| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 코딩독학
- CSS
- JavaScript
- 생활코딩
- 웹디자인기능사실기
- 연산자
- 리액트
- Supabase
- 렛츠기릿자바스크립트
- jQuery
- HTML
- 웹디실기
- github
- 슬라이드전환
- git
- Splunk
- 자바스크립트
- react
- 실기
- 웹디자인기능사
- 깃
- 프론트엔드
- 비전공자
- 타입스크립트
- PROJECT
- JS
- web
- 정보처리기사
- 웹퍼블리셔
- 코드공유
- Today
- Total
코딩하는라민
[Vite] tsconfig.json 외에 tsconfig.app.json, tsconfig.node.json 파일이 생성되는 이유 본문
[Vite] tsconfig.json 외에 tsconfig.app.json, tsconfig.node.json 파일이 생성되는 이유
코딩하는라민 2024. 10. 20. 01:58[Vite] tsconfig.json 외에 tsconfig.app.json, tsconfig.node.json 파일이 생성되는 이유

Vite 프로젝트 생성 시 `tsconfig.json` 파일 외에도 `tsconfig.node.json` 과 `tsconfig.app.json` 파일이 생성된다.
이번 포스팅에서는 왜 세 개의 파일이 생성되며, 각각의 역할은 무엇인지 그리고 서로 어떤 관계가 있는지 알아보도록 할 것이다.
각 파일의 역할
📄 tsconfig.json
`tsconfig.json` 파일은 공통적인 설정을 정의하는 파일이다. 주로 빌드 설정, 전역 옵션, 참조 파일 목록 등을 포함한다.
📄tsconfig.app.json
`tsconfig.app.json` 는 주로 브라우저와 관련된 옵션을 포함한다. Jsx 설정, 라이브러리, DOM 관련 옵션을 설정할 수 있다.
📄tsconfig.node.json
`tsconfig.node.json` 는 Node.js와 관련된 옵션을 포함한다.
환경 별 설정 분리

브라우저 환경과 Node.js 환경은 서로 사용하는 타입, 모듈 시스템이 다르기 때문에 설정을 분리하는 것이 좋다.
예를 들면, 브라우저에서는 DOM 관련 API 가 필요하지만, Node 환경에서는 필요하지 않다. 반면, Node.js 에서 사용하는 내장 모듈은 브라우저에서 사용할 수 없다.
따라서 tsconfig 파일을 세 가지로 나누는 이유는 프로젝트 환경에 따른 타입스크립트 설정을 분리하여 더 유연하게 관리하기 위함이다. tsconfig.node.json 과 tsconfig.app.json 은 환경별로 그에 맞는 컴파일러 옵션을 제공하기 위해 나눠져있는 것이다.
tsconfig 파일 예시
tsconfig.json
{
"compilerOptions": {
"target": "esnext",
"module": "esnext",
"strict": true,
"esModuleInterop": true
},
"exclude": ["node_modules"],
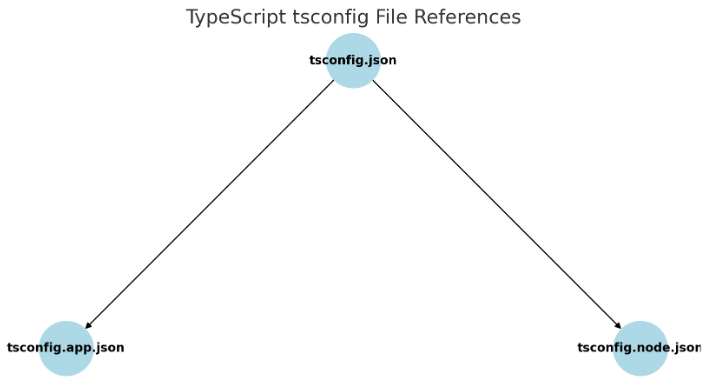
"references": [
{ "path": "./tsconfig.app.json" },
{ "path": "./tsconfig.node.json" }
]
}- references 설정
- `tsconfig.json` 파일이 `tsconfig.node.json` 과 `tsconfig.app.json` 을 참조하고 있음을 나타낸다. 이를 통해 모듈 간의 관계를 명확하게 설정할 수 있다.
- 타입스크립트 프로젝트 참조를 통해 변경된 파일만 빌드할 수 있다. 이 옵션을 통해 전체 프로젝트를 다시 컴파일하는 대신 변경된 모듈만 빠르게 업데이트하여 빌드 시간을 단축할 수 있다.
tsconfig.app.json(브라우저용)
{
"extends": "./tsconfig.json",
"compilerOptions": {
"composite": true,
"lib": ["dom", "dom.iterable", "esnext"],
"jsx": "react-jsx"
},
"include": ["src/**/*.ts", "src/**/*.tsx"]
}- composite 옵션
- `true`
- 타입스크립트의 프로젝트 참조 기능 활성화
- 프로젝트를 모듈로 나누어 관리한다. 즉, 각 모듈의 변경을 감지하여 필요한 부분만 다시 컴파일한다.
- 이 옵션을 통해 컴파일 속도가 향상된다.
- `false`
- 전체 프로젝트를 다시 컴파일하여 개발 속도가 느려질 수 있다.
- `true`
tsconfig.node.json(Node.js용)
{
"extends": "./tsconfig.json",
"compilerOptions": {
"composite": true,
"module": "commonjs",
"lib": ["esnext"],
"types": ["node"]
},
"include": ["vite.config.ts", "scripts/**/*.ts"]
}
마치며
tsconfig.app.json 와 tsconfig.node.json 파일은 각 환경에서 타입스크립트가 어떻게 동작해야 하는지를 정의한다. 각 환경에 맞는 설정을 통해 프로젝트를 더 유연하게 관리하고, 변경된 모듈만 빠르게 업데이트하여 빌드 시간을 단축할 수 있다.
'Build · Deploy > Vite' 카테고리의 다른 글
| [React, Vite] Vite 에서 .env 환경변수 사용하기 (39) | 2024.02.06 |
|---|---|
| [React] Vite 차세대 프론트엔드 개발 툴 (0) | 2023.03.11 |


