| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 정보처리기사
- 깃
- 슬라이드전환
- 생활코딩
- Supabase
- 프론트엔드
- 코딩독학
- CSS
- github
- 렛츠기릿자바스크립트
- 리액트
- JavaScript
- JS
- 코드공유
- 비전공자
- HTML
- jQuery
- 세로메뉴바
- 실기
- 웹디실기
- 자바스크립트
- PROJECT
- 웹디자인기능사
- react
- 타입스크립트
- git
- 웹디자인기능사실기
- 연산자
- 웹퍼블리셔
- web
- Today
- Total
코딩하는라민
[JavaScript] 클래스와 접근자 프로퍼티(getter함수, setter함수) 본문
[JavaScript] 클래스와 접근자 프로퍼티(getter함수, setter함수)

📌 접근자 프로퍼티란?
데이터 프로퍼티의 값을 읽거나 저장할 때 사용하는 접근자 함수로 구성된 프로퍼티이다.
접근자 함수에는 getter 함수와 setter 함수가 있다.
📌 getter 함수
getter 함수는 프로퍼티를 읽으려고 할 때 실행된다.
예를 들어서 콘솔창에 값을 출력해본다거나, 참조할 때 사용한다.
class Cafe {
constructor(menu){
this.menu = menu
}
get menu(){
return `${this._menu}를 주문하시겠습니까?`;
}
set menu(value){
this._menu = value;
}
}
const cafe = new Cafe('milk');
console.log(cafe.menu); // milk를 주문하시겠습니까?값을 읽기 위해서 클래스 내부의 get 함수를 실행한다.
📌 setter 함수
setter 는 프로퍼티에 값을 할당할 때 또는 값이 변경될 때 실행된다.
따라서 매개변수가 필요하다.
class Cafe {
constructor(menu){
this.menu = menu
}
get menu(){
return `${this._menu}를 주문하시겠습니까?`;
}
set menu(value){
this._menu = value;
}
}
const cafe = new Cafe('milk');
cafe.menu = 'latte'
console.log(cafe.menu); // latte를 주문하시겠습니까?값을 할당하기 위해 클래스 내부의 set 함수를 실행한다.
📌 getter setter 무한 루프
위의 예시에서 getter 함수와 setter 함수 내부에서 this._menu 처럼 _(언더바, 언더스코어) 를 붙여서 사용했다.
이 언더바를 사용하지 않는다면 무한루프에 빠지게 된다.

외부에서 menu 에 접근할 때나 할당할 때는 언더바를 사용하지 않는다.
getter 함수, setter 함수 내부에서 무한 루프에 빠지지 않기 위해 사용한다.
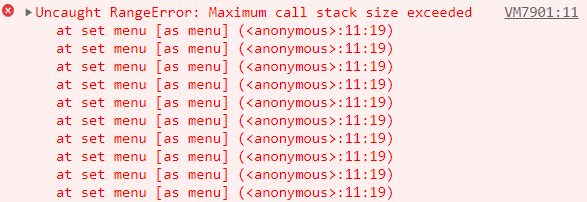
왜 무한루프에 빠지게 되냐면,
class Cafe {
constructor(menu){
this.menu = menu
}
get menu(){
return `${this.menu}를 주문하시겠습니까?`;
}
set menu(value){
this.menu = value;
}
}
const cafe = new Cafe('milk');
cafe.menu = 'latte'
console.log(cafe.menu); // latte를 주문하시겠습니까?의 경우 콘솔에 출력하는 코드를 통해서 get 함수가 실행되는데, 이 get 함수 내부의 this.menu 를 통해서 한번 더 get 함수를 호출하게 된다.
또한 menu 에 latte 를 할당하는 코드를 통해서 set 함수를 실행하게 되는데, 이 함수 내부의 this.menu = value 를 통해서 set 함수를 호출하게 된다.
즉, 무한 루프에 빠지게 되는 것이다.
따라서 언더바를 사용함으로써 함수 내부에서만 사용할 수 있게 하고 외부에서는 접근할 수 없도록 해주는 것이다.
📌 getter 와 setter 를 사용하는 이유
잘못된 값을 입력하는 것을 방지하기 위해 setter 함수 내부에 if 문으로 예외 처리를 해줄 수있다.
class Cafe {
constructor(menu){
this.menu = menu
}
get menu(){
return `${this._menu}를 주문하시겠습니까?`;
}
set menu(value){
if(value<2){
alert('이런 메뉴는 없습니다.');
return;
}
this._menu = value;
}
}
const cafe = new Cafe('milk');
cafe.menu = 'a'; // 이런 메뉴는 없습니다.
참고 : 모던 자바스크립트 딥 다이브 도서, 모던 자바스크립트 튜토리얼
등을 공부하고, 간단하게 정리한 내용입니다. 잘못된 부분이나 문제되는 점이 있으면 댓글 부탁드립니다.
'Core > JavaScript' 카테고리의 다른 글
| [JavaScript/React] 영역 외 클릭 감지로 모달/프로필 박스 닫기 기능 구현 (54) | 2023.12.07 |
|---|---|
| [JavaScript/React] 현재 URL 복사하기 & window.location 객체 (42) | 2023.12.04 |
| [JavaScript] 클래스(Class)와 constructor (0) | 2023.02.20 |
| [Javascript] 참조 범위를 결정짓는 스코프(scope) - 1 (0) | 2022.11.24 |
| 렛츠기릿 자바스크립트 #6 계산기 만들기 - 함수 사용하기 (0) | 2022.11.24 |





