| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 웹디자인기능사
- 리액트
- web
- jQuery
- JavaScript
- 프론트엔드
- github
- 웹디자인기능사실기
- 생활코딩
- 정보처리기사
- 코딩독학
- 연산자
- 웹디실기
- Supabase
- CSS
- 렛츠기릿자바스크립트
- 코드공유
- 세로메뉴바
- JS
- 깃
- 웹퍼블리셔
- 슬라이드전환
- HTML
- PROJECT
- 실기
- react
- 비전공자
- 타입스크립트
- 자바스크립트
- git
- Today
- Total
코딩하는라민
[React/Project] firebase 데이터 무한 렌더링으로 용량 초과 문제 발생 본문
[React/Project] firebase 데이터 무한 렌더링으로 용량 초과 문제 발생

📌 문제상황
useEffect(()=>{
...
}, [Arr])Arr 에 해당하는 부분은 Firebase 에서 데이터를 가져와서 확인하는 부분이었다.
Arr 를 useEffect 의 두번째 인자값으로 전달해서 Arr 이 변경될 때마다 useEffect 내부의 함수가 재렌더링 되도록 해준 것이었다.
계속해서 서버로부터 요청을 전송하게 되고 그럴 때마다 리렌더링 되는 바람에 무한 리렌더링의 늪에 빠져버렸다.



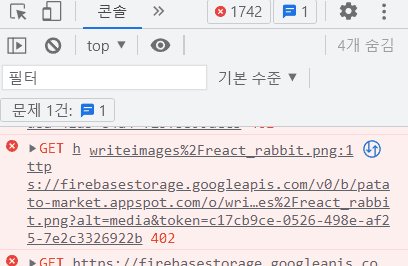
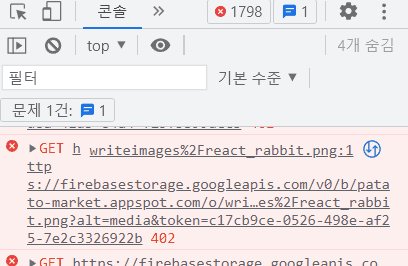
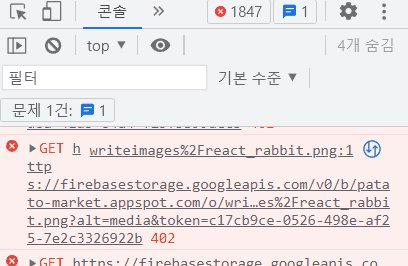
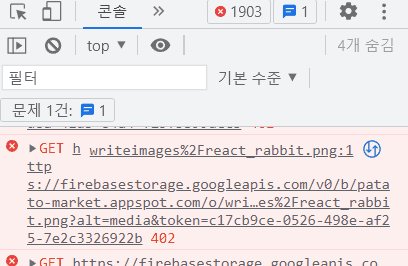
머지된 main 브랜치를 pull 받아서 실행해보니 데이터가 불러와지지 않았고, 오류의 숫자는 미친듯이 올라가고 있었다.
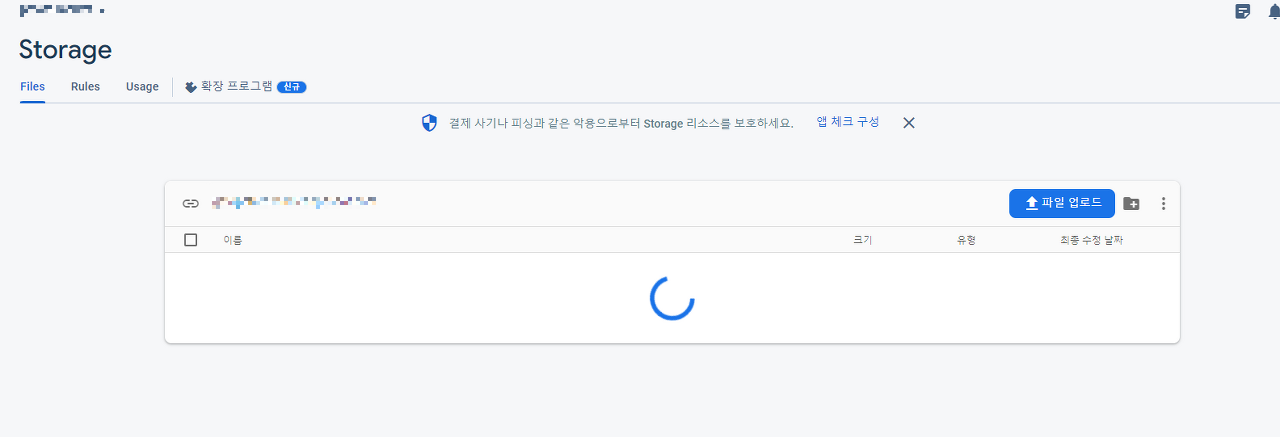
이게 무슨 상황인지 어버버 하다가 오류의 숫자가 4천이 넘도록 창을 끄지 않았는데 그 이유때문인지 파이어베이스의 용량이 초과되어서 모든 페이지의 이미지들을 불러올 수 없었다.

네... 접니다.

내가 짠 코드는 아니지만 내가 실행해서 용량 초과가 나서 매우 당황하였다... 😭

너무 당황해서 페어 팀원분한테 이미지 잘 불러와지냐고 SOS 를 쳤고, 팀원분한테도 이 문제가 발생한다고 했다.
결국 비상이 선언되었다..
📌 콘솔 새로 파기
콘솔 새로 생성 후 firebaseconfig 파일을 수정해주었다.
추가적으로 설정해야할 것은,
- Authentication > email 인증 추가
- storage, store > 기존에 사용하고 있던 폴더 재생성
- 스토리지, 스토어 규칙 설정
📌 오류
규칙 설정 안해서 일어나는 오류이다.
규칙을 수정하면 정상적으로 작동하며 오류가 사라진다.
Uncaught (in promise) FirebaseError: Missing or insufficient permissions.
✅ write 부분을 true 로 변경
초기에는 write 가 false 로 설정되어 있었다.
true 로 변경해주니 firebase가 정상적으로 작동한다.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if true;
}
}
}
📌 문제상황은 빠르게 공유하여 해결하기
문제상황 발생 시 재빨리 문제점을 말하고, 해당 부분의 코드를 수정하여 나중에 대참사가 일어나지 않도록 조기 예방할 수 있었다.
하지만 코드를 짜다보면 이런 상황이야 언제든 일어날 수 있는 문제이고, 그 누구의 잘못도 아니라고 생각한다.
애초에 깃헙 코드 리뷰에서 이를 확인하지 못한 것이 문제였달까.
무지성 approve 를 시전한 것이었다.
보통 머지하기 전에 파일을 확인하는데 급하게 결과물을 체크하느라 그 누구도 하나하나 일일이 확인하지 못한 문제였다.
이래선 코드 리뷰의 의미가 없구나 ? 를 깨달았다.
만약 프로젝트 발표날까지 이를 발견하지 못하고, 그냥 실행하였다면 엄청난 오류와 함께 폭망했을 것.
그나마 일찍 발견해서 다행이었달까.
그래서 얻은 교훈
1️⃣ 아무리 바빠도 코드 리뷰를 꼼꼼히 할 것
2️⃣ 문제 상황은 즉시 공유해서 해결할 것
참고 :
등을 공부하고, 간단하게 정리한 내용입니다. 잘못된 부분이나 문제되는 점이 있으면 댓글 부탁드립니다.
🔅 멋쟁이사자처럼 프론트엔드 4기 파이널 프로젝트
📝 당근마켓 클론코딩
🧑🏻💻 작업 인원 : 5인
🕑 프로젝트 기간 : 23.03.10 ~ 03.28
🔧 기술 스택
• Toolchains : Vite
• Style : Styled Component
• 상태 관리 : Recoil
• Severless : Firebase
'프로젝트 관련 > Project' 카테고리의 다른 글
| [Refact/웹접근성] input file 요소에 잘못된 커스터마이징으로 스크린리더에서 읽을 수 없던 문제 개선하기 (1) | 2023.04.19 |
|---|---|
| [React/Project] 이미지 압축해서 업로드하기 (with browser-image-compression 라이브러리) (0) | 2023.03.25 |
| [React/Project] Recoil Persist 를 사용해 로컬스토리지에 데이터 저장/불러오기 (0) | 2023.03.25 |
| [React/Project] input 으로 업로드한 여러 개의 이미지 하나씩 삭제하기 (0) | 2023.03.18 |
| [React/Project] input 파일 이미지 업로드 & 미리보기(Preview) 기능 구현(다중 이미지) (0) | 2023.03.18 |




