| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- JS
- 코딩독학
- 웹디실기
- Splunk
- 자바스크립트
- 슬라이드전환
- git
- HTML
- web
- github
- PROJECT
- 리액트
- 웹디자인기능사
- CSS
- 렛츠기릿자바스크립트
- JavaScript
- 정보처리기사
- 코드공유
- 생활코딩
- 웹퍼블리셔
- 타입스크립트
- 비전공자
- 실기
- Supabase
- 웹디자인기능사실기
- 프론트엔드
- jQuery
- 연산자
- react
- 깃
Archives
- Today
- Total
코딩하는라민
CSS Box 정 가운데 정렬하기 본문
728x90
반응형
BIG
Box 정 가운데 정렬하기
1. position
- 요소들을 배치하는 속성
- top, left, bottom, right 으로 위치 지정 가능
- relative : 자신을 기준으로 위치 지정, 다른 요소에 영향을 주지 않고 자신만 움직임.
- absolute : relative 된 부모 속성을 기준으로 위치 지정
- fixed : 위치 고정, 헤더를 고정할 경우 헤더 바로 아래 요소를 헤더 높이만큼 마진으로 아래로 이동시켜줘야 겹치는 부분이 생기지 않음
- static : 기본값, 지정해준 position 속성값을 초기화 시켜줌
.wrap{
width: 200px;
height: 200px;
border: 1px solid black;
position: relative;
}
.wrap{
width: 200px;
height: 200px;
border: 1px solid black;
position: relative;
left: 50px;
}
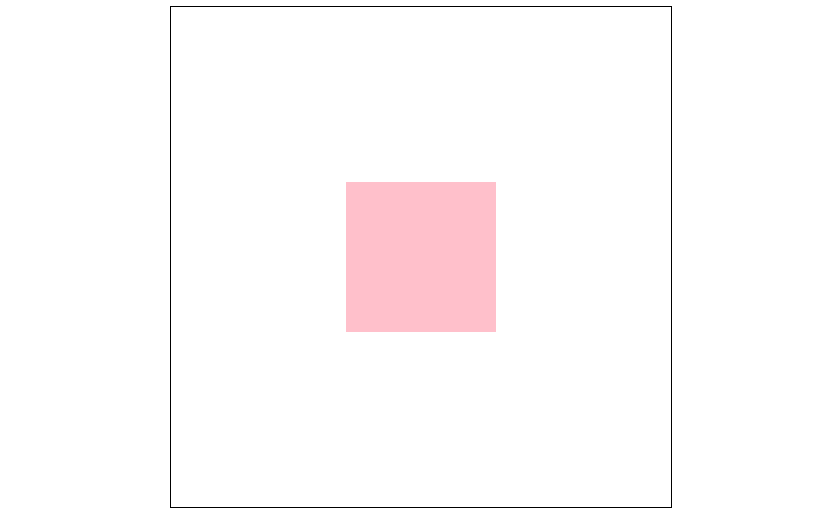
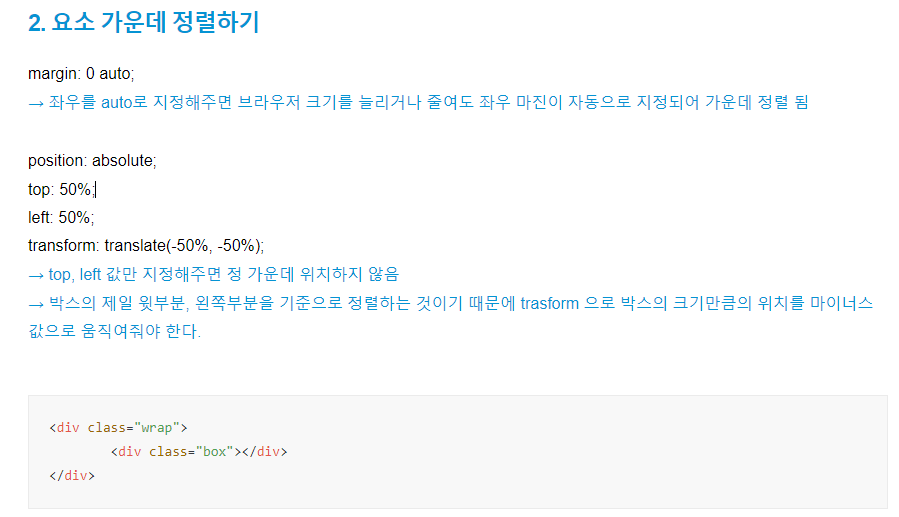
2. 요소 가운데 정렬하기
margin: 0 auto;
→ 좌우를 auto로 지정해주면 브라우저 크기를 늘리거나 줄여도 좌우 마진이 자동으로 지정되어 가운데 정렬 됨
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
→ top, left 값만 지정해주면 정 가운데 위치하지 않음
→ 박스의 제일 윗부분, 왼쪽부분을 기준으로 정렬하는 것이기 때문에 trasform 으로 박스의 크기만큼의 위치를 마이너스 값으로 움직여줘야 한다.
<div class="wrap">
<div class="box"></div>
</div>.wrap{
width: 500px;
height: 500px;
margin: 0 auto;
border: 1px solid black;
position: relative;
}
.box{
background-color: pink;
width: 150px;
height: 150px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
3. 콘텐츠 박스 비율로 잡기
- 코드를 단순화하기 위해 공통적인 부분을 클래스(row, col)로 지정하고, 변경할 부분만 별도의 클래스(col_1, col_2, col_3)를 지정해서 속성 변경하기
<div class="wrap">
<div class="row">
<div class="col col_1">콘텐츠박스</div>
</div>
<div class="row">
<div class="col col_2">콘텐츠박스</div>
<div class="col col_2">콘텐츠박스</div>
</div>
<div class="row">
<div class="col col_3">콘텐츠박스</div>
<div class="col col_3">콘텐츠박스</div>
<div class="col col_3">콘텐츠박스</div>
</div>
</div>.wrap{
width: 1000px;
margin: 0 auto;
}
.row{
width: 100%;
}
.col{
height: 150px;
padding: 25px; /* 패딩을 주게 되면 원래의 크기보다 박스가 넘치게 됨. */
box-sizing: border-box; /* 현재 박스 크기 안에서 패딩이 주어질 수 있게 해줌*/
float: left;
margin-bottom: 25px;
background-color: pink;
border: 1px solid black;
}
.col_1{
width: 100%; /* 콘텐츠 박스가 1개일 때 */
}
.col_2{
width: 50%; /* 콘텐츠 박스가 2개일 때 */
}
.col_3{
width: 33.33%; /* 콘텐츠 박스가 3개일 때 */
}

728x90
반응형
BIG
'Styling > CSS' 카테고리의 다른 글
| CSS border 여러줄 겹치는 경우 겹침 현상 없애기 (2) | 2022.09.24 |
|---|---|
| CSS 퀵메뉴 만들기 (0) | 2022.09.20 |
| 태그의 우선순위 ( ID & Class 선택자 ) (0) | 2022.09.19 |
| display 속성 (block, inline, inline-block, none) (0) | 2022.09.18 |
| 순서가 있는 태그 → OL, UL, li 태그 (0) | 2022.09.16 |




