| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 리액트
- 웹디자인기능사
- 세로메뉴바
- 렛츠기릿자바스크립트
- jQuery
- 코드공유
- 깃
- github
- 웹퍼블리셔
- git
- JavaScript
- 자바스크립트
- 프론트엔드
- 실기
- react
- PROJECT
- 슬라이드전환
- 정보처리기사
- HTML
- 타입스크립트
- web
- 코딩독학
- 생활코딩
- 연산자
- CSS
- 비전공자
- Supabase
- 웹디자인기능사실기
- JS
- 웹디실기
Archives
- Today
- Total
코딩하는라민
생활코딩 Javascript #14 객체의 메소드와 프로퍼티 본문
728x90
반응형
Javascript #14 객체의 메소드와 프로퍼티

32. 객체프로퍼티와 메소드
메소드
객체에 소속된 함수
프로퍼티
객체에 소속된 변수
1) 함수 정의의 표현방식
| 1 | 2 | 3 |
| coworkers.showAll = function(){ ... } |
var showAll = function(){ } |
function showAll(){ ... } |
| 모두 같은 것 | ||
2) 객체에 소속된 변수의 값으로 함수를 지정할 수 있다.
(객체에 소속된 함수를 만들 수 있다.)
var coworkers = {
"programmer" : "ramin",
"designer" : "choi"
}; → key 값( = 배열에서는 index)
→ 객체 : 문자, 숫자, 배열, 함수 등을 담을 수 있다.
- 객체에 이름이 바뀐 경우에는 coworkers 의 객체를 가져오지 못함
<script>
coworkers.showAll = function(){
for(var key in this) {
document.write(key+' : '+this[key]+'<br>');
}
}
coworkers.showAll();
</script>
- 따라서, for 문 안의 coworkers 를 this 로 변경.
- 즉, coworkers 라는 변수의 이름이 변경되더라도 불러올 수 있음.
- 이렇게 된다면 showAll 조차도 coworkers 에 소속된 데이터가 되기 때문에 showAll 도 화면에 표현하게 된다.
- 이 showAll은 if 문을 사용해서 showAll 프로퍼티를 제거할 수 있음
<script>
coworkers.showAll = function(){
for(var key in this) {
if(key !== "showAll"){
document.write(key+' : '+this[key]+'<br>');
}
}
}
coworkers.showAll();
</script>
- for 문 안의 코드를 if 로감싸주면 된다.
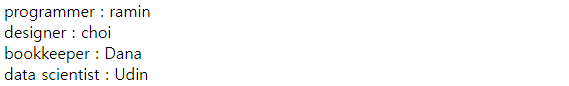
- showAll 인 경우를 빼고 모두 출력하기 때문에 showAll 프로퍼티는 제거되고 원하는 key 값들만 불러올 수 있다.
- 이렇게 객체 coworkers 에 소속된 함수 showAll 을 만들 수 있다.
- 그리고 객체에 소속된 함수를 메소드라고 부른다.
- 객체에 소속된 변수는(ex. programmer, designer, bookkeeper, ...)는 프로퍼티라고 한다.
728x90
반응형
'Core > JavaScript' 카테고리의 다른 글
| 렛츠기릿 자바스크립트 책 #1 순서도, 콘솔, 자료형, 연산자 (0) | 2022.10.19 |
|---|---|
| 생활코딩 Javascript #15 객체 활용 (0) | 2022.10.13 |
| 생활코딩 Javascript #13 객체와 반복문 (0) | 2022.10.09 |
| 생활코딩 Javascript #12 객체 쓰기와 읽기 (0) | 2022.10.07 |
| 생활코딩 Javascript #11 함수 활용 (2) | 2022.10.05 |




