| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- JS
- 웹퍼블리셔
- Supabase
- HTML
- 코드공유
- 프론트엔드
- 비전공자
- 렛츠기릿자바스크립트
- github
- CSS
- react
- 정보처리기사
- 리액트
- 웹디자인기능사
- 웹디실기
- 연산자
- 슬라이드전환
- git
- 실기
- 코딩독학
- 자바스크립트
- 깃
- PROJECT
- JavaScript
- 세로메뉴바
- 타입스크립트
- jQuery
- 웹디자인기능사실기
- 생활코딩
- web
- Today
- Total
코딩하는라민
CSS 초기화 & 마진(margin)과 패딩(padding) 본문
초기화 & 마진(margin)과 패딩(padding)
1. 마진과 패딩 ( margin & padding )

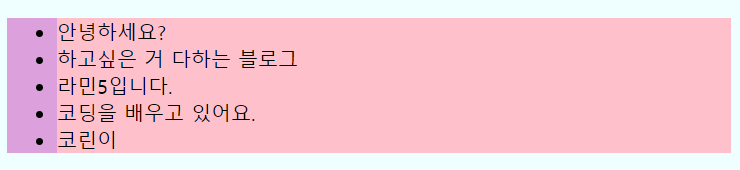
태그에는 기본적으로 여백이 들어가있다.
따라서 css 에서 초기화를 시켜줘야 내가 원하는 만큼의 여백을 제대로 지정해줄 수 있다.
ul 과 li 에 각각 plum, pink 의 배경색을 주고, 바깥에 이를 감싸고 있는 전체 body 에는 azure 라는 색을 주었다.
리스트 태그는 페이지의 한 줄을 다 차지하는 '블록 속성 태그'
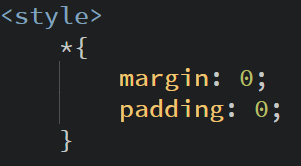
2. CSS 초기화 해주기

모든 속성의 마진과 패딩을 0으로 초기화.
학원에서이상하게 보인다면서 한번 봐달라고 했던 친구가 있었는데 보니까 마진과 패딩을 초기화를 안해서 여백이 생겨 이상하게 보였던 것이었다. (코린이는 갑자기 물어본 시점에서 모르는 거 물어볼까봐 긴장 긴장..)

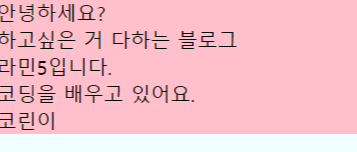
마진과 패딩을 초기화 했더니 글자들이 왼쪽으로 바싹 붙었다. 즉, 양쪽의 빈공간이 사라진 것.

-> 기본 초기화
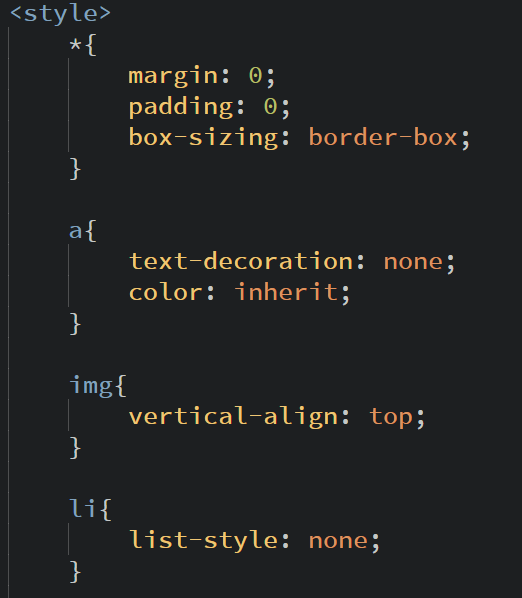
- box-sizing: border-box;
테두리도 포함하기(오차를 줄일 수 있음). 패딩을 주다보면 정해준 박스의 크기보다 벗어나게 되는데, 이럴 때 박스의 크기 안에서만 패딩을 주기 위해 사용하는 속성.
-> 이게 없이 박스를 쌓으면 조금씩 밀림. 상자는 테두리 만큼의 두께가 더해진 상태.
-> padding 값을 줘서 크기가 넘치는 경우에 사용(margin 에는 사용 불가)
- color: inherit;
부모가 가지고 있는 속성을 상속받아서 그대로 적용. a 태그는 링크가 있기 때문에 기본적으로 밑줄 효과와 텍스트 컬러가 변하는데 이를 적용하지 않기 위해서 css 에서 초기화를 해준다.
- vertical-align: top;
이미지들은 인라인 속성을 가지고 있는데 이를 수직 정렬하기 위해 사용. 사용하지 않았을 때 이미지들 사이에 공백이 존재할 수도 있음.
- list-style: none;
li 앞에 있는 번호나 블릿 기호들을 없애줌.
블릿 기호를 사용하지 않을 때 초기화해주고 시작.
'Styling > CSS' 카테고리의 다른 글
| CSS 퀵메뉴 만들기 (0) | 2022.09.20 |
|---|---|
| CSS Box 정 가운데 정렬하기 (1) | 2022.09.19 |
| 태그의 우선순위 ( ID & Class 선택자 ) (0) | 2022.09.19 |
| display 속성 (block, inline, inline-block, none) (0) | 2022.09.18 |
| 순서가 있는 태그 → OL, UL, li 태그 (0) | 2022.09.16 |




