| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 웹디실기
- 코딩독학
- PROJECT
- JavaScript
- 슬라이드전환
- 연산자
- github
- HTML
- 세로메뉴바
- CSS
- react
- JS
- Supabase
- 자바스크립트
- 비전공자
- 정보처리기사
- 웹퍼블리셔
- 코드공유
- 타입스크립트
- 웹디자인기능사
- web
- 생활코딩
- jQuery
- 깃
- git
- 웹디자인기능사실기
- 리액트
- 렛츠기릿자바스크립트
- 실기
- 프론트엔드
Archives
- Today
- Total
코딩하는라민
[CSS] 카드 뒤집히는 효과 만들기 본문
728x90
반응형
[CSS] 카드 뒤집히는 효과 만들기
포트폴리오에 사용한 효과중에 하나인 카드 뒤집히는 효과입니다.
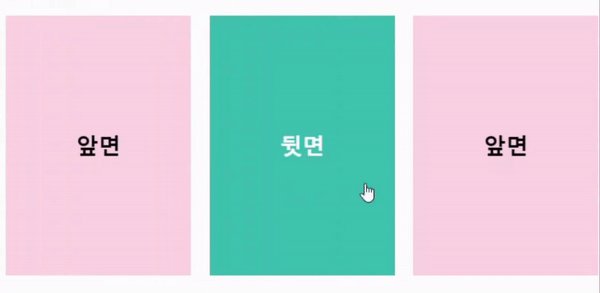
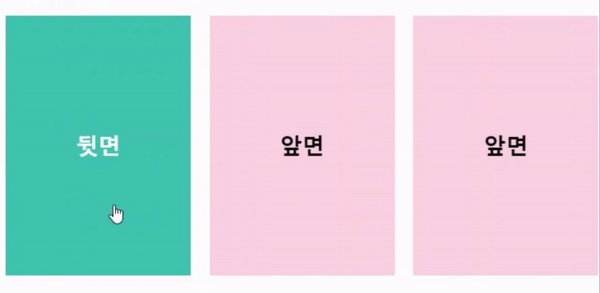
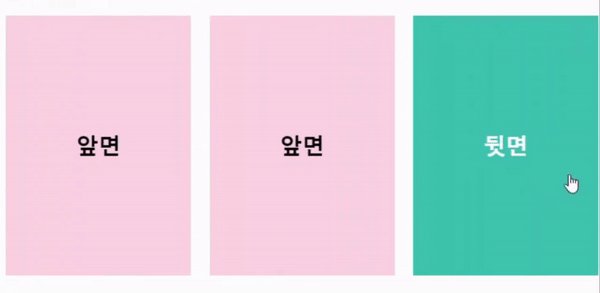
앞면에는 타이틀을 적고 뒷면에는 내용을 적어 마우스를 올리면 카드가 회전하면서 뒷면의 내용을 볼 수 있게 해주는 효과입니다.
CSS 만으로도 간단하게 표현 가능한 효과.
디자인 요소를 추가해서 타로카드를 뒤집는 것과 같은 연출을 만들어낼 수 있습니다.

1. 마크업
<div id="wrap">
<div class="card">
<div class="card_box">
<div class="front">앞면</div>
<div class="back">뒷면</div>
</div>
</div>
<div class="card">
<div class="card_box">
<div class="front">앞면</div>
<div class="back">뒷면</div>
</div>
</div>
<div class="card">
<div class="card_box">
<div class="front">앞면</div>
<div class="back">뒷면</div>
</div>
</div>
</div>✅ wrap 안에 박스(card)를 해주고싶은 카드 수 만큼 만든다.
✅ card 안에 card_box 를 만들고 그 안에 카드의 앞면(front)과 뒷면(back)을 만들어준다.
2. CSS
*{
font-size: 30px;
font-weight: bold;
}
#wrap{
width: 800px;
height: 350px;
display: flex;
justify-content: space-between;
position: relative;
}
.card_box{
width: 250px;
height: 350px;
background: #FED6E3;
transition: .5s;
transform-style: preserve-3d;
cursor: pointer;
}
.card_box div{
width: 100%;
height: 100%;
line-height: 350px;
text-align: center;
position: absolute;
backface-visibility: hidden;
}
.back{
transform: rotateY(180deg);
background: #36B7B1;
color: #fff;
}
.card:hover .card_box{
transform: rotateY(180deg);
}✅ card_box 에는 transition: .5s; 으로 카드가 뒤집힐 때의 속도를 지정해준다.
✅ card_box 에 transform-style: preserve-3d; 로 자식요소가 3D 공간에 배치해준다.
→ 카드가 뒤집히는 동작을 위해
✅ 카드의 앞면과 뒷면에는 backface-visibility: hidden; 으로 뒷면은 앞면의 뒤로 숨겨줍니다.
→ 이것은 앞뒷면 카드의 부모 요소(card_box)의 3D trasform와 관련이 있습니다.
✅ 카드의 뒷면은 앞면에 나란히 포개져있던 뒷면을 transform: rotateY(180deg); 을 이용해 Y축을 기준으로 180도 회전시켜 앞면을 뒤집었을 때 뒷면이 나오게 해줍니다.
3. 코드
See the Pen card turnning effect by ramin5 (@tiramin) on CodePen.
728x90
반응형
'Styling > CSS' 카테고리의 다른 글
| IOS 웹뷰 화면 button (or a) 태그 텍스트 색상 파란색으로 나오는 문제 해결 (38) | 2024.06.14 |
|---|---|
| [CSS] JS 없이 탭메뉴 만들기 (0) | 2022.11.22 |
| margin auto 속성으로 정렬하기 / 그리고 margin-left: auto; (0) | 2022.11.12 |
| CSS border 여러줄 겹치는 경우 겹침 현상 없애기 (2) | 2022.09.24 |
| CSS 퀵메뉴 만들기 (0) | 2022.09.20 |




