| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 프론트엔드
- 코딩독학
- react
- 비전공자
- 웹퍼블리셔
- 슬라이드전환
- Supabase
- 렛츠기릿자바스크립트
- git
- JS
- 연산자
- 웹디자인기능사실기
- 깃
- PROJECT
- 리액트
- 세로메뉴바
- CSS
- 실기
- 정보처리기사
- web
- 타입스크립트
- 생활코딩
- 코드공유
- 웹디실기
- JavaScript
- 자바스크립트
- github
- HTML
- jQuery
- 웹디자인기능사
- Today
- Total
코딩하는라민
생활코딩 Javascript #6 조건문 본문
Javascript #6 조건문

14. 조건문
조건문
조건에 따라 다른 순서의 기능이 실행되도록 하는 것

- 두 가지 버튼으로 다크모드와 데이모드를 왔다갔다 하는 것이 아니라, 한 버튼을 눌렀을 때 다크모드 상태이면 데이모드로 데이모드 상태이면 다크모드로 전환되는 기능을 넣고자 한다.
- 이러한 기능을 '토글 toggle' 이라고 한다.
15. 비교연산자와 블리언
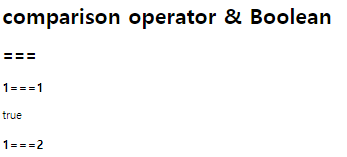
<h1>comparison operator & Boolean</h1>
<h2>===</h2>
<h3>1===1</h3>
<script>
document.write(1===1);
</script>
<h3>1===2</h3>
<script>
document.write(1===2);
</script>
- 비교연산자 ; 좌항과 우항의 관계에 따라 true, false(블리언) 의 값을 만들어내는 연산자.
| 비교연산자(=관계연산자) | |||||
| < | > | <= | >= | == | != |
| 오른쪽 값이 왼쪽값보다 크다 |
오른쪽 값이 왼쪽값보다 작다 |
오른쪽 값이 왼쪽값보다 크거나 같다 |
오른쪽 값이 왼쪽값보다 작거나 같다 |
같다 | 같지않다 |
- 이항연산자 ; 왼쪽과 오른쪽의 값을 더하는 것
- 블리언 : true 값과 false 값을 합한 것.
무한한 데이터타입인 number와 string 과는 달리 블리언은 단 2개의 데이터로 이루어진 데이터 타입이다.
<h3>1<2</h3>
<script>
document.write(1<2);
</script>
<h3>1<1</h3>
<script>
document.write(1<1);
</script>
- < 는 기호 < 와 같다. → <, > 는 html 의 태그이기 때문에 <(less than, <) 와 >(greater than, >) 로 표현한다.
16-17. 조건문
1) 조건문 사용하기
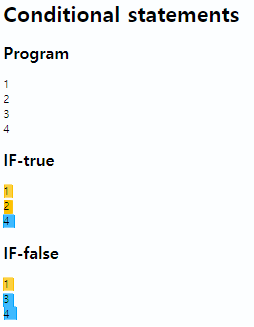
<h1>Conditional statements</h1>
<h2>Program</h2>
<script>
document.write("1<br>");
document.write("2<br>");
document.write("3<br>");
document.write("4<br>");
</script>
<h2>IF-true</h2>
<script>
document.write("1<br>");
if(true){
document.write("2<br>");
} else {
document.write("3<br>");
}
document.write("4<br>");
</script>
<h2>IF-false</h2>
<script>
document.write("1<br>");
if(false){
document.write("2<br>");
} else {
document.write("3<br>");
}
document.write("4<br>");
</script>
- .write 안에 <br> : html 의 <br> 처럼 줄바꿈을 해준다.
- if 문 괄호 안의 조건이 참이면 if 절의 중괄호 { } 안의 명령문을 실행하고, 거짓이면 else 절의 중괄호 { } 안의 명령문을 실행
2) 버튼의 value 값 알아내기 : .value
window[id].value
<input id="night_day" type="button" value="night" onclick="
if(){
document.querySelector('body').style.backgroundColor='black';
document.querySelector('body').style.color='white';
} else {
document.querySelector('body').style.backgroundColor='white';
document.querySelector('body').style.color='black';
}
">

- document.querySelector('#night_day'); 을 입력하면 해당 태그가 전부 불러와진다.

- document.querySelector('#night_day').value 을 입력하면 #night_day 태그의 현재 value 값을 불러온다. day 에서 night 로 value 값을 하면 위의 이미지와 같이 그 결괏값도 변경됨을 알 수 있다.
3) 조건문에 조건 추가 / 버튼에 토글 기능 추가하기
<input id="night_day" type="button" value="night" onclick="
if(document.querySelector('#night_day').value === 'night'){
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
document.querySelector('#night_day').value = 'day';
} else {
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
document.querySelector('#night_day').value = 'night';
}
">
'Core > JavaScript' 카테고리의 다른 글
| 생활코딩 Javascript #8 배열과 반복문 (2) | 2022.10.04 |
|---|---|
| 생활코딩 Javascript #7 리팩토링(중복 제거) (0) | 2022.10.01 |
| 생활코딩 Javascript #5 제어할 태그 선택 (0) | 2022.10.01 |
| 생활코딩 Javascript #4 데이터 타입 그리고 변수와 상수 (0) | 2022.09.29 |
| 생활코딩 Javascript #3 콘솔 이용 / 글자수 세기 (0) | 2022.09.29 |




