| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 리액트
- react
- 세로메뉴바
- 코드공유
- 웹디실기
- 실기
- 프론트엔드
- 비전공자
- 정보처리기사
- 타입스크립트
- 웹디자인기능사
- 웹디자인기능사실기
- PROJECT
- 생활코딩
- 깃
- web
- github
- JavaScript
- 웹퍼블리셔
- HTML
- 자바스크립트
- 코딩독학
- jQuery
- 슬라이드전환
- Supabase
- git
- JS
- CSS
- 연산자
- 렛츠기릿자바스크립트
- Today
- Total
코딩하는라민
[Supabase] Supabase 로 백엔드 없이 Database 구축하기(기본 사용법) 본문
[Supabase] Supabase 로 백엔드 없이 Database 구축하기(기본 사용법)

프론트는 토이프로젝트 시 공공 데이터를 이용하지 않는 이상 CRUD 를 경험해보기 쉽지 않다.
`Firebase` 라는 좋은 서버리스 툴이 있지만, `noSQL` 이기 때문에 정말 간단한 CRUD 기능만 구현이 가능해 다양한 기능을 구현하는 것이 불가능해서 불편한 경험이 있다.
`Supabase` 에서는 `Postgre SQL` 을 지원한다. 따라서 이 Supabase 를 이용하면 백엔드 개발자 없이도 쉽게 데이터베이스를 구축할 수 있는 것이다!
Supabase 란?
Supabase 는 Postgre SQL 데이터베이스 기반으로 하는 오픈 소스 백엔드 서비스이다. 이 서비스를 이용하면 백엔드 없이도 쉽고 빠르게 데이터베이스를 구축할 수 있다.
― Postgre SQL 는 관계형 데이터베이스를 말하는데, 표의 형태로 데이터를 저장하고 서로 다른 표들 간의 연결 및 관리가 가능하다. 예를 들면 학생 정보 테이블과 성적 테이블이 있다고 가정하자. 관계형 데이터베이스는 학생 이름을 이용해 두 테이블을 연결할 수 있는 것이다. 결과적으로 어떤 학생이 어떤 과목에서 몇 점을 받았는지 쉽게 조회가 가능하다.
Supabase 는 데이터베이스, 클라우드, 호스팅, 스토리지, 인증, 실시간 데이터 기능을 제공한다. 하지만 호스팅 서비스는 제공하지 않기 때문에 다른 서비스를 이용해야한다.
Firebase 란?
Firebase 는 구글이 제공하는 모바일 웹앱을 개발할 수 있는 서버리스 플랫폼이다.
Firebase 를 이용하면 간단한 CRUD 는 물론이고 클라우드, 호스팅, 스토리지, 사용자 인증, 실시간 데이터 동기화 기능을 사용할 수 있다. 하지만 무료 데이터 제한이 있고 대규모 서비스를 운영할 경우 서비스 비용이 커질 수 있다는 단점이 있다.
| 기능 | Supabase ✨ | Firebase |
| 데이터베이스 | O | O |
| 관계형 데이터 | O | - |
| 클라우드 | O | O |
| 스토리지 | O | O |
| 호스팅 | - | O |
| 쿼리 | O | O |
| 인증 | O | O |
| 실시간 데이터 | O | O |
Supabase 기본 설정하기
🔷 프로젝트 만들기
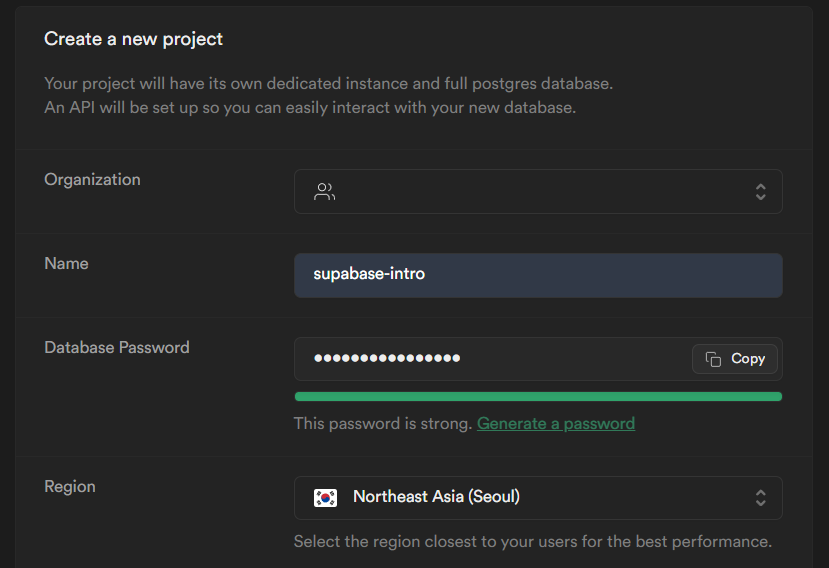
로그인 진행 후 `new project` 버튼을 눌러 새 프로젝트를 생성해준다.
프로젝트의 Name, Database Password 를 입력해주고 지역을 선택해주고 `Create new project` 버튼을 누르면 프로젝트가 생성된다.

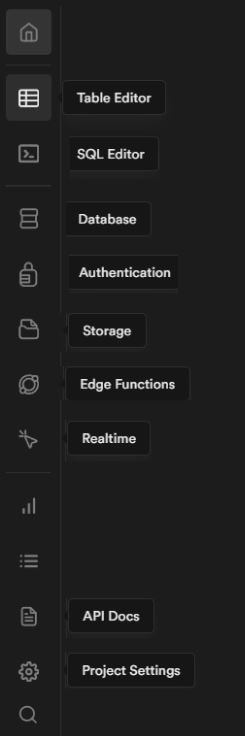
🔷 메뉴 구성
Supabase 에서는 백엔드 서버를 구축하는 데 꼭 필요한 기능을 뽑아 구성해두었다. Database, Authentication, Storage, Edge Functions, Realtime 등이 주요 기능이다.

- Database : 데이터를 보관하는 곳
- Authentication : 회원가입, 로그인, 로그아웃을 위한 인증 기능
- Storage : 업로드한 파일을 보관하는 파일 서버
- Edge Functions : 프로그래밍 쪽으로 다양한 처리를 위해 필요한 것 ex. PHP, Spring, Django, …
- API Docs : Introduction 메뉴에 들어가면 프로젝트에 Supabase API 를 연결하는 코드가 있다. 또한 각 테이블과 뷰 별로 데이터 CRUD 하는 방법과 필터링 등의 방법이 자세히 나온다.
- Project Settings : Configuration 의 API 탭에 들어가면 Project URL 과 Project API kyes 를 확인할 수 있다. 프로젝트의 이름을 변경하거나 지우고 싶다면 맨 위의 General 탭에 들어가면 된다.
Supabase 사용하기
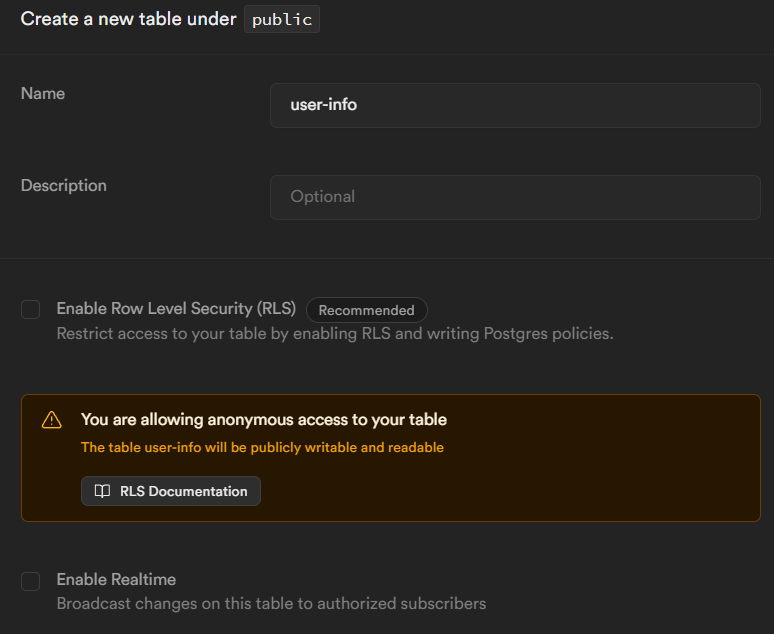
🔷 테이블 생성하기
Database 탭의 `New table` 버튼을 클릭하여 새 테이블을 생성할 수 있다.
RLS(Row Level Security) 는 테이블 접근 권한을 설정하는 것과 관련된 보안 정책이다.

🔷 SQL Editor 로 테이블 생성하기
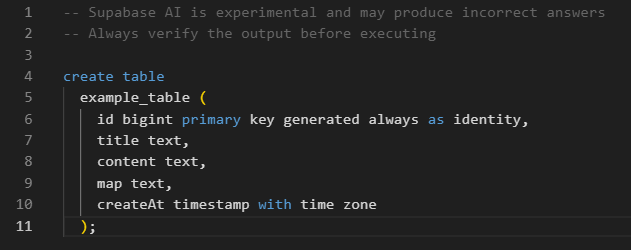
SQL Editor 탭에서 테이블 정의를 통해 ai 를 통한 테이블 생성이 가능하다.


`Accept change` 버튼을 누르면 테이블이 코드로 적용된다.
최종적으로 `Run` 버튼을 누르면 테이블이 생성이 완료된다. Table Editor 탭으로 가면 생성된 테이블을 확인할 수 있다.


🔷 컬럼 생성하기
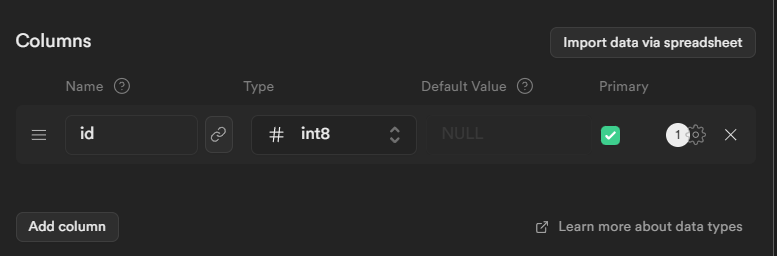
테이블 생성 시 컬럼을 추가할 수 있다. 기본적으로 id(number type) 컬럼이 기본키로 설정되어있다.

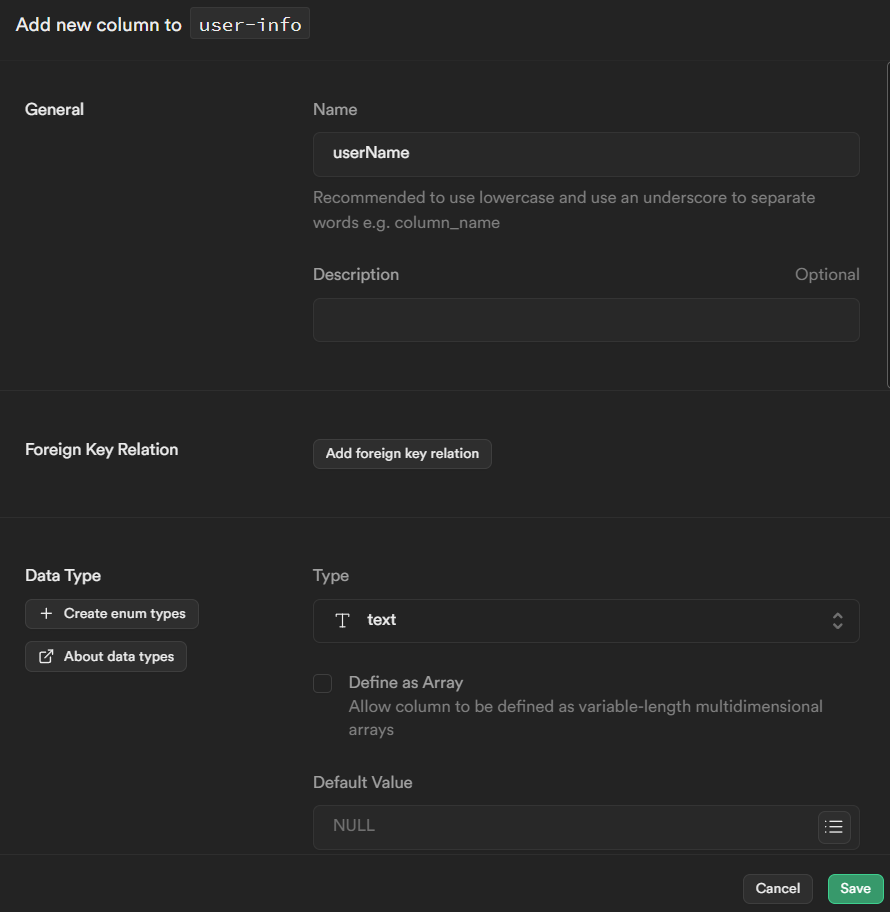
테이블을 생성한 후 따로 컬럼을 생성할 수도 있다. 테이블 생성 시와는 다르게 자세하게 옵션을 지정해줄 수 있다.

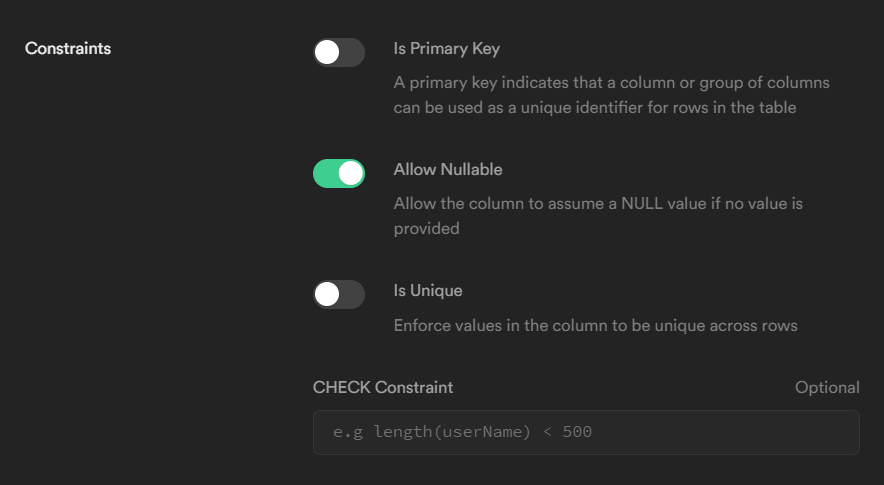
🔷 제약조건 설정
기본키(Primary Key), Nullable(값이 없을 경우 Null 값 가지도록 허용), 유일값(Unique) 제약 조건을 설정해줄 수 있다.
CHECK Contraint 에 상세 제약 조건을 체크해볼 수 있다.

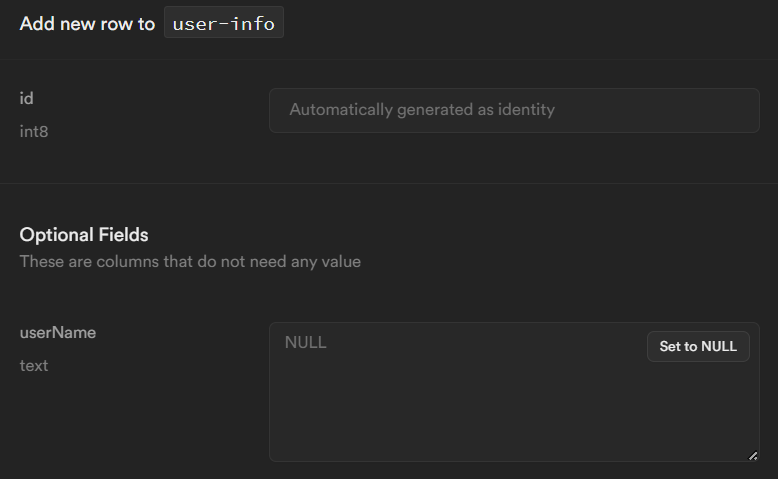
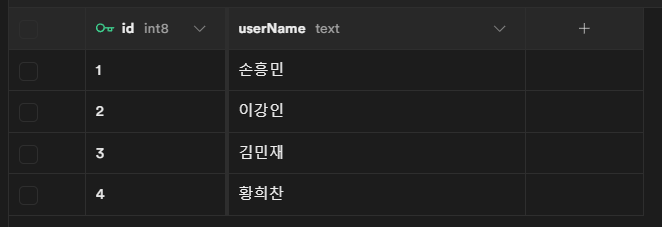
🔷 레코드 추가하기
Table Editor 탭에서 `Insert` 버튼을 통해 레코드를 추가할 수 있다.
id 는 자동으로 생성되기 때문에 입력하지 않아도 된다.


Supabase 프로젝트에 적용하기
🔷 Supabase 설치
npm i @supabase/supabase-js
또는 CDN 코드 넣기
<script src="https://cdn.jsdelivr.net/npm/@supabase/supabase-js@2"></script>
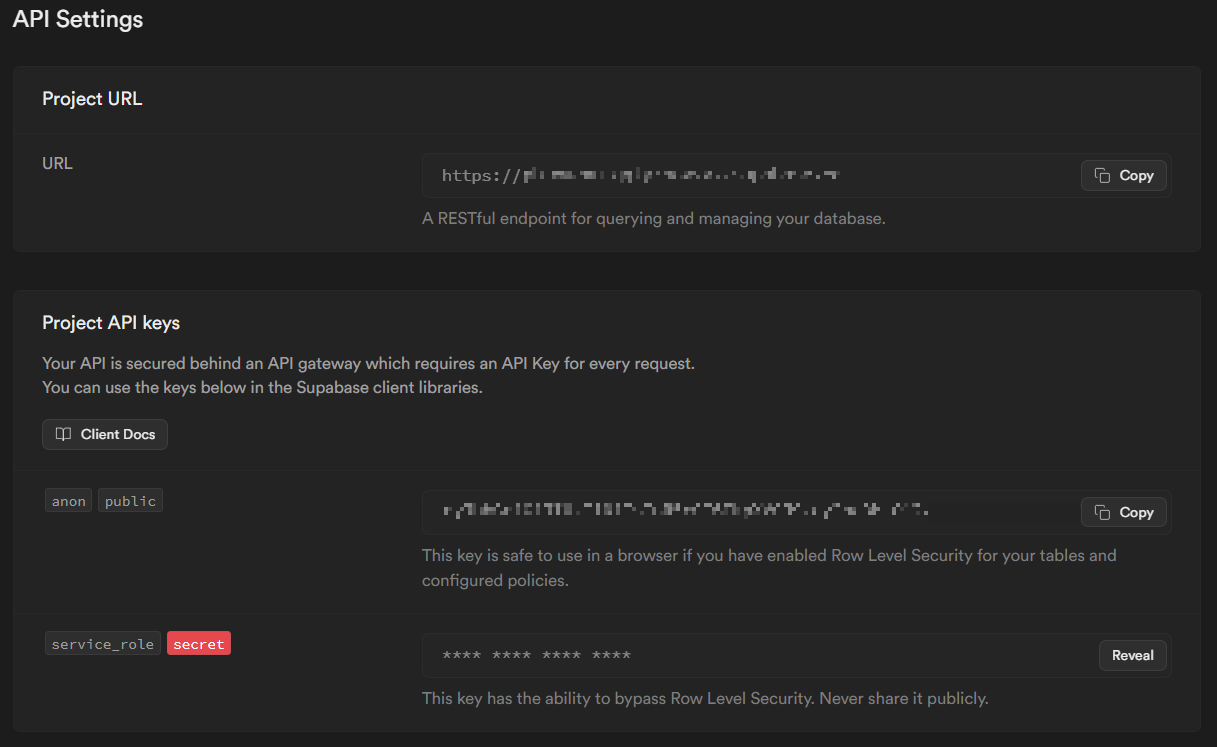
🔷 URL 및 API Keys 확인하기
Project URL 은 Restful Endpoint 로 사용될 URL 이다.
Project API keys 는 api 호출 시 사용한다. `service_role` key 는 절대 외부로 노출되어서는 안되므로 사용하지 않기 때문에 anon key 를 이용하면 된다.

🔷 프로젝트에 연결하기(config 파일 설정)
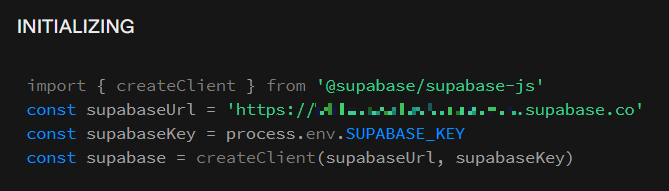
API Docs 탭에 가면 Introduction 에 INITIALIZING 코드가 있다.
supabase config 파일을 생성 후 코드를 입력해주면 된다.

supabaseURL 에는 Propject URL 을 넣어주고, supabaseKey 에는 Project API keys 를 넣어준다.
여기서 주의할 점은 이 key 는 공개하면 안 되기 때문에 `.env` 파일에 넣어줘야한다는 것이다.
REACT_APP_SUPABASE_KEY = [YOUR_SUPABASE_KEY]
만약 Vite 를 사용중이라면 다음과 같이 입력해주면 된다.
VITE_SUPABASE_KEY = [YOUR_SUPABASE_KEY]이 경우 config 파일에는 `process.env` 가 아닌 `import.meta.env` 로 호출해야한다.
[React, Vite] Vite 에서 .env 환경변수 사용하기
[React, Vite] Vite 에서 .env 환경변수 사용하기 Vite 로 구성된 React 프로젝트를 다루다가 다음과 같은 에러를 마주쳤다. 환경변수 사용을 위해서 .env 파일에 외부로 노출되면 안 되는 key 값을 저장했
ramincoding.tistory.com
레코드 가져오기(Select)
🔷 모든 레코드 가져오기
let { data: user-info, error } = await supabase
.from('user-info')
.select('*')supabase 에 저장된 user-info 테이블의 모든 레코드를 가져온다.
data 라는 프로퍼티와 error 라는 프로퍼티로 이루어져 있는 객체를 응답한다.
응답에 성공하면 user-info 를 반환하고, 응답 실패하면 error 를 반환하게 된다.
🔷 특정 레코드 가져오기
let { data: user-info, error } = await supabase
.from('user-info')
.select('some_column, other_column')user-info 테이블에서 해당 컬럼에 해당하는 레코드를 가져온다.
🔷 관계된 테이블 가져오기
let { data: user-info, error } = await supabase
.from('user-info')
.select(`
some_column,
other_table (
foreign_key
)
`)
🔷 페이지네이션과 함께 사용
let { data: user-info, error } = await supabase
.from('user-info')
.select('*')
.range(0, 9)
🔷 필터링
let { data: user-info, error } = await supabase
.from('user-info')
.select("*")
// Filters
.eq('column', 'Equal to')
.gt('column', 'Greater than')
.lt('column', 'Less than')
.gte('column', 'Greater than or equal to')
.lte('column', 'Less than or equal to')
.like('column', '%CaseSensitive%')
.ilike('column', '%CaseInsensitive%')
.is('column', null)
.in('column', ['Array', 'Values'])
.neq('column', 'Not equal to')
// Arrays
.contains('array_column', ['array', 'contains'])
.containedBy('array_column', ['contained', 'by'])
레코드 삽입(Insert)
🔷 단일 레코드 삽입하기
const { data, error } = await supabase
.from('user-info')
.insert([
{ some_column: 'someValue', other_column: 'otherValue' },
])
.select()
🔷 복수 레코드 삽입하기
const { data, error } = await supabase
.from('user-info')
.insert([
{ some_column: 'someValue' },
{ some_column: 'otherValue' },
])
.select()
🔷 일치하는 레코드 위에 삽입하기
const { data, error } = await supabase
.from('user-info')
.upsert({ some_column: 'someValue' })
.select()
레코드 업데이트(Update)
const { data, error } = await supabase
.from('user-info')
.update({ other_column: 'otherValue' })
.eq('some_column', 'someValue')
.select()
레코드 삭제(Delete)
const { error } = await supabase
.from('user-info')
.delete()
.eq('some_column', 'someValue')reference
'Serverless > Supabase' 카테고리의 다른 글
| [Supabase] 사용자의 계정 소유 확인 및 로그인 성공 여부 파악은 어떻게 이루어지는가? (1) | 2024.09.18 |
|---|---|
| [React, Supabase] 사용자별 데이터 접근 및 제어하기 (RLS Policy) (32) | 2024.07.11 |
| [React, Supabase] 이메일 회원가입 및 로그인 기능 구현 & 트리거 설정 (38) | 2024.06.26 |
| [Supabase] JWTs(JSON Web Tokens) 공식문서 읽기 (27) | 2024.05.17 |




