| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 자바스크립트
- 비전공자
- JS
- github
- 웹디자인기능사
- 연산자
- git
- 웹디실기
- PROJECT
- CSS
- 코딩독학
- 프론트엔드
- 렛츠기릿자바스크립트
- 웹퍼블리셔
- web
- 정보처리기사
- HTML
- react
- 슬라이드전환
- Supabase
- JavaScript
- 코드공유
- 깃
- 생활코딩
- 타입스크립트
- 세로메뉴바
- 실기
- 리액트
- 웹디자인기능사실기
- jQuery
Archives
- Today
- Total
코딩하는라민
생활코딩 Javascript #5 제어할 태그 선택 본문
728x90
반응형
BIG
Javascript #5 제어할 태그 선택

8. 웹브라우저 제어
<body style="background-color: black; color: white;">
</body>- body 속성의 style 은 디자인을 해주는 속성이다.
- body 태그라는 것을 웹브라우저에서 알려주는 방법
- 즉, 자바스크립트를 이용해서 제어하고자 하는 태그를 선택하는 방법
12. 제어할 태그 선택하기
Google : javascript select tag by css selector
→ 이런 식으로 검색하면 더 정교하게 검색 가능!
문법
element = document.querySelector(selectors);
querySelector 를 이용해서 selectors 를 넣어라.
In this example, the first element in the document with the class "myclass" is returned:
const el = document.querySelector(".myclass");
이 웹페이지의 모든 클래스 중에서 .myclass 를 모두 선택하는 선택자.
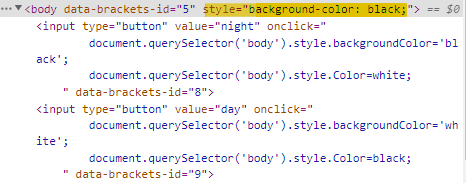
<body>
<input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor='black';
document.querySelector('body').style.Color=white;
">
<input type="button" value="day" onclick="
document.querySelector('body').style.backgroundColor='white';
document.querySelector('body').style.Color=black;
">
</body>
→ night 버튼을 클릭하면 웹페이지의 배경색이 검정색, 글자색이 흰색이 되면서, 콘솔의 body 태그에 style 속성이 추가되는 것을 볼 수 있다.
13. 프로그램, 프로그래밍, 프로그래머
- html 은 컴퓨터언어, javascript 는 컴퓨터언어+프로그래밍 언어
- 프로그램에서는 순서 라는 개념이 있는데, html 은 순서에 따라 실행되는 언어가 아니다.
- javascript 는 사용자와 상호작용하기 위한 언어이기 때문에 시간에 따른 순서가 필요하다.
728x90
반응형
BIG
'Core > JavaScript' 카테고리의 다른 글
| 생활코딩 Javascript #7 리팩토링(중복 제거) (0) | 2022.10.01 |
|---|---|
| 생활코딩 Javascript #6 조건문 (0) | 2022.10.01 |
| 생활코딩 Javascript #4 데이터 타입 그리고 변수와 상수 (0) | 2022.09.29 |
| 생활코딩 Javascript #3 콘솔 이용 / 글자수 세기 (0) | 2022.09.29 |
| 생활코딩 Javascript #2 경고창 띄우기 (0) | 2022.09.29 |




