| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 연산자
- 웹디실기
- HTML
- 코딩독학
- 자바스크립트
- Supabase
- 웹퍼블리셔
- PROJECT
- 깃
- JavaScript
- 생활코딩
- jQuery
- 프론트엔드
- 실기
- 타입스크립트
- git
- react
- 비전공자
- 웹디자인기능사
- github
- 세로메뉴바
- 정보처리기사
- 코드공유
- 리액트
- 웹디자인기능사실기
- 슬라이드전환
- JS
- CSS
- 렛츠기릿자바스크립트
- web
- Today
- Total
코딩하는라민
display 속성 (block, inline, inline-block, none) 본문
display 속성 (block, inline, inline-block, none)
1. display 속성
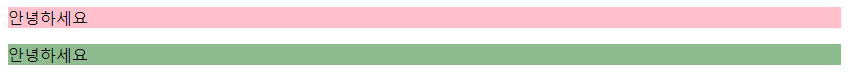
① block
- width 가 기본 100%라 한줄을 다 차지. 즉, block 요소 양 옆으로 다른 요소가 자리할 수 없다.
ex) h, p, ul, ol, li, div 등
<div>안녕하세요</div>
<p>안녕하세요</p>
<ul>안녕하세요</ul>div{
background: pink;
}
p{
background: skyblue;
}
ul{
background: darkseagreen;
}

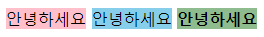
② inline
- 자기가 가진 콘텐츠의 크기만큼의 크기만 가지게 됨.(글자 취급).
- 즉, 박스가 옆으로 배열되는 대신 css상 너비, 높이, 마진, 패딩 등이 적용되지 않는다.
ex) b, a, span, img 태그 등
span{
background: pink;
}
a{
background: skyblue;
}
b{
background: darkseagreen;
}<span>inline 속성</span>
<b>안녕하세요</b>
<a href="#">안녕하세요</a>
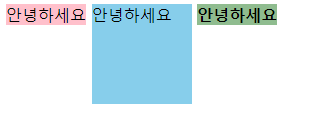
③ inline-block
- inline 속성도 가지면서 block 속성처럼 크기를 가질 수 있음.(너비, 높이, 마진 등)
- block 이지만 텍스트처럼 가로로 나열됨.(텍스트화, float은 정렬)
- enter, space 값이 한 칸 뛴 것처럼 반영돼서 여백이 생기게 됨.
span{
background: pink;
width: 100px;
height: 100px;
}
a{
background: skyblue;
width: 100px;
height: 100px;
display: inline-block;
}
b{
background: darkseagreen;
}→ inline 속성을 inline-block 속성으로 바꿔주는 순간 크기를 지정할 수 있게 됨

④ none
- 화면에 표시하지 않음
- 공간 자체를 가지지 않음
<div>안녕하세요</div>
<p>안녕하세요</p>
<ul>안녕하세요</ul>div{
background: pink;
}
p{
background: skyblue;
display: none;
}
ul{
background: darkseagreen;
}
→ 위치는 유지하되 화면에만 보이지 않게 하기
visibility: hidden;
div{
background: pink;
}
p{
background: skyblue;
visibility: hidden;
}
ul{
background: darkseagreen;
}
2. float
- 부모 속성에 크기를 주지 않아도 자식의 높이 만큼 크기가 정해진다.
- float을 해주기 전까지는 부모에 속해있다가, float을 해주면 박스가 옆으로 쌓이면서(float 은 block 속성을 무시하고 박스를 옆으로 쌓이게 만듦) 자식이 부모로부터 벗어나게 됨.
- 따라서 부모의 높이가 자식의 크기에 따라 정해지지 않기 때문에 자식 요소가 짤려 보이는 현상이 발생한다.
- float을 사용하면 항상 clear: both; 을 통해 float을 해제해줘야 한다.
- 이미지도 float 을 통해 정렬 가능

'Styling > CSS' 카테고리의 다른 글
| CSS 퀵메뉴 만들기 (0) | 2022.09.20 |
|---|---|
| CSS Box 정 가운데 정렬하기 (1) | 2022.09.19 |
| 태그의 우선순위 ( ID & Class 선택자 ) (0) | 2022.09.19 |
| 순서가 있는 태그 → OL, UL, li 태그 (0) | 2022.09.16 |
| CSS 초기화 & 마진(margin)과 패딩(padding) (1) | 2022.09.14 |




