| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 코딩독학
- git
- 비전공자
- jQuery
- 정보처리기사
- react
- 세로메뉴바
- 타입스크립트
- 프론트엔드
- 웹퍼블리셔
- JavaScript
- 웹디실기
- 리액트
- 자바스크립트
- 코드공유
- HTML
- 웹디자인기능사
- JS
- CSS
- 슬라이드전환
- Supabase
- 웹디자인기능사실기
- 깃
- 생활코딩
- github
- 연산자
- web
- 렛츠기릿자바스크립트
- PROJECT
- 실기
- Today
- Total
코딩하는라민
[React/Project] 이미지 압축해서 업로드하기 (with browser-image-compression 라이브러리) 본문
[React/Project] 이미지 압축해서 업로드하기 (with browser-image-compression 라이브러리)
코딩하는라민 2023. 3. 25. 18:29[React/Project] 이미지 압축해서 업로드하기 (with browser-image-compression 라이브러리)

📌 browser-image-compression 란?
browser-image-compression 은 이미지 압축을 위한 자바스크립트 모듈이다.
이 모듈을 사용하면 프로그램 서버에 업로드하기 전 해상도나 저장 용량을 줄여 대역폭을 절약할 수 있다.
📌 사용하게 된 배경
Firebase 용량 이슈 이후 팀원들과 함께 서버에 전송하기 위한 데이터를 최적화하기 위한 작업을 시작했다.
로그인 시 프로필 사진 업로드하고 불러오기, 게시글 작성 시 프리뷰 이미지와 서버로 전송하는 이미지에 대해 해당 라이브러리를 적용해서 최적화를 진행했다.
📌 설치하기
npm install browser-image-compression
yarn add browser-image-compression
✅ 설치 완료
"dependencies": {
"browser-image-compression": "^2.0.2",
📌 전체적인 option
const options: Options = {
maxSizeMB: number,
maxWidthOrHeight: number,
onProgress: Function, // 선택사항
useWebWorker: boolean, // 선택사항
libURL: string, // 선택사항
preserveExif: boolean, // 선택사항
signal: AbortSignal, // 선택사항
// following options are for advanced users
maxIteration: number, // 선택사항
exifOrientation: number, // 선택사항
fileType: string, // 선택사항
initialQuality: number, // 선택사항
alwaysKeepResolution: boolean // 선택사항
}- maxSizeMB : 저장할 이미지 최대 허용 용량
- maxWidthOrHeight : 압축 파일은 너비 또는 높이가 해당 옵션보다 작은 지점까지 비율로 축소된다.
➡️ 옵션에서 maxSizeMB 또는 maxWidthOrHeight 중 하나를 제공해야한다.
각 브라우저에서 지원하는 최대 캔버스 크기보다 작게 자동으로 크기를 줄인다.
자세한 사항은 주의사항 부분을 확인할 것!
- onProgress : (선택사항) 하나의 진행률 인수를 사용한다.(0~100까지 백분율)
- useWebWorker : (선택사항) 다중 스레드 웹 작업자 사용, 기본 스레드에서 실행하도록 폴백(기본값 : true)
- libURL : (선택사항) Web Worker에서 스크립트를 가져오기 위한 이 라이브러리의 libURL
- signal : (선택사항) 압축을 중단/취소 하기 위함
다음은 고급 사용자를 위한 옵션
- maxIteration : (선택사항) 이미지를 압축하기 위한 최대 반복 횟수(기본값: 10)
- fileType : (선택사항) fileType 재정의(예, image/jpeg', 'image/png'(기본값: file.type))
- initialQuality : (선택사항) 0과 1 사이의 초기 품질 값(기본값: 1)
- alwaysKeepResolution : (선택사항) 품질만 낮추고 너비와 높이는 항상 유지(기본값: false)
📌 사용하기
✅ import
import imageCompression from "browser-image-compression";
✅ 옵션 설정
const options = {
maxSizeMB: 0.5,
maxWidthOrHeight: 1024,
};다른 옵션들은 선택사항이기 때문에 필수 값만 지정해주었다.
MB 기준이므로 0.5 면 500KB 정도 되는듯하다.
1 일 경우 1MB.
✅ imageCompression 함수 사용(비동기)
const uploadFile = async (event) => {
const files = e.target.files;
const options = {
maxSizeMB: 0.5,
maxWidthOrHeight: 1024,
};
try {
const compressionFiles = await imageCompression(files, options);
...이제 압축된 파일이 들어있는 compressionFiles 이 변수를 사용하면 된다!
imageCompression 는 비동기 함수이므로 async await 을 사용해준다.
✅ 여러개 파일 업로드를 위해 반복문 사용
1개의 이미지가 아닌 여러 개의 이미지를 위해 반복문을 사용했다.
빈 배열 하나를 만들어서 push 로 압축된 파일들을 넣어주었다.
const uploadedImages = [];
uploadedImages.push(compressedFile);
setPostImg(uploadedImages);
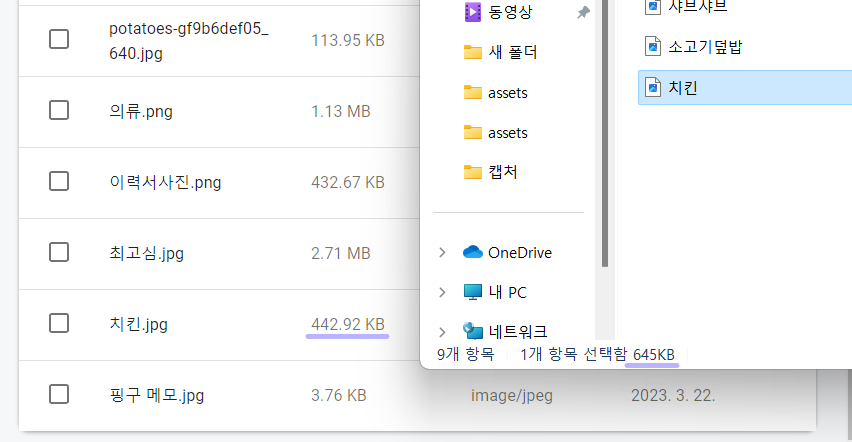
📌압축 확인하기
파일 업로드를 완료하고 Firebase 의 스토리지를 확인했다.
기존의 용량은 645KB 였으나 Firebase 에 업로드된 이미지는 442.92KB 으로 확실히 줄어들었음을 확인할 수 있었다.

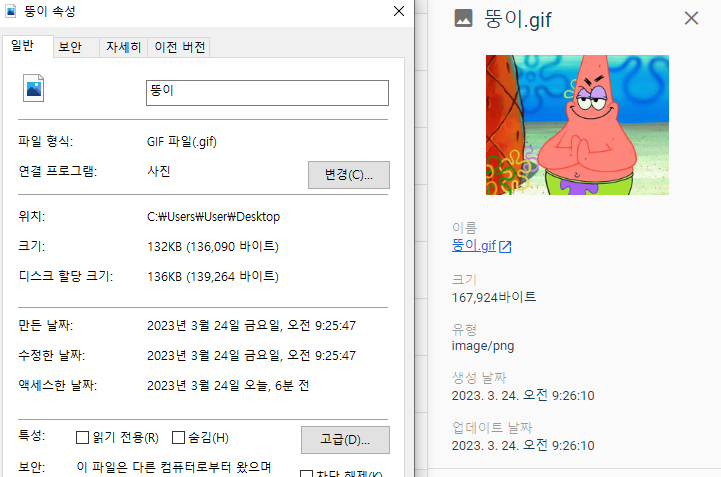
📌gif 이슈
gif 관련 이슈는 팀원분이 리뷰 남겨준 내용이다.
압축이 되는 과정에서 gif 이었던 파일 확장자가 png 로 바뀌고, 오히려 용량이 증가했다고 한다.
이 이슈로 인해 input 에 파일을 업로드할 수 있는 확장자에서 gif 는 제거했다.

팀원분이 공유해주신 사진 🙏🏻
꼼꼼히 파일을 체크해주신 팀원분 너무 최고입니다. 👍🏻 (든든)
참고 : velog - 이미지압축하는법 (writtened by GGong), browser-image-compression npm 사이트
등을 공부하고, 간단하게 정리한 내용입니다. 잘못된 부분이나 문제되는 점이 있으면 댓글 부탁드립니다.
🔅 멋쟁이사자처럼 프론트엔드 4기 파이널 프로젝트
📝 당근마켓 클론코딩
🧑🏻💻 작업 인원 : 5인
🕑 프로젝트 기간 : 23.03.10 ~ 03.28
🔧 기술 스택
• Toolchains : Vite
• Style : Styled Component
• 상태 관리 : Recoil
• Severless : Firebase
'프로젝트 관련 > Project' 카테고리의 다른 글
| [Refact/웹접근성] input file 요소에 잘못된 커스터마이징으로 스크린리더에서 읽을 수 없던 문제 개선하기 (1) | 2023.04.19 |
|---|---|
| [React/Project] firebase 데이터 무한 렌더링으로 용량 초과 문제 발생 (0) | 2023.03.25 |
| [React/Project] Recoil Persist 를 사용해 로컬스토리지에 데이터 저장/불러오기 (0) | 2023.03.25 |
| [React/Project] input 으로 업로드한 여러 개의 이미지 하나씩 삭제하기 (0) | 2023.03.18 |
| [React/Project] input 파일 이미지 업로드 & 미리보기(Preview) 기능 구현(다중 이미지) (0) | 2023.03.18 |




