| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 정보처리기사
- react
- HTML
- 깃
- JavaScript
- 리액트
- 코드공유
- 슬라이드전환
- 세로메뉴바
- 렛츠기릿자바스크립트
- PROJECT
- 실기
- 비전공자
- jQuery
- github
- 자바스크립트
- 웹디자인기능사
- JS
- 타입스크립트
- git
- web
- 프론트엔드
- 웹디실기
- 생활코딩
- 웹디자인기능사실기
- 코딩독학
- Supabase
- CSS
- 웹퍼블리셔
- 연산자
- Today
- Total
코딩하는라민
[React] Vite 차세대 프론트엔드 개발 툴 본문
[React] Vite 차세대 프론트엔드 개발 툴
📌 Vite 란?
Vite(프랑스어로 "빠르다(Quick)"를 의미한다.
발음은 /vit/ 이다. → '바이트' 라고 읽지 않도록 주의하자!!

Vite 는 CRA(Create React App) 과 달리 구성 환경이 다른 프로젝트를 위한 빌드 툴이다.
속도가 굉장히 빠르기 때문에 요즘 CRA 보다는 Vite 를 많이 사용하고 있는 추세이다.



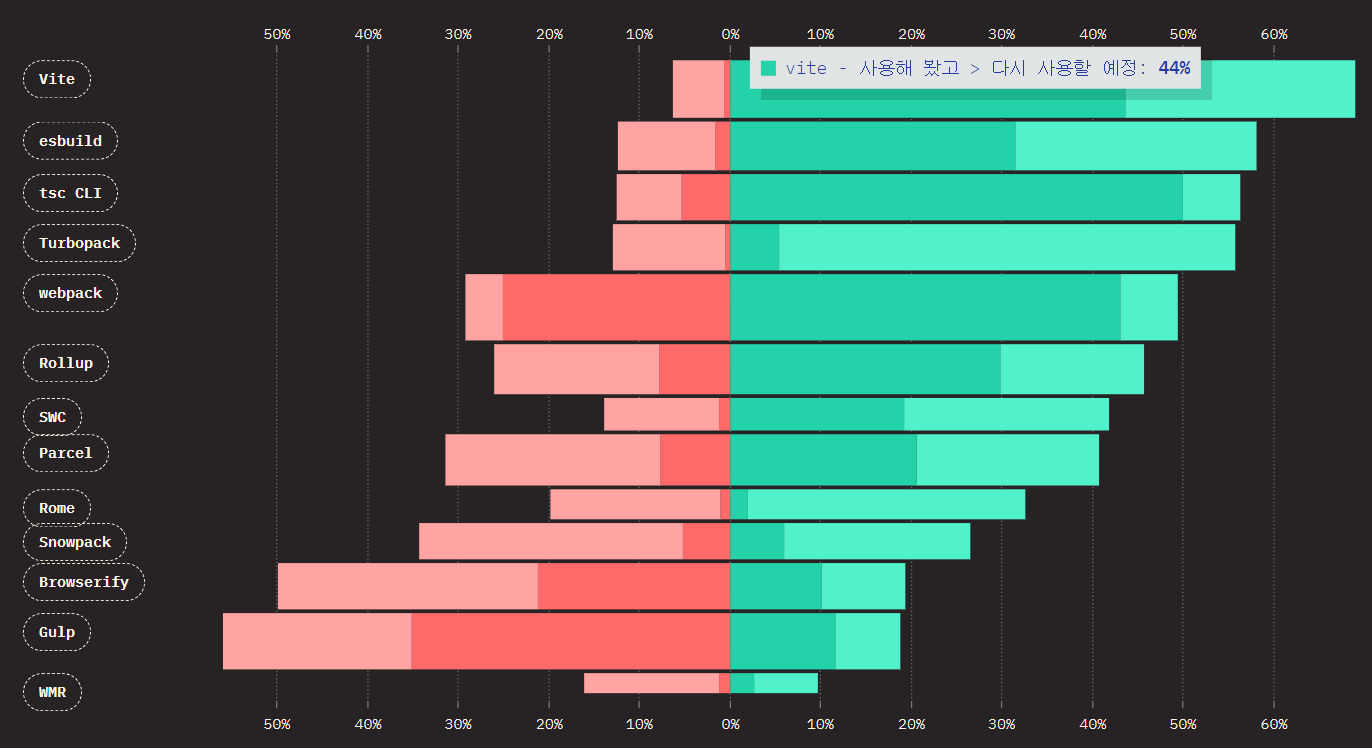
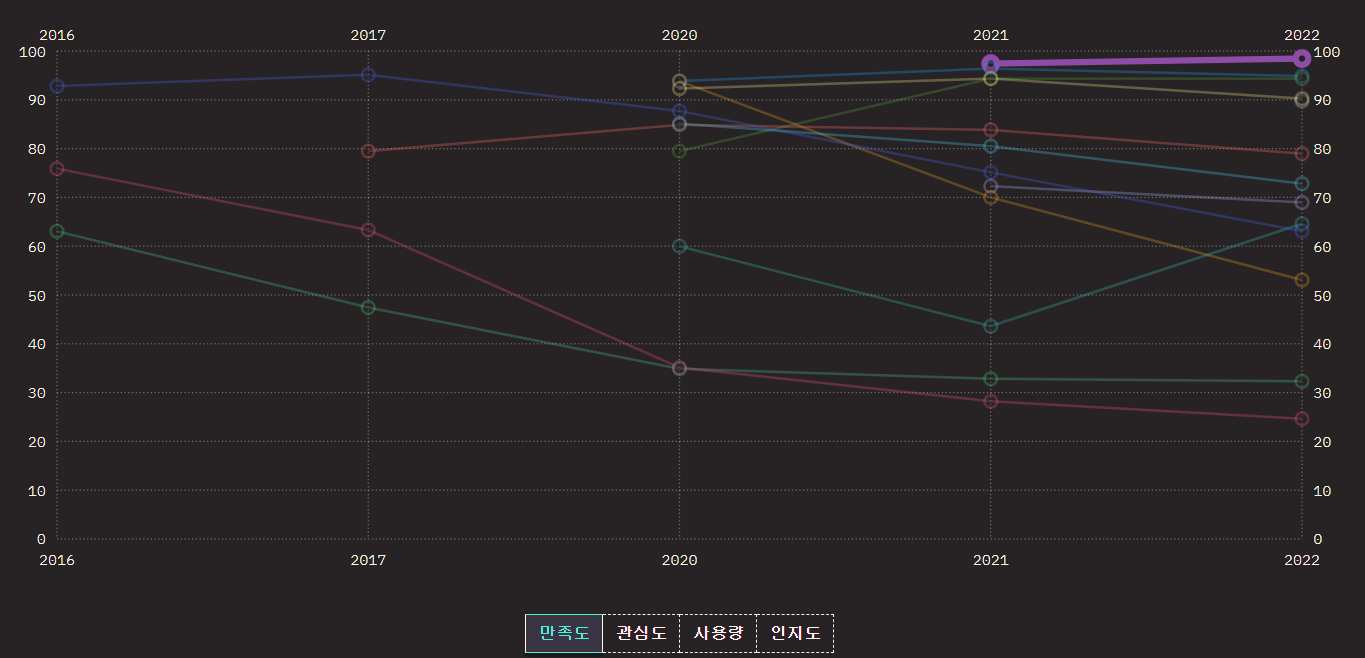
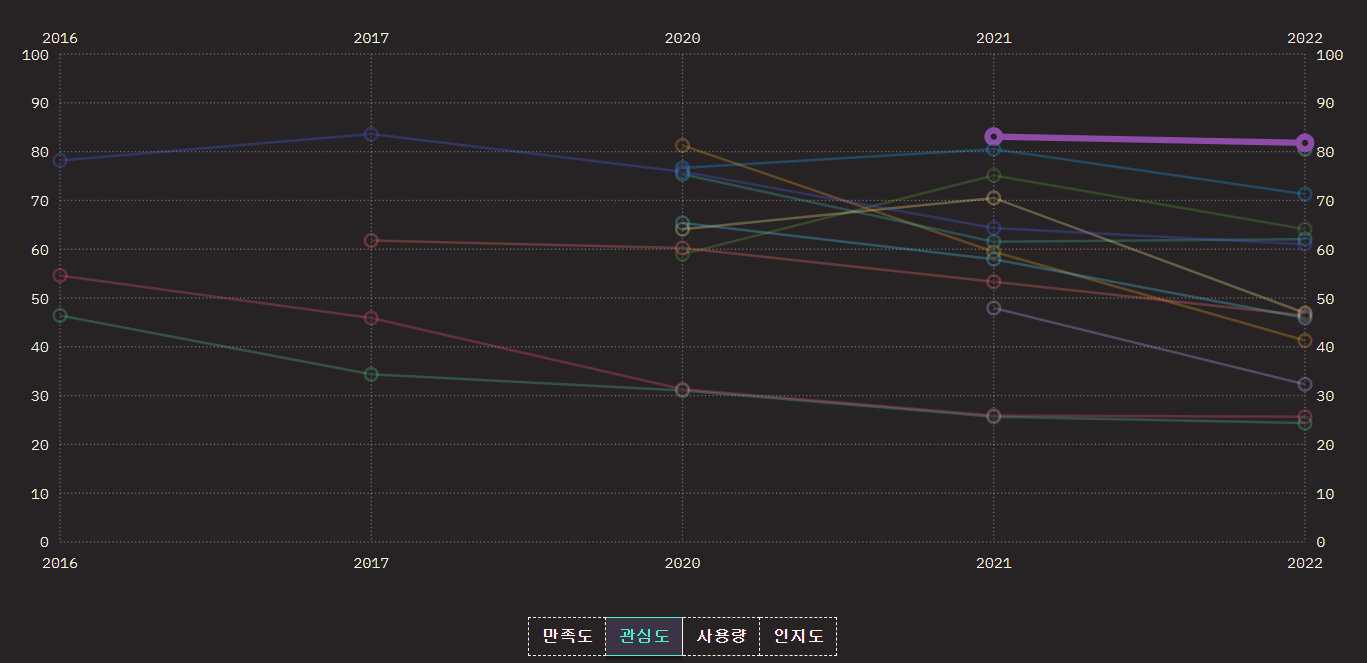
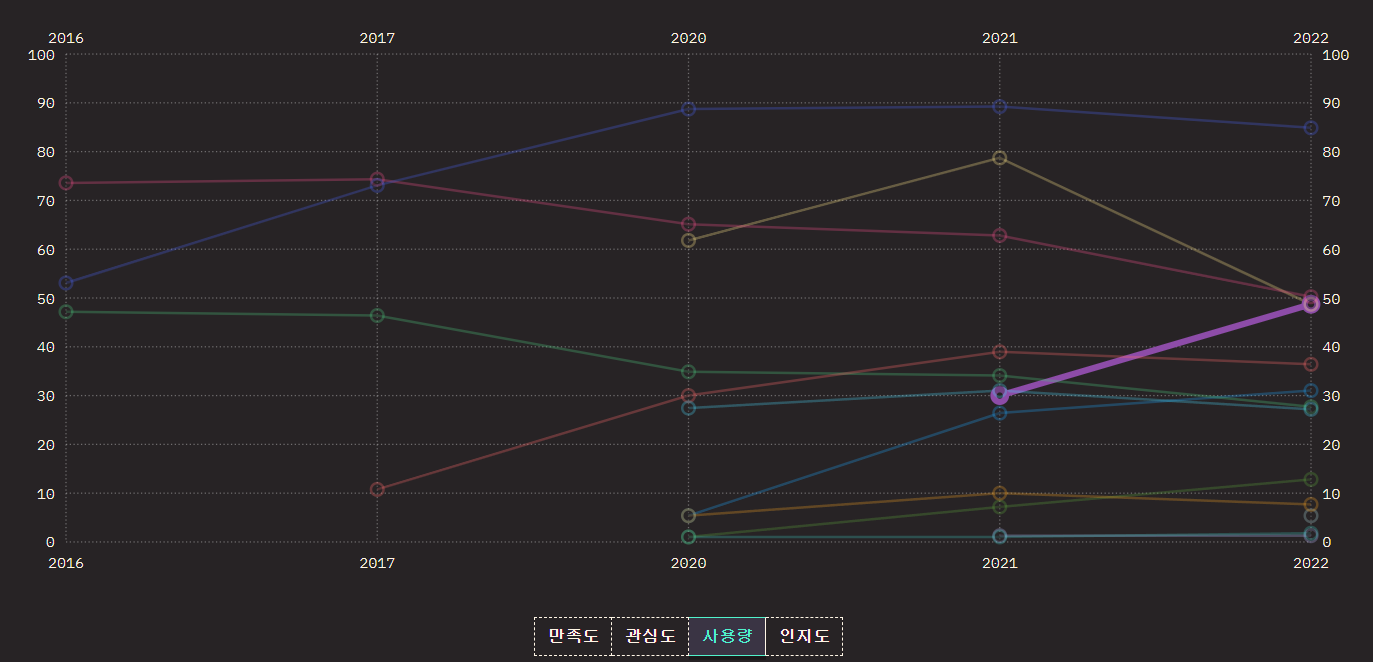
Vite 에 대한 만족도와 관심도가 가장 높으며, 사용량도 빠르게 늘어나고 있다.
반면 Webpack 은 만족도와 관심도가 크게 감소했으며, 사용량이 소폭 감소했다.
The State of JS 2022: 빌드 도구
기술 이름을 클릭하면 자세한 정보를 확인하고 관련 데이터를 자세히 볼 수 있습니다.
2022.stateofjs.com
📌 Vite 를 왜 사용해야 하는가?
ES Modules 를 지원하기 전에는 자바스크립트에서 모듈화를 지원하지 않았다.
그래서 번들링이라는 우회적인 방법을 이용해 브라우저에서 실행할 수 있는 코드를 묶어서 연결해주는 방법을 선택했다.
Webpack, Rollup 그리고 Parcel 등의 번들링 툴을 이용해 생산성을 대폭 향상시킬 수 있었다.
하지만 관리해야하는 모듈의 수가 늘어날수록 병목 현상이 발생하고, 속도가 저하되기 시작했다.


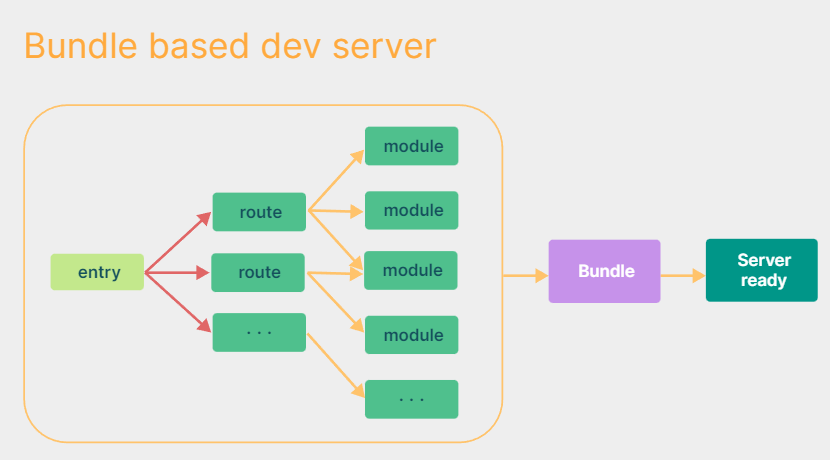
✅ 느렸던 소스 코드 갱신
기존의 번들러 기반으로 개발을 진행할 때, 소스 코드를 업데이트 하게 되면 번들링 과정을 다시 거쳐야 했다.
즉 서비스가 커질수록 소스 코드 갱신 시간 또한 증가할 수 밖에 없다.
Vite 는 어떤 모듈이 수정되면 수정된 모듈과 관련된 부분만을 교체한다.
브라우저에서 해당 모듈을 요청하면 교체된 모듈을 전달한다.
Vite
Vite, 차세대 프런트엔드 개발 툴
vitejs-kr.github.io
📌 Vite 설치 및 실행
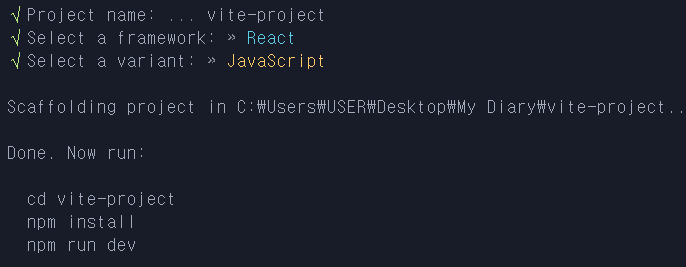
✅ npm 을 사용하여 최신버전 Vite 설치하기
npm create vite@latest
설치 명령어를 입력하면 위와 같은 메시지가 뜬다.
우리가 다음에 입력해야 할 명령어를 보여준다!
✅ 템플릿 생성
Vite 에서 제공하는 템플릿을 이용하여 빠르게 프로젝트 생성할 수 있다.
# npm 6.x
npm create vite@latest ${프로젝트명} --template react
# npm 7+, '--'를 반드시 붙여주세요
npm create vite@latest [프로젝트명] -- --template react
# yarn
yarn create vite [프로젝트명] --template react
# pnpm
pnpm create vite [프로젝트명] --template react
✅ 프로젝트 폴더로 이동하기
프로젝트 명이 vite-project 이기 때문에 프로젝트 폴더로 이동한다.
cd vite-project
✅ 프로젝트 폴더에 패키지 설치
npm install
npm i
✅ 프로젝트 폴더에 패키지 실행하기
npm run dev
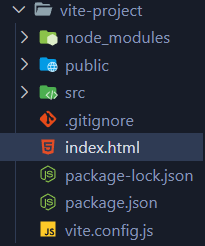
📌 index.html
Vite 에서는 index.html 파일이 public 디렉터리가 아닌 프로젝트의 루트에 위치해 있다.
이는 추가적인 번들링 과정 없이 index.html 파일이 앱의 진입점이 되게끔 하기 위함이다.
Vite는 index.html 파일을 소스 코드이자 JavaScript 모듈 그래프를 구성하는 요소 중 하나로 취급하고 있다.
이것은 <script type="module" src="..."> 태그를 이용해 JavaScript 소스 코드를 가져온다는 의미이다.
인라인으로 작성된 <script type="module">이나 <link href>와 같은 CSS 역시 Vite에서 취급이 가능하다.

📌 커맨드 라인 인터페이스
{
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
}
}
참고 : Vite 공식 문서
등을 공부하고, 간단하게 정리한 내용입니다. 잘못된 부분이나 문제되는 점이 있으면 댓글 부탁드립니다.
'Build · Deploy > Vite' 카테고리의 다른 글
| [Vite] tsconfig.json 외에 tsconfig.app.json, tsconfig.node.json 파일이 생성되는 이유 (1) | 2024.10.20 |
|---|---|
| [React, Vite] Vite 에서 .env 환경변수 사용하기 (39) | 2024.02.06 |



