| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 자바스크립트
- 생활코딩
- 프론트엔드
- 코드공유
- JavaScript
- JS
- git
- web
- 웹디실기
- react
- 웹디자인기능사실기
- CSS
- github
- HTML
- 웹퍼블리셔
- 세로메뉴바
- 코딩독학
- 실기
- 웹디자인기능사
- 연산자
- PROJECT
- Supabase
- 비전공자
- 리액트
- 렛츠기릿자바스크립트
- 슬라이드전환
- 타입스크립트
- 깃
- jQuery
- 정보처리기사
Archives
- Today
- Total
코딩하는라민
태그의 우선순위 ( ID & Class 선택자 ) 본문
728x90
반응형
BIG
태그의 우선순위 ( ID & Class 선택자 )
1. ID 선택자 & Class
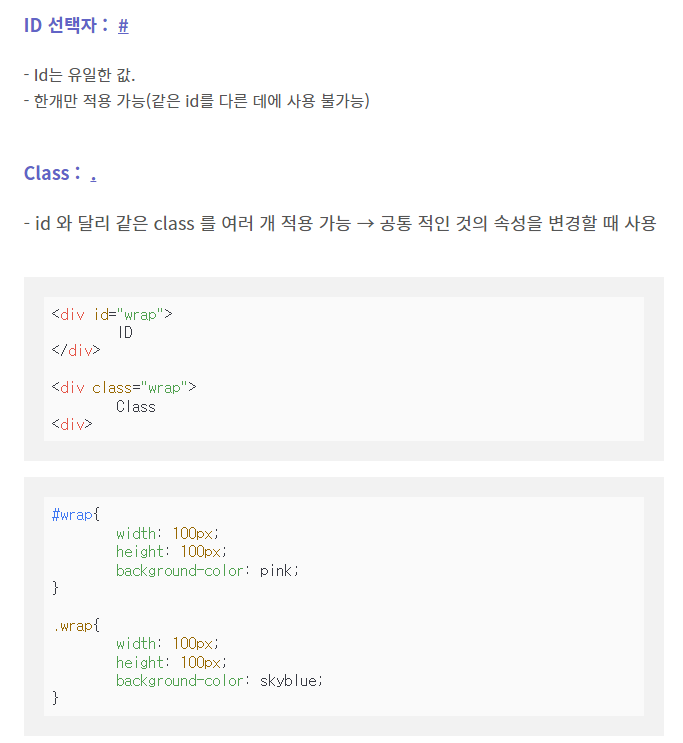
ID 선택자 : #
- Id는 유일한 값.
- 한개만 적용 가능(같은 id를 다른 데에 사용 불가능)
Class : .
- id 와 달리 같은 class 를 여러 개 적용 가능 → 공통 적인 것의 속성을 변경할 때 사용
<div id="wrap">
ID
</div>
<div class="wrap">
Class
<div>#wrap{
width: 100px;
height: 100px;
background-color: pink;
}
.wrap{
width: 100px;
height: 100px;
background-color: skyblue;
}
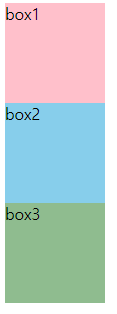
2. BOX
- 보이지 않는 상자
- 감싸는 역할만 한다.
- box : 아래로 쌓이는 것이 특징(Block 속성)
- 홈페이지의 레이아웃을 div 로 뼈대를 잡고 시작
- 이미지는 inline-block 속성.
- 텍스트는 inline 속성
<div class="box01">box1</div>
<div class="box02">box2</div>
<div class="box03">box3</div>div{
width: 100px;
height: 100px;
}
.box01{
background-color: pink;
}
.box02{
background-color: skyblue;
}
.box03{
background-color: darkseagreen;
}
3. 태그의 우선순위
- 나중(아래)에 쓰여진 CSS 속성이 우선순위가 높음
- ! important > HTML 지정 > ID선택자 > Class > 일반 태그
- 속성이 중복 지정되는 경우, 우선순위에 따라 적용

728x90
반응형
BIG
'Styling > CSS' 카테고리의 다른 글
| CSS 퀵메뉴 만들기 (0) | 2022.09.20 |
|---|---|
| CSS Box 정 가운데 정렬하기 (1) | 2022.09.19 |
| display 속성 (block, inline, inline-block, none) (0) | 2022.09.18 |
| 순서가 있는 태그 → OL, UL, li 태그 (0) | 2022.09.16 |
| CSS 초기화 & 마진(margin)과 패딩(padding) (1) | 2022.09.14 |





