| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- web
- 비전공자
- HTML
- JS
- 연산자
- 웹디자인기능사
- github
- 코드공유
- 타입스크립트
- Supabase
- 리액트
- git
- 코딩독학
- 웹퍼블리셔
- react
- 실기
- 렛츠기릿자바스크립트
- 정보처리기사
- 웹디실기
- 웹디자인기능사실기
- 생활코딩
- 자바스크립트
- PROJECT
- 슬라이드전환
- JavaScript
- jQuery
- 세로메뉴바
- CSS
- 깃
- 프론트엔드
Archives
- Today
- Total
코딩하는라민
CSS 퀵메뉴 만들기 본문
728x90
반응형
BIG
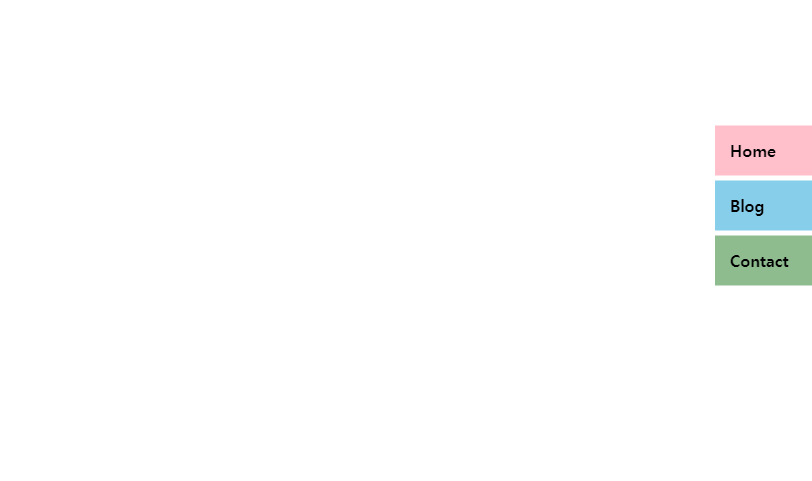
퀵메뉴 만들기
margin 을 이용한 퀵메뉴 만들기
<nav>
<ul id="quickmenu">
<li><a href="#">Home</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>#quickmenu{
width: 100px;
position: fixed;
right: 0;
top: 50%;
transform: translateY(-50%);
}
#quickmenu a{
width: 150%;
height: 20px;
line-height: 20px;
margin-bottom: 5px;
padding: 15px;
transform: 1s;
display: block;
font-weight: bold;
}
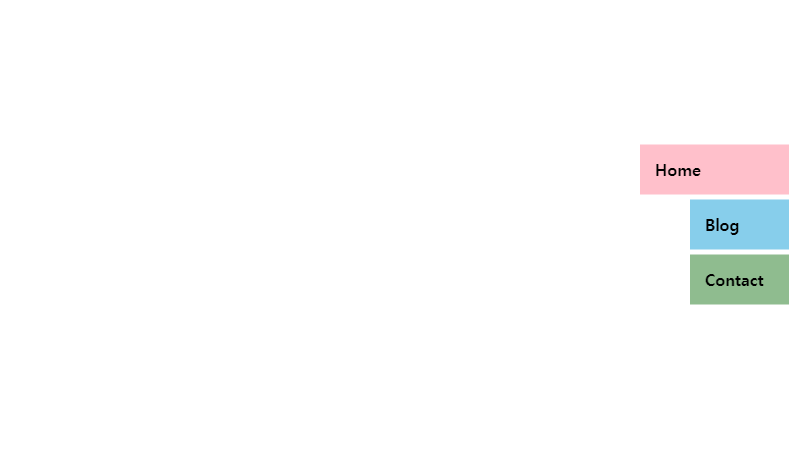
#quickmenu li:hover{
margin-left: -50%;
}
#quickmenu li:first-child{
background-color: pink;
}
#quickmenu li:nth-child(2){
background-color: skyblue;
}
#quickmenu li:nth-child(3){
background-color: darkseagreen;
}

#quickmenu a{
display: block;
}
→ a 태그에 display: block; 해주는 이유는 a 태그는 inline 속성이라 본인의 크만큼밖에 자리를 차지하지 않는다. 그렇기 때문에 a태그 만큼만 링크가 걸리게 되고 a 바깥에 있는 박스(li) 부분에는 클릭해도 링크로 연결되지 않음. 이때 block 속성으로 바꿔주게 되면 a가 부모만큼 꽉차게 되어 a 바깥 부분의 박스 부분을 클릭해도 링크 연결되게 됨!
transition: __s ;
→ 애니메이션의 속도 조절하기. __ 초를 사용해서 애니메이션을 실행.

728x90
반응형
BIG
'Styling > CSS' 카테고리의 다른 글
| margin auto 속성으로 정렬하기 / 그리고 margin-left: auto; (0) | 2022.11.12 |
|---|---|
| CSS border 여러줄 겹치는 경우 겹침 현상 없애기 (2) | 2022.09.24 |
| CSS Box 정 가운데 정렬하기 (1) | 2022.09.19 |
| 태그의 우선순위 ( ID & Class 선택자 ) (0) | 2022.09.19 |
| display 속성 (block, inline, inline-block, none) (0) | 2022.09.18 |




