| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- PROJECT
- 코드공유
- 타입스크립트
- 슬라이드전환
- 정보처리기사
- web
- 연산자
- 웹디자인기능사실기
- 리액트
- 렛츠기릿자바스크립트
- JavaScript
- Splunk
- 웹퍼블리셔
- git
- 코딩독학
- Supabase
- JS
- HTML
- 웹디자인기능사
- 웹디실기
- 자바스크립트
- 비전공자
- 실기
- 생활코딩
- jQuery
- 깃
- react
- github
- 프론트엔드
- CSS
- Today
- Total
코딩하는라민
styled-components props 에러 (잘못된 prop 이 DOM 으로 전달됨) 본문
styled-components props 에러 (잘못된 prop 이 DOM 으로 전달)

문제상황
문제 코드
프로젝트에서 임의의 props 를 styled-components 로 전달하고, 스타일링을 하는 작업을 진행하고 있었다.
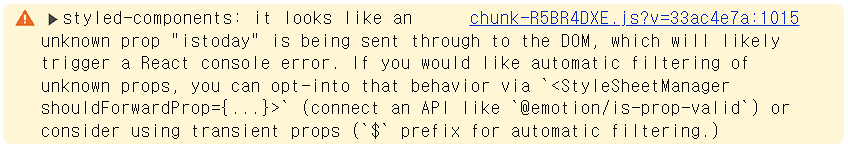
스타일의 적용에는 문제가 없어 계속해서 작업을 하던 도중 우연히 콘솔창을 보게 되었고, 경고 문구와 에러 메시지를 마주하게 되었다.
for (let date = 1; date <= totalDate; date++) {
CalendarArr.push(
<TableItems
key={date}
today={isToday(date)}> ✅
{date}
</TableItems>
)
}const TableItems = styled.td<{ today?: boolean }>`
background-color: ${({ today, theme }) =>
today ? theme.gray.gray_100 : 'none'};
font-weight: ${({ today }) => (today ? 'bold' : 'normal')};
`
에러 메시지
알 수 없는 prop 이 DOM 으로 전달되어서 에러가 발생했다. 에러를 해결하기 위해서는 두 가지 옵션이 있다.
- <StyleSeetManager shouldForwradProp={...}>
- `transient props` ( '$' prefix)

이 오류는 HTML DOM 요소에 비표준 속성이 포함되어 있음을 나타낸다. 이 오류 메시지가 뜬다면 prop 가 HTML 의 속성(attributes)으로 전달되었을 가능성이 높은 것이다.
transient props 와 shouldForwradProp

shouldForwradProp와 transient props 는 모두 v5.1 업데이트로 등장했다.
transient props

transient props. 즉, `$` 달러 접두사는 스타일드 컴포넌트로 사용된 props 가 react Node 로 전달되거나 DOM 요소로 렌더링되는 것을 방지하기 위해 사용한다.
`$`는 접두사이므로 props 명 앞에 붙여주기만하면 된다. 이 접두사를 붙여주면 styled-components 의 prop 을 DOM 으로 전달하지 않고, 오직 styled-components 안에서만 사용되게 해준다.
const Comp = styled.div`
color: ${props =>
props.$draggable || 'black'};
`;
render(
<Comp $draggable="red" draggable="true">
Drag me!
</Comp>
);
shouldForwradProp
shouldForwradProp 는 transient props 보다 동적이고, 세분화된 필터링 매커니즘이다.
여러 개의 고차 컴포넌트에 동일한 props 가 공유되는 경우에 유용하다.
transient props 와 마찬가지로 특정 prop 을 DOM 요소로 전달하지 않도록 설정하는 데 사용한다.
const Comp = styled('div').withConfig({
shouldForwardProp: (prop) =>
!['hidden'].includes(prop), // 💡hidden prop 을 제외한 모든 prop 이 DOM 으로 전달되지 않도록 설정
}).attrs({ className: 'foo' }) // 💡클래스 네임을 동적으로 추가
`
color: red;
&.foo {
text-decoration: underline;
}
`;
render(
<Comp hidden>
Drag Me!
</Comp>
);shouldForwardProp 함수는 각 prop 을 전달받아 DOM 으로 전달해야하는지의 여부를 결정한다.
이 함수가 true 를 반환하면 prop 이 DOM 으로 전달된다.
문제 해결
공식 문서에 나와있는대로 `$` + 변수명으로 변경해주었다. 아주 간단하게 콘솔창의 경고 문구가 사라졌다.
for (let date = 1; date <= totalDate; date++) {
CalendarArr.push(
<TableItems
key={date}
$isToday={isToday(date)}>
{date}
</TableItems>
)
}const TableItems = styled.td<{ $isToday?: boolean }>`
background-color: ${({ $isToday, theme }) =>
$isToday ? theme.gray.gray_100 : 'none'};
font-weight: ${({ $isToday }) => ($isToday ? 'bold' : 'normal')};
`

마치며
Transient props 는 prop 을 스타일드 컴포넌트에서만 사용한다고 알려주는 접두사이다. 따라서 이 접두사(`$`)가 붙으면 해당 prop 을 DOM 으로 전달하지 않는다. 즉, html 태그의 속성으로써 잘못 사용되지 않게 도와준다.
참고
'프로젝트 관련 > Error List' 카테고리의 다른 글
| Vite import.meta TS Error : ImportMeta 형식에 env 속성이 없습니다. (31) | 2024.05.09 |
|---|---|
| 'React' must be in scope when using JSX 에러 (37) | 2024.04.11 |


