| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 웹퍼블리셔
- 자바스크립트
- HTML
- CSS
- 웹디자인기능사
- 생활코딩
- 웹디자인기능사실기
- github
- 깃
- 세로메뉴바
- git
- 코드공유
- 프론트엔드
- jQuery
- 타입스크립트
- 리액트
- 렛츠기릿자바스크립트
- 실기
- 웹디실기
- Supabase
- 슬라이드전환
- react
- web
- 정보처리기사
- PROJECT
- JS
- 코딩독학
- 비전공자
- JavaScript
- 연산자
- Today
- Total
코딩하는라민
[React] state 와 setState() - 클래스형 컴포넌트 본문
[React] state

컴포넌트가 데이터를 다루는 방법으로는 props 를 이용한 방법, state 를 이용한 방법, contet 를 이용한 방법이 있다.
📌 state 란?
클래스형 컴포넌트에서는 state를 통해서 기억할 수 있는 임의의 데이터를 관리할 수 있다.
하지만 함수형 컴포넌트에서는 그렇게 하지 못한다.
그대신 함수에서는 React Hooks 이라는 것을 제공해 state 를 관리할 수 있다.
📌 state 는 언제 사용하는가?
컴포넌트가 정보를 계속 추적 해야하는 경우, state를 생성하거나 업데이트하고, 사용할 수 있다.
📌 props 와의 차이
값이 변경되면 새로운 return 값을 만들어서 UI를 바꿔준다.
컴포넌트에 prop 을 입력하면 컴포넌트 함수가 처리해서 return 값을 만든다.
이 return 값은 새로운 UI를 만든다.
state는 컴포넌트 함수를 다시 실행해서 새로운 return 값을 만들어준다.
| state | props |
| 컴포넌트 안에서 관리 | 컴포넌트에 전달 |
| 컴포넌트를 만드는 내부자를 위한 것 | 컴포넌트를 사용하는 외부자를 위한 것 |
| 변경될 수 있음 | 읽기 전용 |
| JavaScript 객체 | |
| 렌더링 결과에 영향을 주는 정보를 갖고있음 그러나, 이 둘은 그 정보의 차이가 있다. |
|
props 는 읽기 전용이므로 변경될 수 없다.
props 를 변경할 수 있게 된다면 하위 컴포넌트에서 props를 수정하고 그 props 값을 상위 컴포넌트에 전달해 상위 컴포넌트의 값에 영향을 미치며, Side Effect 를 발생시킬 것이다.
[React] 컴포넌트(Component)와 Props
[React] 컴포넌트(Component)와 Props 📌 컴포넌트 앱을 이루는 최소한의 단위를 말한다. 기존의 HTML 문서는 반복적인 부분을 단순히 하드코딩하여 재사용이 불가능했지만, 리액트에서는 컴포넌트를
ramincoding.tistory.com
📌 state 는 직접 수정할 수 없다.
state는 props 와 마찬가지로 컴포넌트에 대한 정보를 담고있다.
setState()는 컴포넌트의 state 를 업데이트하기 위해 사용한다.
만약 직접 수정한 경우 리액트는 이를 읽을 수 없기 때문에 렌더링되지 않는다.
따라서 setState 를 사용해야한다.
📌 그렇다면 어떻게 state 를 변경할 수 있을까?
state 를 변경하려면 setState 을 사용하면 된다.
state 의 변경 사항을 추적하고 render 하기 위해서 setState를 사용한다.
즉, state 와 setState 를 비교해서 차이가 있는 경우 업데이트를 위해 render 함수를 호출하게 되는 것이다.
class App extends React.Component{
state={
eat: 'milk'
}
this.setState({
eat: 'chicken'
})
...
}
✅ state 업데이트는 비동기적일 수도 있다.
setState 는 함수를 취한다.
이 말은 즉 state 의 업데이트가 비동기적으로 실행될 수 있다는 소리이다.
따라서 state 를 계산할 때 그 값 자체에 의존해서는 안 된다!
❌
this.setState({
blog : this.state.like + this.props.good
})⭕
this.setState((state, props)=>({
blog: state.like + props.good
}))
📌 setState 를 이용해 카운트 기능 구현하기
import React, { Component, setState } from 'react';
import './style.css';
export default class App extends React.Component {
state = {
count: 1,
};
handleCountUp = () => {
this.setState({
count: this.state.count + 1,
})
}
handleCountDown = () => {
this.setState({
count: this.state.count - 1,
})
}
render() {
return (
<div className="App">
<button onClick={()=>this.handleCountDown()}>- Button</button>
<div className="originalNum">{this.state.count}</div>
<button onClick={()=>this.handleCountUp()}>+ Button</button>
</div>
);
}
}state 는 constructor 없이 정의할 수 있다.
버튼을 클릭했을 때 state 를 변경하고자 한다면, onClick 함수의 콜백함수 안에 setState를 넣어주면 된다.
setState 의 count 를 변경하기 위해서는 이 컴포넌트의 count 의 상태를 변경해야 하므로, 아래와 같이 정의한다.
count: this.state.count + 1
클릭하는 버튼에 따라 현재 state 의 count 값을 화면에 표기하고 싶은 경우
<div className="originalNum">{this.state.count}</div>{ count } 또는 { state.count } 만 입력한다면 state 에 있는 count 가 렌더링되지 않는다.
this 는 App 클래스를 가리키므로 App 클래스의 state 의 count 를 의미한다.
버튼을 클릭할 때마다 handleCountUp 함수, handleCountDown 함수가 실행되며, setState 에 의해서 state 를 변경하며, state의 변경을 업데이트 하기 위해서 재렌더링하게 된다.
💬 현재 시점에서 궁금한 점
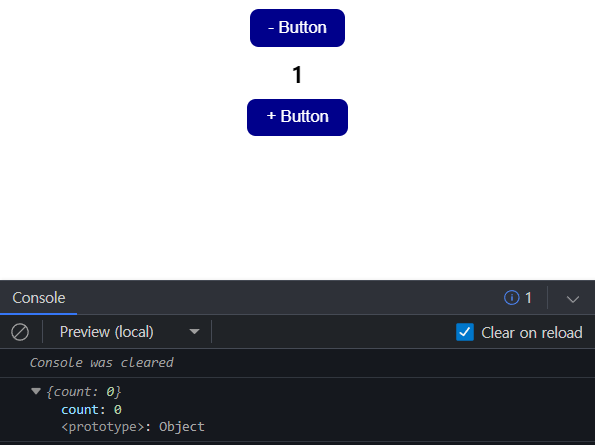
위의 count 기능을 연습해보다가 onClick 함수 안 setState 바로 밑에 console 에 count 값을 살펴보기 위해서 this.state 를 찍어보았다.
그런데 count 는 분명 1인데 콘솔창에는 0으로 찍혀있는 것이었다.
handleCountUp = () => {
this.setState({
count: this.state.count + 1,
eat: 'chicken',
});
console.log(this.state);
};
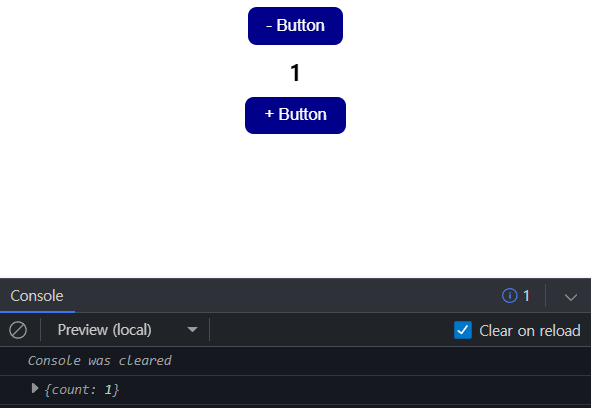
위에서 react 에서 state 의 변경을 감지하고, 재 render 하는 것은 비동기적으로 일어날 수 있다고 했는데,
그렇기 때문에 console.log 보다 늦게 되는 걸까? 하고 여기에 setTimeout 을 통해 1초의 딜레이를 줘봤다.
handleCountUp = () => {
this.setState({
count: this.state.count + 1,
});
setTimeout(()=>{
console.log(this.state)
}, 1000)
};
그랬더니 정상적으로 count 의 값이 콘솔에 출력되었다.
1000초의 딜레이 뿐만아니라 0초의 딜레이를 줘도 위와 똑같은 결과가 일어났다.
아직 Lifecycle 을 공부하지 않아서 그런건지 완전히 이해되지는 않았다.
추후에 Lifecycle 에 대해 공부해보고 직접 답을 달아보고, 해결되지 않는다면 도움을 받아서 답변을 달아보겠다.
count - setState - StackBlitz
A create-react-app project based on react and react-dom.
stackblitz.com
참고 : 리액트 공식 문서, lucybain.com/blog, 생활코딩
등을 공부하고, 간단하게 정리한 내용입니다. 잘못된 부분이나 문제되는 점이 있으면 댓글 부탁드립니다.
'Core > React' 카테고리의 다른 글
| [React] 리스트(배열) 렌더링, Key (0) | 2023.02.26 |
|---|---|
| [React] 조건부 렌더링 (0) | 2023.02.25 |
| [React] 이벤트 처리하기 (0) | 2023.02.22 |
| [React] 컴포넌트(Component)와 Props (1) | 2023.02.22 |
| [React] JSX 이해하기 (0) | 2023.02.22 |




