| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- JS
- 코딩독학
- CSS
- HTML
- 생활코딩
- 렛츠기릿자바스크립트
- 세로메뉴바
- 웹디실기
- 리액트
- 웹퍼블리셔
- 프론트엔드
- 자바스크립트
- 깃
- PROJECT
- github
- 연산자
- 슬라이드전환
- 웹디자인기능사
- web
- react
- 실기
- 타입스크립트
- JavaScript
- Supabase
- jQuery
- 웹디자인기능사실기
- git
- 정보처리기사
- 코드공유
- 비전공자
Archives
- Today
- Total
코딩하는라민
[CSS] JS 없이 탭메뉴 만들기 본문
728x90
반응형
[CSS] JS 없이 탭메뉴 만들기
JS 없이 페이지를 만드는 과제를 하다가 알게된 코드!
CSS 로도 간단하게 탭메뉴를 구현할 수 있다는 걸 알게되고 바로 적용해보았습니다.

1. HTML
<div class="tab">
<input type="radio" name="content" id="con1" checked>
<label for="con1">Menu01</label>
<input type="radio" name="content" id="con2">
<label for="con2">Menu02</label>
<input type="radio" name="content" id="con3">
<label for="con3">Menu03</label>
<div id="menu_1" class="con">
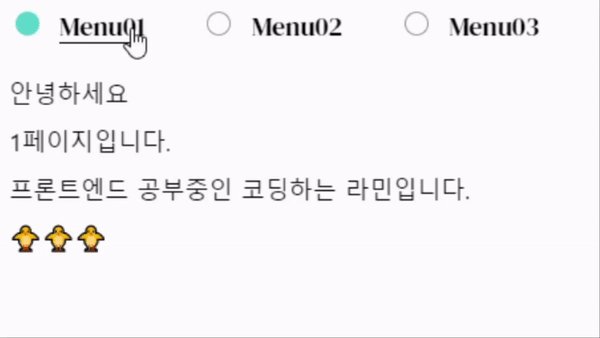
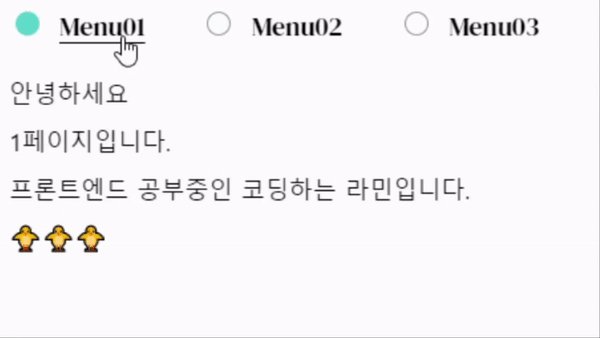
<p>안녕하세요<br>1페이지입니다.<br>프론트엔드 공부중인 코딩하는 라민입니다.<br>🐥🐥🐥</p>
</div>
<div id="menu_2" class="con">
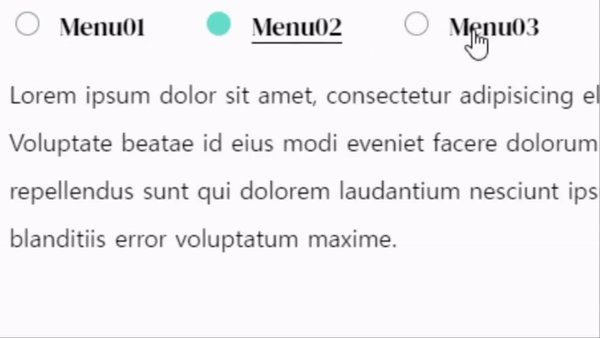
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptate beatae id eius modi eveniet facere dolorum fugiat esse repellendus sunt qui dolorem laudantium nesciunt ipsum, libero blanditiis error voluptatum maxime.</p>
</div>
<div id="menu_3" class="con">
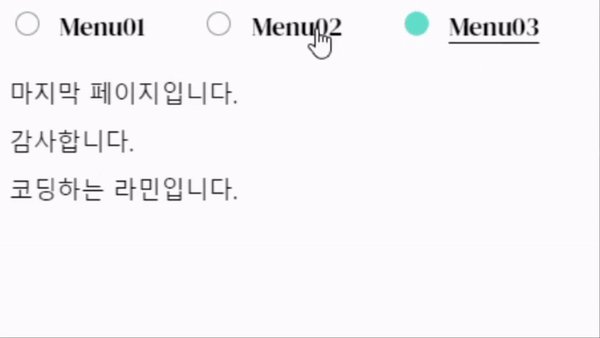
<p>마지막 페이지입니다.<br>감사합니다.<br>코딩하는 라민입니다.</p>
</div>
</div>✅ 메뉴의 옆에 있는 동그라미 버튼을 만들기 위해 input 태그의 타입은 radio 로 해줍니다.
✅ label 태그에는 for 속성에 input 태그의 id 이름과 동일하게 적어줍니다.
✅ input, lable 태그와 같은 형제 라인에 표시될 콘텐츠 박스를 만들어줍니다.
2. CSS
/* 라디오 버튼 */
input{
width: 20px;
height: 20px;
border-radius: 50%;
border: 1px solid #999;
background: #fff;
margin-right: 10px;
cursor: pointer;
appearance: none;
transition: background .5s ease-in-out;
}
input:checked{
background: #58D2CD;
border: none;
}
input:checked + label{
text-decoration: underline;
text-underline-position: under;
}
label{
margin-right: 40px;
transform: translateY(-60px);
font-size: 22px;
font-family: 'DM Serif Display';
cursor: pointer;
}
#con1:checked ~ #menu_1,
#con2:checked ~ #menu_2,
#con3:checked ~ #menu_3{
display: block;
}
/* 탭 */
.tab{
width: 600px;
}
.con{
width: 100%;
display: none;
background: #fff;
}
.con p{
line-height: 2;
}✅ input 은 라디오 버튼에 대한 크기, 모양, 색상, 여백을 결정해주고,
✅ 원래의 radio 버튼은 appearance: none; 으로 숨겨줍니다.
✅ input:checked 라디오 버튼이 체크가 될 때 변경될 사항들을 지정해줍니다.
✅ input:checked + label input input 라디오버튼이 체크될 때 label 태그에 변경될 사항들을 지정해줍니다.
✅ #con1:checked ~ #menu_1, ... { display: block } input 태그가 체크될 때 각 input 에 해당되는 콘텐츠들이 화면에 보이게 설정해줍니다. 이때, 콘텐츠들은 display: none; 으로 가려져있어야 체크될 때 원하는 화면을 표시할 수 있습니다.
3. 코드
See the Pen [CSS] Only CSS tab menu ( input tag ) by ramin5 (@tiramin) on CodePen.
728x90
반응형
'Styling > CSS' 카테고리의 다른 글
| IOS 웹뷰 화면 button (or a) 태그 텍스트 색상 파란색으로 나오는 문제 해결 (38) | 2024.06.14 |
|---|---|
| [CSS] 카드 뒤집히는 효과 만들기 (1) | 2022.11.21 |
| margin auto 속성으로 정렬하기 / 그리고 margin-left: auto; (0) | 2022.11.12 |
| CSS border 여러줄 겹치는 경우 겹침 현상 없애기 (2) | 2022.09.24 |
| CSS 퀵메뉴 만들기 (0) | 2022.09.20 |




