| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- PROJECT
- 생활코딩
- github
- CSS
- jQuery
- JavaScript
- Supabase
- 웹디자인기능사
- 슬라이드전환
- 세로메뉴바
- web
- HTML
- 리액트
- 타입스크립트
- git
- 웹퍼블리셔
- 연산자
- 코드공유
- 비전공자
- 웹디실기
- 코딩독학
- 자바스크립트
- 정보처리기사
- JS
- 웹디자인기능사실기
- 렛츠기릿자바스크립트
- 프론트엔드
- react
- 깃
- 실기
Archives
- Today
- Total
코딩하는라민
생활코딩 Javascript #12 객체 쓰기와 읽기 본문
728x90
반응형
생활코딩 Javascript #12 객체 쓰기와 읽기

29. 객체 예고
1) 객체란?
객체
함수와 연관된 변수를 같은 이름으로 그룹핑해서 정리정돈하기 위한 도구
- 코드들을 정리정돈하기 위해 함수를 사용하는데,
- 이러한 함수가 많아지면 함수와 연관되어 있는 변수들이 많아지면 복잡도의 한계에 도달한다.
- 이런 한계 상황에서 서로 연관된 함수와 연관된 변수를 같은 이름으로 그룹핑해서 정리정돈하기 위한 도구
2) 함수의 이름
- 함수의 이름이 겹치게 되면 기존에 있던 함수는 지워진다.
function setColor(color){
var alist = document.querySelectorAll('a');
var i = 0;
while ( i< alist.length){
alist[i].style.color = color;
i = i + 1;
}
}
function setColor(color){
target.style.color = 'white';
}
- 시간이 지나서 무슨 뜻이었는지 그 의미를 파악하기 힘들 때 함수를 통해 로직의 이름을 부여하는 것도 좋은 전략.
→ 짧은 코드가 아닌 여러 줄의 코드인 경우. 짧은 코드도 함수를 사용해서 묶어줄 수는 있다.
function LinkSetColor(color){
var alist = document.querySelectorAll('a');
var i = 0;
while ( i< alist.length){
alist[i].style.color = color;
i = i + 1;
}
}
function BodySetColor(color){
document.querySelector('body').style.color = color;
}
function BodySetBackgroundColor(color){
document.querySelector('body').style.backgroundColor = color;
}
function nightDayHandler(self){
if(self.value === 'night'){
BodySetBackgroundColor('black');
BodySetColor('white');
self.value = 'day';
LinkSetColor('powderblue');
} else {
BodySetBackgroundColor('white');
BodySetColor('black');
self.value = 'night';
LinkSetColor('blue');
}
}- setColor → 링크의 색, 배경의 색 중복되므로 구분할 수 있게 각각 LinkSetColor, BodySetColor 라고 구분해서 이름지었다.
- 함수 안의 변수 color 에는 함수를 불러와서 사용할 때 직접적인 색을 지정해주어 변수에 값을 넣어주는 것.
ex) BodySetColor('white')의 white 는 function BodySetColor(color){ ... } 의 color 부분에 들어가게 됨
3) 메소드
메소드
객체에 속해있는 함수
document.querySelector('body').style.color = color;
→ document : 객체
→ querySelector : document 라는 객체에 속한 함수. 즉, 메소드
30. 객체 쓰기와 읽기
0)

- 순서대로 정보가 정렬된다.
- 이와 반대로, 순서 없이 정보가 정렬되게 하는 것을 객체라고 한다.
| 객체 | 배열 |
| 중괄호 { } | 대괄호 [ ] |
→ 배열은 대괄호, 객체는 중괄호를 사용한다.
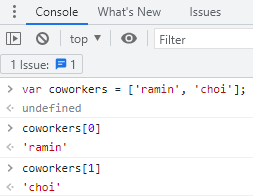
1) 객체 만들고 가져오기
<script>
var coworkers = { //객체 생성
"programmer" : "ramin",
"designer" : "choi"
};
//만들어져 있는 객체 가져오기
document.write("programmer : "+coworkers.programmer+"<br>");
document.write("designer : "+coworkers.designer+"<br>");
</script>document.write("programmer : "+coworkers . programmer);
→ . : object access operator 객체(coworkers)에 접근하는 오퍼레이터라고 한다.
2) 객체 추가하기
<script>
var coworkers = { // 객체 생성
"programmer" : "ramin",
"designer" : "choi"
};
// 객체 가져오기
document.write("programmer : "+coworkers.programmer+"<br>");
document.write("designer : "+coworkers.designer+"<br>");
// 객체 추가
coworkers.bookkeeper = "Dana";
document.write("bookkeeper : "+coworkers.bookkeeper+"<br>");
//객체 추가(배열로 띄어쓰기가 있는 이름 추가하기)
coworkers["data scientist"] = "Udin";
document.write("data scientist : "+coworkers["data scientist"]+"<br>");
</script>※ 이름에는 공백을 넣을 수 없다.
따라서, 공백이 있는 이름을 가져올 때는 배열의 형태에 쌍따옴표를 넣으면 띄어쓰기 그대로 가져올 수 있다.
coworkers [ " data scientist " ] = " name "
document.write("data scientist : "+coworkers [ " data scientist " ] );
→ 추가한 객체를 가져올 때도 마찬가지로 대괄호에 넣어주면 된다.
728x90
반응형
'Core > JavaScript' 카테고리의 다른 글
| 생활코딩 Javascript #14 객체의 메소드와 프로퍼티 (0) | 2022.10.11 |
|---|---|
| 생활코딩 Javascript #13 객체와 반복문 (0) | 2022.10.09 |
| 생활코딩 Javascript #11 함수 활용 (2) | 2022.10.05 |
| 생활코딩 Javascript #10 함수 (0) | 2022.10.05 |
| 생활코딩 Javascript #9 배열과 반복문 활용 (0) | 2022.10.04 |




