| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 생활코딩
- PROJECT
- 웹디자인기능사실기
- 리액트
- git
- jQuery
- Splunk
- 웹디자인기능사
- 자바스크립트
- Supabase
- 웹퍼블리셔
- HTML
- 정보처리기사
- 실기
- 연산자
- CSS
- 코딩독학
- react
- 슬라이드전환
- 프론트엔드
- 비전공자
- 렛츠기릿자바스크립트
- JS
- 코드공유
- 깃
- github
- JavaScript
- 타입스크립트
- 웹디실기
- web
- Today
- Total
코딩하는라민
IOS 웹뷰 화면 button (or a) 태그 텍스트 색상 파란색으로 나오는 문제 해결 본문
IOS 웹뷰 화면 button (or a) 태그 텍스트 색상 파란색으로 나오는 문제 해결

window 환경에서 프로젝트를 진행하다보니 ios 웹뷰에서 어떻게 보이는지 신경쓰지 않았었다.
프로젝트가 어느 정도 기본 기능이 완성되고, vercel 을 통해 배포를 진행했다. 배포하면서 아이폰 or 아이패드로 확인하는 과정에서 특정 텍스트 색상이 파란색으로 보였다.
프로젝트를 하면서 발견할 수 없었던 문제였는데 배포하면서 뒤늦게 문제를 발견했고 구글링을 통해 문제를 해결했다.
발견한 이슈

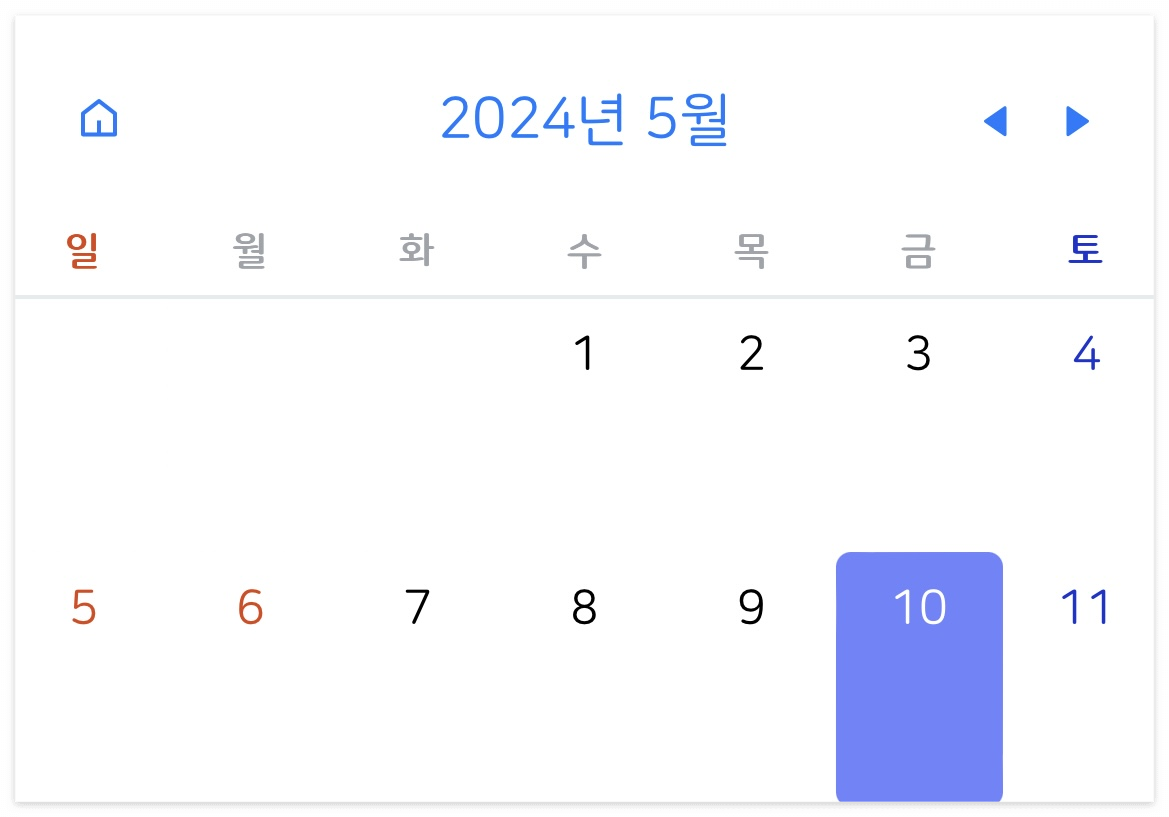
위는 react 로 만든 캘린더 컴포넌트의 일부인데, 캘린더 헤더가 푸른색으로 보인다.
프로젝트의 테마 색상 목록에도 없던 색상이었다.
문제가 발생한 부분
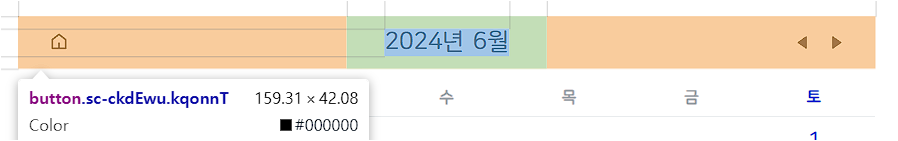
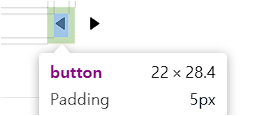
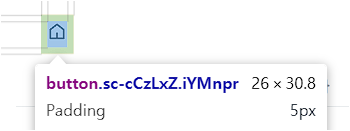
window 환경으로 돌아와서 문제의 부분에 태그를 확인해보았다.



문제가 발생했던 부분의 태그는 모두 `button` 태그로 감싸져있는 상태였다.

겉으로 보이는 button 의 스타일 속성에는 문제가 없어보였으나, `color` 가 명시적으로 지정되지 않은 상태였다.
ios 의 기본 버튼 스타일
ios 의 사용자 에이전트 스타일시트가 원인이었다.
사용자 에이전트 스타일시트는 브라우저가 기본으로 제공하는 스타일이다.

ios 의 기본 버튼 스타일의 color 가 blue 으로 설정되었기 때문에 별도의 색상을 지정해주지 않으면 ios 웹뷰에서 기본으로 설정된 스타일이 반영된다.
이런 문제를 해결하기 위해서는 스타일을 명시적으로 지정해 ios 기본 스타일을 덮어씌워야 한다.
문제 해결
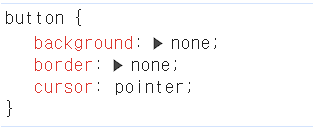
글로벌 버튼 스타일에 color 를 명시적으로 지정해주었다.
-webkit-appearance: none; 은 웹킷 기반 브라우저에서 기본적으로 제공되는 스타일을 제거해준다.
button {
color: inherit;
-webkit-appearance: none;
background: none;
border: none;
}
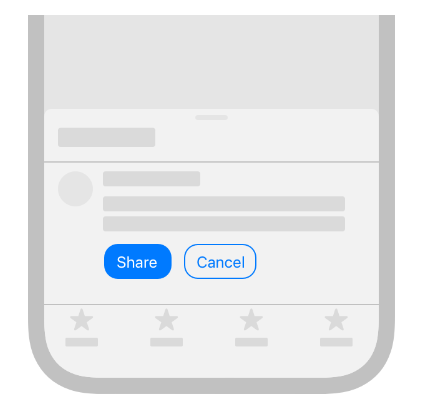
결과
문제 해결 후 버튼의 텍스트 색상이 정상적으로 보이는 것을 확인할 수 있다.

'Styling > CSS' 카테고리의 다른 글
| [CSS] JS 없이 탭메뉴 만들기 (0) | 2022.11.22 |
|---|---|
| [CSS] 카드 뒤집히는 효과 만들기 (1) | 2022.11.21 |
| margin auto 속성으로 정렬하기 / 그리고 margin-left: auto; (0) | 2022.11.12 |
| CSS border 여러줄 겹치는 경우 겹침 현상 없애기 (2) | 2022.09.24 |
| CSS 퀵메뉴 만들기 (0) | 2022.09.20 |





