| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 웹디자인기능사
- react
- 타입스크립트
- PROJECT
- 렛츠기릿자바스크립트
- 코드공유
- 슬라이드전환
- 실기
- 프론트엔드
- CSS
- 생활코딩
- 자바스크립트
- github
- 연산자
- 비전공자
- JavaScript
- 정보처리기사
- web
- 세로메뉴바
- 웹디실기
- 웹디자인기능사실기
- 리액트
- 코딩독학
- Supabase
- 웹퍼블리셔
- JS
- git
- 깃
- jQuery
- HTML
- Today
- Total
코딩하는라민
[React/Project] input disabled 를 이용한 다중 입력값에 따른 버튼 활성/비활성화 본문
[React/Project] input disabled 를 이용한 다중 입력값에 따른 버튼 활성/비활성화
코딩하는라민 2023. 3. 17. 10:34[React/Project] input disabled 를 이용한 다중 입력값에 따른 버튼 활성/비활성화

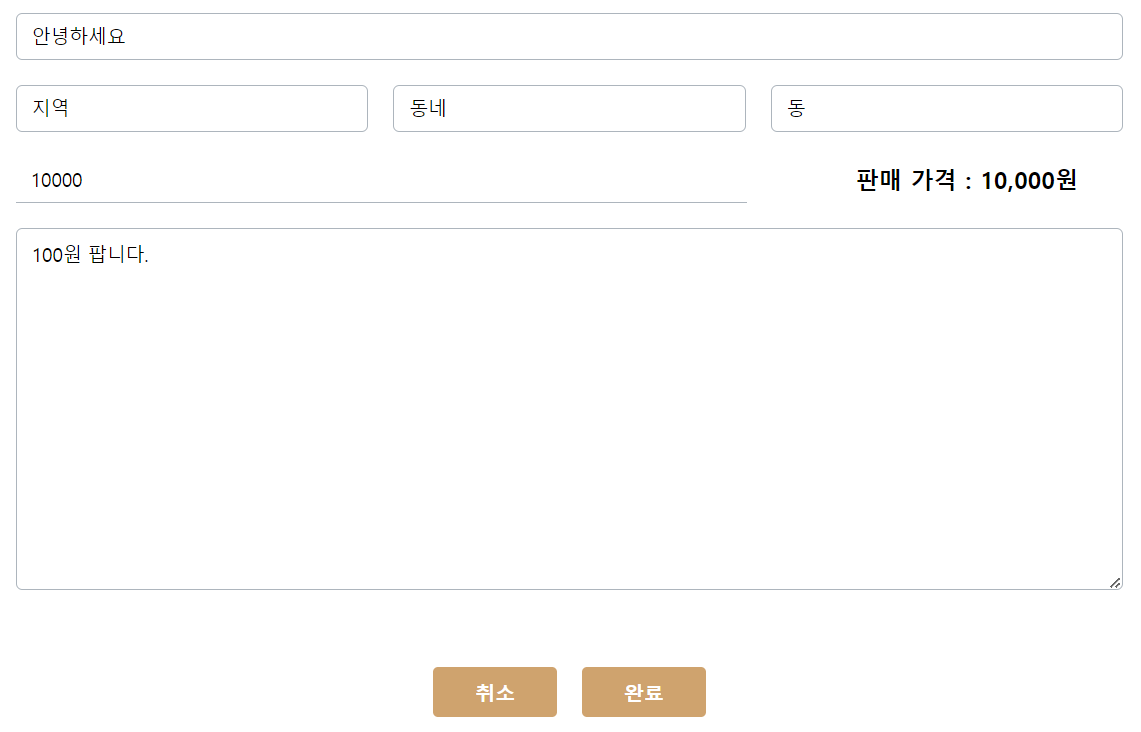
📌 input 에 value 를 하나라도 입력하면 버튼이 활성화되던 문제
✅ 현재 상태
input 의 상태를 다음과 같이 관리하고 있다.
const [formState, setFormState] = useState({
title: '',
price : '',
content: '',
});
input 에 값을 입력하면 onChange 이벤트가 발생하고, onChange 이벤트 안에 setState 를 통해 상태를 변경하는 콜백함수를 넣어주었다.
변경되는 상태를 input 의 value 에 담아 input 의 값을 조회할 수 있게 해주었다.
const handleChange = (e) => {
setFormState({
...formState,
[e.target.name] : e.target.value,
})
}input 에는 name 이라는 속성을 둬서 입력하고 있는 input 의 이름과 state 값이 일치하도록 해준다.
전개연산자를 이용해 현재 입력한 input 값 외의 값은 현재 상태를 유지해준다.
만약 이를 안할 경우 다른 값은 초기화되고 입력한 해당 input 값만 업데이트될 것이다.
✅ disabled 에 대해
disabled 값은 true 이면 비활성화되고, false 이면 활성화된다.
// true : 활성화
<button disabled={true} />
// false : 비활성화
<button disabled={flase} />
✅ 모든 input 에 입력할 경우에만 버튼이 활성화되도록 만들어주기
input 의 초기값은 빈 값이다.
따라서 초기에는 false 이다.
따라서 input 에 value 를 입력하면 true 가 된다.
그렇다면 하나라도 input 에 입력값이 없다면, disabled 은 true 로 만들어서 버튼이 비활성화되게 해야하고,
input 에 모든 value가 입력된다면, disabled 를 false 로 만들어서 버튼을 활성화시켜줘야한다.
<Button disabled={
!formState.title || !formState.price || !formState.content}
type="submit"
onClick={handleSubmit
}>완료</Button>이 모든 것을 || (or) 연산자로 연결하면된다.
하나라도 true 이면 true가 되는 것.
즉 하나라도 입력하지 않으면 disabled 는 true 가 되어서 비활성화된다.


참고 : -
등을 공부하고, 간단하게 정리한 내용입니다. 잘못된 부분이나 문제되는 점이 있으면 댓글 부탁드립니다.
🔅 멋쟁이사자처럼 프론트엔드 4기 파이널 프로젝트
📝 당근마켓 클론코딩
🧑🏻💻 작업 인원 : 5인
🕑 프로젝트 기간 : 23.03.10 ~ 03.28
🔧 기술 스택
• Toolchains : Vite
• Style : Styled Component
• 상태 관리 : Recoil
• Severless : Firebase
'프로젝트 관련 > Project' 카테고리의 다른 글
| [React/Project] Recoil Persist 를 사용해 로컬스토리지에 데이터 저장/불러오기 (0) | 2023.03.25 |
|---|---|
| [React/Project] input 으로 업로드한 여러 개의 이미지 하나씩 삭제하기 (0) | 2023.03.18 |
| [React/Project] input 파일 이미지 업로드 & 미리보기(Preview) 기능 구현(다중 이미지) (0) | 2023.03.18 |
| [React/Project] input 파일 이미지 업로드 & 미리보기(Preview) 기능 구현(단일 이미지) (1) | 2023.03.18 |
| [React/Project] 파이널 프로젝트 시작 ( 당근마켓 클론코딩 ) (0) | 2023.03.14 |




