| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- git
- Supabase
- CSS
- 웹디자인기능사실기
- 깃
- 세로메뉴바
- 리액트
- react
- PROJECT
- 연산자
- 자바스크립트
- web
- 웹디실기
- 실기
- HTML
- 프론트엔드
- 코딩독학
- JavaScript
- 생활코딩
- 타입스크립트
- 웹퍼블리셔
- jQuery
- github
- 슬라이드전환
- 정보처리기사
- 비전공자
- 웹디자인기능사
- JS
- 코드공유
- 렛츠기릿자바스크립트
- Today
- Total
코딩하는라민
[JavaScript] 클래스(Class)와 constructor 본문
[JavaScript] 클래스

📌 클래스란?
클래스는 객체를 생성하는 일을 한다.
그냥 객체를 생성하는 것이 아닌 `재사용 가능한 객체`를 생성한다.
즉, 클래스는 마치 붕어빵틀과 같은 역할을 하는 것!
MDN 에서는 클래스를 객체를 생성하기 위한 템플릿이라고 정의하고 있다.
📌 클래스는 언제 등장했나?
ES6 이후 등장
ES5 의 클래스 의미와는 다른 문법과 의미를 가진다.
📌 클래스 정의
클래스를 정의할 때는 `파스칼 케이스`를 사용해야 한다.
즉, 클래스명은 대문자로 시작해야 한다.
class City { ... }
📌 클래스를 정의하는 방식
클래스를 정의하는 방식에는 `class 선언 방식`과 `class 표현식 방식` 두 가지 방법이 있다.
// 선언 방식
class City { }
// 표현식 방식
const City = class {}
const City = class Home {};클래스를 표현식 방식으로 정의할 수 있다는 것은 즉 `값`으로 사용할 수 있다는 것을 의미한다.
📌 클래스의 호이스팅
함수에서는 함수를 정의하기 전에도 참조할 수 있었지만, 클래스에서는 클래스 정의 이전에는 참조할 수 없다.
하지만 함수에서와 마찬가지로 클래스에서도 호이스팅이 발생한다.
호이스팅이 되지만 참조는 정의된 이후에만 된다는 점에서 함수와 차이가 있다.
📌 클래스의 호출
클래스를 호출하기 위해서는 new 연산자와 함께 호출해야 한다.
생성자 함수처럼 new 연산자와 함께 클래스 이름을 호출하면 클래스의 인스턴스가 생성된다.
📌 constructor (생성자)
constructor 의 역할
클래스 내부에는 constructor 라고 하는 생성자 메서드를 정의할 수 있다.
constructor 는 인스턴스를 `생성`하고 `초기화`하기 위한 특수한 메서드이다.
constructor 는 클래스가 생성될 때 `제일 처음으로 실행`되는 메서드이다.
constructor 의 특징
✅ constructor 는 최대 한 개만 가진다.
class Cafe {
constructor(){}
constructor(){}
}
// SyntaxError
✅ 생략 가능하다.
constructor 를 생략할 경우 암묵적으로 `빈 constructor` 가 정의되며 이는 `빈 객체`를 생성한다.
class Home {}
const home = new Home();
console.log(home);
// Home {}
✅ return 을 가질 수 없다.
return 문이 없어도 암묵적으로 this 가 반환된다.
class Cafe {
constructor(name) {
this.name = name;
}
return 'Starbucks'; // SyntaxError
}
📌 인스턴스 생성
constructor 내부에서 this 의 인스턴스 프로퍼티를 초기화할 수 있다.
고정값으로 인스턴스를 초기화하거나, 클래스의 외부에서 초기값을 전달할 수 있다.
class Cafe {
constructor(){
this.menu = "Chocolate milk";
this.price = "5,500원";
}
}
const cafe = new Cafe();class Cafe {
constructor(menu, price){
this.menu = menu ;
this.price = price ;
}
}
const cafe = new Cafe('Chocolate milk', '5,500원');
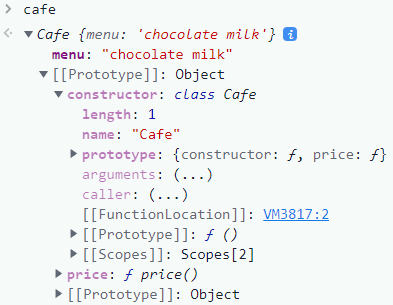
콘솔창에 출력해보면 인스턴스의 프로퍼티가 추가되었음을 확인할 수 있다.
console.log(cafe);
// Cafe {
// menu: "Chocolate milk",
// price: "5,500원",
// }
📌 프로토타입 메서드
생성자 함수를 이용해서 인스턴스를 생성하는 경우에는 명시적으로 프로토타입에 메서드를 추가해야 한다.
하지만 메서드를 클래스 몸체에서 정의한다면, 그 메서드는 자연스럽게 프로토타입의 메서드가 된다.
class Cafe {
constructor(menu){
this.menu = menu;
}
price(){
console.log(`${this.menu} 는 5,500원 입니다.`);
}
}
const cafe = new Cafe('chocolate milk');

참고 : MDN 문서, 모던 자바스크립트 딥 다이브 도서, 멋쟁이사자처럼 4기 yamoo9 수업
등을 공부하고, 간단하게 정리한 내용입니다. 잘못된 부분이나 문제되는 점이 있으면 댓글 부탁드립니다.
'Core > JavaScript' 카테고리의 다른 글
| [JavaScript/React] 현재 URL 복사하기 & window.location 객체 (42) | 2023.12.04 |
|---|---|
| [JavaScript] 클래스와 접근자 프로퍼티(getter함수, setter함수) (0) | 2023.02.21 |
| [Javascript] 참조 범위를 결정짓는 스코프(scope) - 1 (0) | 2022.11.24 |
| 렛츠기릿 자바스크립트 #6 계산기 만들기 - 함수 사용하기 (0) | 2022.11.24 |
| 렛츠기릿 자바스크립트 #5 끝말잇기 게임 만들기 (0) | 2022.10.27 |




