| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 리액트
- JS
- 자바스크립트
- HTML
- 웹디실기
- 비전공자
- web
- jQuery
- 깃
- 웹디자인기능사실기
- github
- JavaScript
- 웹퍼블리셔
- 슬라이드전환
- 코드공유
- 생활코딩
- 코딩독학
- 프론트엔드
- 정보처리기사
- react
- 타입스크립트
- Splunk
- 웹디자인기능사
- CSS
- 연산자
- 실기
- Supabase
- PROJECT
- git
- 렛츠기릿자바스크립트
Archives
- Today
- Total
코딩하는라민
생활코딩 Javascript #1 자바스크립트란? 본문
728x90
반응형
BIG
Javascript #1 자바스크립트란?

1. 수업소개
자바스크립트(javascript)란?
사용자와 상호작용하는 웹페이지를 만들기 위한 언어.
html 은 정적이다.
데스크탑, 모바일 등의 프로그램에서는 사용자의 조작에 반응해서 프로그램이 움직인다.
웹페이지에서도 마치 게임처럼 동적으로 사용자와 상호작용할 수 있게 하기 위해서 자바스크립트가 등장한 것이다.
2. 수업목적
1) 웹페이지에서 검사하기 사용
[F12] 검사하기 - [Elements]
웹 페이지를 구성하는 html 태그들로 구성되어 있다.
2) 다크모드
<body style="background-color: black; color: white;">
<input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor='black';
document.querySelector('body').style.color='white';
">
<input type="button" value="day" onclick="
document.querySelector('body').style.backgroundColor='white';
document.querySelector('body').style.color='black';
">버튼을 누르면 다크모드로 전환되는 코드
<input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor='black';
document.querySelector('body').style.color='white';
">- type
input 이라는 태그를 'button' 으로 만들어주는 버튼 속성.
- value
버튼의 이름
- onclik
onclick 의 속성 값으로는 자바스크립트가 와야한다.
onclick 속성이 위치하고 있는 버튼을 클릭했을 때 속성 안의 자바스크립트 코드를 실행시킨다.
document.querySelector('body').style.backgroundColor='black';document.querySelector('body')
→ 이 문서에서 body 태그를 선택하는 코드
.style.backgroundColor='black'
스타일 속성 값으로 백그라운드 컬러를 블랙으로 한다.
<body style="background-color: black; color: white;">html 태그 안의 style 속성 값으로는 CSS가 와야 한다.
3. HTML 과 JS 만남
<!-- HTML -->
<h1>hello</h1>
hello<!-- JS -->
<h1>hello</h1>
<script>
document.write('hello');
</script>

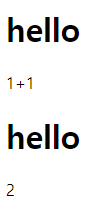
→ html 로 작성하나 js 로 작성하나 같은 결과물을 나타내지만, 텍스트가 아닌 숫자 같은 경우에 html 은 텍스트 그대로를 보여주지만 js 의 경우 연산해주고 화면에 보여준다.
<!-- HTML -->
<h1>hello</h1>
1+1<!-- JS -->
<h1>hello</h1>
<script>
document.write(1+1);
</script>
728x90
반응형
BIG
'Core > JavaScript' 카테고리의 다른 글
| 생활코딩 Javascript #6 조건문 (0) | 2022.10.01 |
|---|---|
| 생활코딩 Javascript #5 제어할 태그 선택 (0) | 2022.10.01 |
| 생활코딩 Javascript #4 데이터 타입 그리고 변수와 상수 (0) | 2022.09.29 |
| 생활코딩 Javascript #3 콘솔 이용 / 글자수 세기 (0) | 2022.09.29 |
| 생활코딩 Javascript #2 경고창 띄우기 (0) | 2022.09.29 |




