쓰지 않고 flex를 사용한 경우.
▶ float 을 쓰면 클리어픽스드를 해줘야 박스 씹힘 현상이 없기 때문..
▶ 원래는 계속 float 을 사용했는데, 앞으로 flex 를 더 사용할테니 flex 로도 연습을 해봤다. flex 는 축 기준으로 정렬하는 개념이 있어서 처음에는 어렵지만..
- 전체 메뉴 하나씩 떨어트리기
$('.gnb li').mouseenter(function(){
$(this).find('.sub').stop().slideDown();
});
$('.gnb li').mouseleave(function(){
$(this).find('.sub').stop().slideUp();
});▶ find 사용. 메인 메뉴에 해당하는 서브 메뉴를 찾아서 슬라이드 다운, 업
5. 세로메뉴
/* 헤더 */
#header{
width: 200px;
height: 650px;
background: #999;
position: relative;
z-index: 10;
text-align: center;
}
.logo{
width: 200px;
height: 40px;
margin-top: 30px;
}
nav li{
line-height: 40px;
}
nav a{
height: 40px;
background: #fff;
}
.gnb{
width: 180px;
margin: 30px auto;
}
.gnb>li>a{
background:yellowgreen;
font-weight: bold;
font-size: 18px;
}
.gnb>li:hover>a{
background: green;
color: #fff;
}
.sub{
display: none;
}
.sub li:hover a{
background: greenyellow;
}$('.gnb li').mouseenter(function(){
$(this).find('.sub').stop().slideDown();
});
$('.gnb li').mouseleave(function(){
$(this).find('.sub').stop().slideUp();
});▶ mouseover 가 아닌 mouseenter 사용
▶ jquery 처음 쓸 때는 위에다 $(document).ready(function(){ 를 써서 문서가 시작하면 다음 함수들을 실행할 것이라고 알려준다.
6. 세로 메뉴 - 가로 서브 메뉴
/* 헤더 */
#header{
width: 200px;
height: 650px;
background: #999;
position: relative;
z-index: 10;
text-align: center;
}
.logo{
width: 200px;
height: 40px;
margin-top: 30px;
}
nav li{
line-height: 50px;
}
nav a{
height: 50px;
background: #fff;
}
.gnb{
width: 180px;
margin: 30px auto;
}
.gnb>li{ /* sub 의 기준이 될 부모*/
position: relative;
}
.gnb>li>a{
background:yellowgreen;
font-weight: bold;
font-size: 18px;
}
.gnb>li:hover>a{
background: green;
color: #fff;
}
.sub{
width: 180px; /* 너비, 높이 정해주기 */
height: 40px;
position: absolute; /* gnb li 를 기준으로 움직여주기 */
left: 180px;
top: -40px;
display: none;
}
.sub li:hover a{
background: greenyellow;
}▶ 5. 세로 메뉴에서 서브 메뉴의 위치만 바꿔주면 됨
$('.gnb li').mouseenter(function(){
$(this).find('.sub').stop().fadeIn();
});
$('.gnb li').mouseleave(function(){
$(this).find('.sub').stop().fadeOut();
});▶ fadeIn, fadeOut 사용
7. 패밀리사이트
<select id="fam">
<option id="fam01">코딩하는</option>
<option id="fam02">라민</option>
<option id="fam03">블로그</option>
</select>▶ select 태그안에 option 태그
8. 시험지 제출 전 확인
▶ title 입력 했는지 체크
▶ css, jquery 링크 잘 걸었는지 확인
▶ a 태그 잘썼는지, a 태그에 #이 있는지, alt 입력 다 했는지
▶ li 이 ul 에 잘 담겨 있는지. 혹시 div 로 감싸고 있지 않은지
▶ 슬라이드가 3초마다 잘 전환되고 있는지 확인
▶ 갤러리 이미지에 호버하면 투명도 바뀌는거 있는지 확인하기
▶ 용량 초과 안되는지 확인
▶ 폴더명 정확한지 확인
▶ 크롬 뿐만아니라 엣지에서도 확인하기
▶ 시험지 보고 빼먹은 사항 없는지 마지막으로 검토
혼자 연습할 땐 괜찮았는데 뭔가 ☞ ☜ 시험본다고 하니까 그래도 떨린다..
혹시라도 그날 갑자기 머리가 어떻게 된다거나.. 컨디션이 안 좋아서 이상하게 제출하고 오는 건 아닌지 걱정 걱정;;
나자신. 시험장은 잘 찾아갈지 ;
'자격증 공부 > 웹디자인 기능사' 카테고리의 다른 글
| 웹디자인기능사 실기 공부 시 참고하면 좋은 사이트 & 공부 흔적들 모음 (0) | 2022.11.16 |
|---|---|
| [웹디자인기능사 실기] 남도맛기행 축제 C-3 / 코드 (0) | 2022.11.12 |
| [웹디자인기능사 실기] html, css 유효성 검사하기 / 링크 (0) | 2022.11.09 |
| [웹디자인기능사 실기] 부여 가을연꽃축제 C-2 / 코드 (0) | 2022.11.09 |
| [웹디자인기능사 실기 독학] 해운대 빛축제 C-1 연습 / 코드 (0) | 2022.11.07 |




