| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 깃
- 코딩독학
- 렛츠기릿자바스크립트
- 웹퍼블리셔
- Splunk
- 정보처리기사
- 리액트
- 연산자
- 자바스크립트
- 웹디자인기능사
- 생활코딩
- react
- JS
- github
- web
- 슬라이드전환
- 웹디실기
- JavaScript
- 타입스크립트
- PROJECT
- 프론트엔드
- Supabase
- CSS
- 비전공자
- jQuery
- git
- HTML
- 웹디자인기능사실기
- 코드공유
- 실기
- Today
- Total
코딩하는라민
[Frontend] 스웨거(swagger) API 사용하는 방법 (feat. 리액트) 본문
[Frontend] 스웨거(swagger) API 사용하는 방법 (feat. 리액트)

프론트엔드 개발자로써 첫 회사에 들어가자마자 스웨거 API 링크를 받았다.
멋사에서 프로젝트할 때 서버리스로 Firebase 만 써본 입장에서 스웨거 API 는 너무 새로웠다.
method 종류별로 색이 달랐고, url 과 Parameters, Pesponses, Responses 등등 낯설어서 익숙해지는 데 며칠이 걸렸던 기억이 있다.
지금은 시행착오를 거치면서 아주 잘 사용하고 있고, 이렇게 편한 도구가 있을까 싶을 정도이다. 🙂
스웨거(swagger)란?
REST API를 설계, 빌드, 문서화 하는 것을 도와주는 오픈 소스 소프트웨어 프레임워크이다. API 를 문서화해서 사용하기 쉽게 만들며, 따로 API 문서 작성 필요 없이 개발 시간을 단축할 수 있다.
쉽게 말하면 프론트엔드 개발자에게 있어서 스웨거란 백엔드 개발자가 짠 데이터를 가져올 수 있게 도와주는 도구라고 할 수 있다.
즉, 이 스웨거는 프론트엔드 개발자와 백엔드 개발자의 소통의 도구가 된다!
스웨거 구성
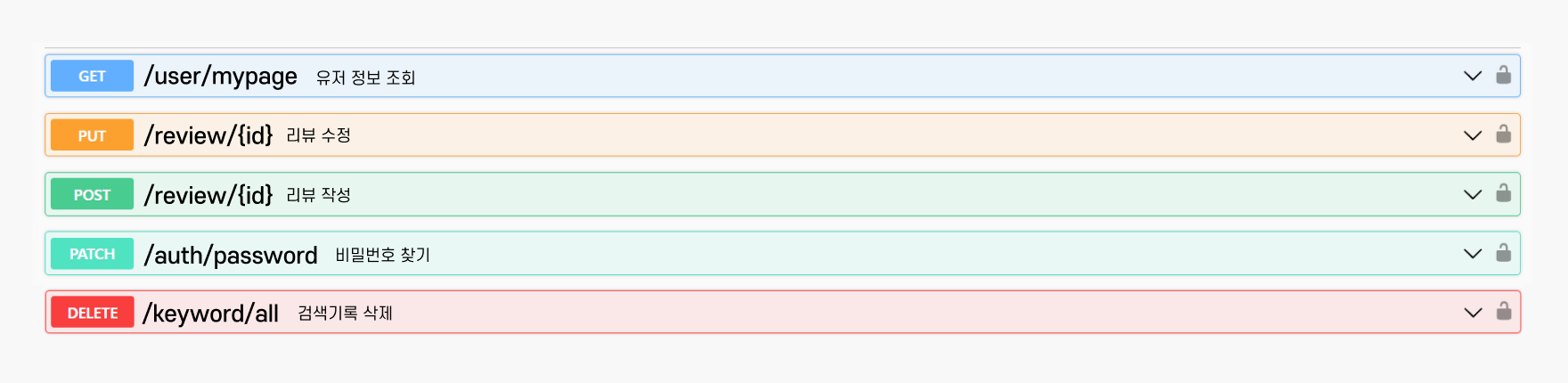
✅ method 및 url

제일 왼쪽 box에 method 가 있고, 바로 옆에 fetch나 aixos 로 요청 url 이 있다. 그리고 그 옆에는 이것들이 무슨 역할을 하는지 간단한 타이틀이 적혀있다.
✅ 요청 Parameters 와 Request URL 확인

드롭다운하면 상세 정보를 볼 수 있다.
Parameters(매개변수) 는 API 엔드포인트에 전달되는 path, query, header, cookie 등에 대한 정보를 정의하고 설명하는 데 사용된다.
- path 는 {id}와 같은 경로 설정을 말한다.
- query는 url 쿼리 문자열에 포함되여 요청과 함께 전달되며 필터링, 페이징, 정렬 등의 옵션에 사용된다.
- header 는 클라이언트 및 서버 간 추가 정보를 전달하며, 예를 들면 Authorization 헤더에 인증 토큰을 전달하는 것이 있다. 즉, 보안/인정/버전 관리의 목적으로 사용된다.
파라미터를 보낼 때 path와 query 를 잘 보고 요청을 보내야 에러가 뜨지 않고 응답이 잘 도착한다.

우측에 Try it out 버튼이 하나 있는데, 클릭하면 Curl, Request URL 를 확인 가능하다.
Request URL 을 보고 axios 데이터를 보낼 때 url 을 어떻게 보내야 하는지 보고 작성하면 된다.

위의 예시는 모든 리뷰 filter 하는데, page 0부터 작성한 날짜에 따라 내림차순으로 정렬하고 있다.
✅ Responses 코드 확인

아래쪽에 보면 Responses 가 있는데, request 에 대한 응답의 목록이 적혀있다. 여기에는 200 code, 400, 403, 404 code 등 다양한 응답이 있을 수 있다. 예를 들면 리뷰 수정 요청을 보냈는데 본인이 작성한 글이 아니거나, 리뷰가 존재하지 않거나 회원이 아닐 경우가 있을 수 있다.

Request body 에 form data 도 있으니 잘 봐야한다. form data 로 설정하지 않고 그대로 요청을 보내면 서버쪽에 form data error 가 뜨니 제대로 응답값을 받아올 수 있도록 잘 살펴봐야한다. 잘못 보낸다고 큰일나는 것은 아니고, 다만 서버쪽에 요청 목록에 뜬다.
혹시라도 뭐때문에 error 가 발생하는지 모른다면 서버쪽에 문의해서 어떤 에러가 뜨고 있는지 확인할 수 있다.
Axios 로 요청 보내고 응답 받기
✅ axios 불러오기
import axios from 'axios';
✅ useState 로 데이터를 담을 state 정의
import React, { useState } from 'react';
import axios from 'axios';
function ReviewList() {
const [reviews, setReviews] = useState([]);
return (
...
);
}
✅ base URL 과 endpoint URL 선언
import React, { useState, useEffect } from 'react';
import axios from 'axios';
function ReviewList() {
const [reviews, setReviews] = useState([]);
useEffect(() => {
// API 엔드포인트 및 필요한 매개변수 설정
const apiUrl = 'https://your-api-url.com';
const endpoint = '/review';
return (
...
);
}
✅ axios 로 GET 요청 보내기
import React, { useState, useEffect } from 'react';
import axios from 'axios';
function ReviewList() {
const [reviews, setReviews] = useState([]);
useEffect(() => {
// API 엔드포인트 및 필요한 매개변수 설정
const apiUrl = 'https://your-api-url.com';
const endpoint = '/review';
// Axios를 사용하여 GET 요청 보내기
axios.get(apiUrl + endpoint)
// 요청이 성공하면 리뷰 목록을 상태에 설정
.then((res) => {
setReviews(res.data);
console.log(res.data); // 콘솔에서 데이터 제대로 들어오는지 확인
})
// 요청이 실패하면 오류를 처리
.catch(err => {
alert(err.response.data.message);
});
}, []);
return (
...
);
}단순히 리뷰 목록을 조회하는 api 이므로 요청 파라미터가 없어 이대로 보내주기만하면 된다.
✅ JSX 에 리스트 렌더링하기
function ReviewList() {
const [reviews, setReviews] = useState([]);
useEffect(() => {
...
}, []);
return (
<div>
<h1>리뷰 목록</h1>
<ul>
{reviews.map(review => (
<li key={review.id}>{review.text}</li>
))}
</ul>
</div>
);
}map 메서드를 이용해서 리스트렌더링을 해준다.
key 값은 반드시 필요하다.
✅ 요청 파라미터가 있는 경우
import React, { useState, useEffect } from 'react';
import axios from 'axios';
function ReviewList({ id }) {
const [reviews, setReviews] = useState([]);
useEffect(() => {
const apiUrl = 'https://your-api-url.com';
const endpoint = `/review/${id}`;
const queryParams = { sort: 'desc' }; // 객체
axios.get(apiUrl + endpoint, { params: queryParams })
.then((res) => {
setReviews(res.data);
})
.catch((err) => {
console.err(error.response.data.message);
});
}, [id]);
return (
<div>
<h1>리뷰 목록</h1>
<ul>
{reviews.map(review => (
<li key={review.id}>{review.text}</li>
))}
</ul>
</div>
);
}
export default ReviewList;id 와 같은 path 는 url 에 같이 보내고, sort 와 같은 query 는 파라미터로 보내준다.

스웨거 문서에 필수 파라미터 * required 로 지정된 파라미터는 반드시 보내줘야한다.
📌 전체 코드
파라미터 없는 경우
import React, { useState, useEffect } from 'react';
import axios from 'axios';
function ReviewList() {
const [reviews, setReviews] = useState([]);
useEffect(() => {
// API 엔드포인트 및 필요한 매개변수 설정
const apiUrl = 'https://your-api-url.com';
const endpoint = '/review';
// Axios를 사용하여 GET 요청 보내기
axios.get(apiUrl + endpoint)
.then((res) => {
// 요청이 성공하면 리뷰 목록을 상태에 설정
setReviews(res.data);
console.log(res.data);
})
.catch(err => {
// 요청이 실패하면 오류를 처리
alert(err.response.data.message);
});
}, []);
return (
<div>
<h1>리뷰 목록</h1>
<ul>
{reviews.map(review => (
<li key={review.id}>{review.text}</li>
))}
</ul>
</div>
);
}
export default ReviewList;
파라미터 있는 경우
import React, { useState, useEffect } from 'react';
import axios from 'axios';
function ReviewList({ id }) {
const [reviews, setReviews] = useState([]);
useEffect(() => {
// API 엔드포인트와 요청 파라미터 설정
const apiUrl = 'https://your-api-url.com';
const endpoint = `/review/${id}`;
const queryParams = { sort: 'desc' }; // 쿼리 파라미터로 sort를 설정
// Axios를 사용하여 GET 요청 보내기
axios.get(apiUrl + endpoint, { params: queryParams })
.then((res) => {
// 요청이 성공하면 리뷰 목록을 상태에 설정
setReviews(res.data);
})
.catch((err) => {
// 요청이 실패하면 오류를 처리
console.err(error.response.data.message);
});
}, [id]);
return (
<div>
<h1>리뷰 목록</h1>
<ul>
{reviews.map(review => (
<li key={review.id}>{review.text}</li>
))}
</ul>
</div>
);
}
export default ReviewList;
'Frontend' 카테고리의 다른 글
| [닷홈], [알드라이브]로 포트폴리오 페이지 무료 호스팅 도메인 등록하기 A to Z (0) | 2022.09.28 |
|---|

