| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 타입스크립트
- Supabase
- 연산자
- git
- 자바스크립트
- 코딩독학
- 리액트
- 웹디자인기능사
- PROJECT
- jQuery
- 비전공자
- JavaScript
- 실기
- github
- 웹퍼블리셔
- 웹디자인기능사실기
- 프론트엔드
- 렛츠기릿자바스크립트
- CSS
- 슬라이드전환
- 웹디실기
- 깃
- 코드공유
- react
- 세로메뉴바
- HTML
- web
- 정보처리기사
- 생활코딩
- JS
- Today
- Total
코딩하는라민
[React] React-Router <NavLink> 컴포넌트 VS <Link> 컴포넌트 본문
[React] React-Router <NavLink> 컴포넌트 VS <Link> 컴포넌트

리액트 프로젝트에서 페이지의 이동을 하기 위해서 리액트 라우터를 이용한다.
리액트 라우터이서 Link 컴포넌트를 통해 페이지를 이동할 수 있었는데, v4 업데이트 이후에 등장한 Link 컴포넌트의 업그레이드 버전인 NavLink 컴포넌트가 등장했다. 기능이 추가되었지만 성능 상에는 큰 차이가 없기 때문에 다양한 측면에서 NavLink 를 사용하는 것이 효율적이다.
우선 Link 컴포넌트는 무엇이며 어떻게 사용하는지 간단히 알아보고, NavLink 의 추가적인 기능에 대해 알아보자.
<Link> 컴포넌트
a 태그와 차이점
Link 컴포넌트는 a 태그와 기능이 유사하다. 하지만 다른점이 있는데 페이지 전환을 방지한다는 것이다.
브라우저의 주소를 바꿀 뿐이지 페이지를 새로 불러오지 않는다는 뜻이다. 즉, Link 컴포넌트를 이용하면 클라이언트 측 라우팅(Client-Side Routing) 처리를 할 수 있다.
<Link> 를 이용한 조건부 스타일링
리액트 프로젝트에서 라우팅을 구현하기 위해 Link 컴포넌트를 통해 네비게이션을 구현하였다.
<li key={`menu-${menu}`}>
<Link to="/dashboard">{menu}</Link>
</li>
Link 에 스타일을 적용하기 위해서 현재 경로를 수동으로 확인하고, 조건부로 스타일을 적용한다.
경로를 수동으로 확인하는 방법은 `useLocation` 훅을 이용하는 방법이 있다.
import { Link } from "react-router-dom";
const header = () => {
const location = useLocation();
const path = location.pathname
return (
<ul>
<li><MenuList to="/" isActive={path === "/"}>홈</MenuList></li>
<li><MenuList to="/dashboard" isActive={path === "/dashboard"}>대시보드</MenuList></li>
</ul>
);
}
const MenuList = styled(Link)`
color: ${props => props.isActive ? "blue" : "black"};
`
하지만 프로잭트의 규모가 커지고 코드가 복잡해지면 코드의 가독성 및 유지보수성이 저하된다.
위의 코드처럼 `isActive` 로 조건부 스타일을 적용하는 로직이 계속해서 반복될 것이고 이로 인해 재사용성이 떨어진다.
➡️ React Router v4 부터 등장한 `<NavLink>` 를 이용하면 이러한 로직을 자동으로 처리할 수 있다.
<NavLink> 컴포넌트
<NavLink> 를 언제 사용할까?
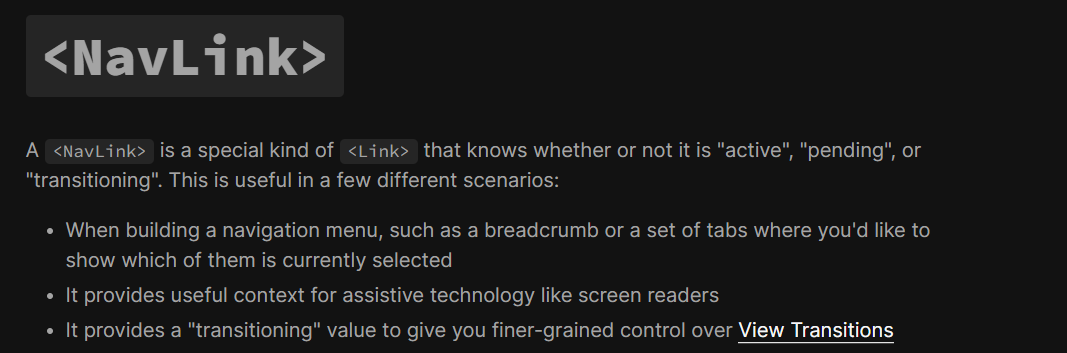
<NavLink> 는 Link 의 특수한 종류로 `active`, `pending`, `transitioning` 의 여부를 알 수 있다.

다음과 같은 상황에서 사용한다.
1. 네비게이션 메뉴를 만들 때, 브레드크럼이나 탭 메뉴처럼 우리가 현재 선택한 탭이 어디인지 표시해주는 경우
여기서 브레드크럼이란 웹사이트나 앱에서 사용자의 현재 위치를 나타내는 탐색 경로말한다. 예를 들면, `홈 > 카테고리 > 서브카테고리`의 형태로 나타내는 것을 말한다.
2. 스크린리더와 같은 보조 기술에 유용한 컨텍스트 제공하는 경우
NavLink를 사용하면 현재 활성화된 링크를 시각적으로 강조하는 것뿐만 아니라, 스크린 리더에게도 이 정보를 전달할 수 있다. 따라서 웹 페이지의 접근성을 향상시키는 데 도움이 된다고 할 수 있다!
3. "transitioning" 이라는 값을 통해서 뷰 전환에 대한 미세하게 컨트롤할 수 있도록 하는 경우
transitioning value 는 React Router v6부터 도입된 새로운 기능 중 하나이다. transitioning 값은 네비게이션 링크가 클릭되었을 때 해당 링크의 뷰 전환이 진행 중인지 여부를 확인할 수 있다. 뷰 전환이 진행중이면 transitioning 값은 true 가 되고, 전환이 완료되면 false 가 된다.
<NavLink> 컴포넌트를 이용하여 조건부 스타일링하기
React Router v6 이하
- style props : active 되지 않았을 때의 스타일 지정
- activeStyle props : active 되었을 때의 스타일 지정
<NavLink
to="/home"
style={{ color: 'blue' }}
activeStyle={{ color: 'green' }}
>
This page is...
</NavLink>
- clasName Props : active 되지 않았을 때의 클래스명 지정
- activeClassName Props : active 되었을 때의 클래스명 지정
<NavLink
to="/home"
className="nav-link"
activeClassName="activated"
>
This page is...
</NavLink>
React Router v6 이상
React Router v6 부터 `activeClassName` 과 `activeStyle` props 가 삭제되었다.
대신 `style` 이라는 props 로 스타일과 클래스명을 지정해줄 수 있다.
<NavLink
to="/home"
style={({ isActive }) => ({ color: isActive ? 'green' : 'blue' })}
>
This page is...
</NavLink><NavLink
to="/home"
className={({ isActive }) => "nav-link" + (isActive ? " activated" : "")}
>
This page is...
</NavLink>
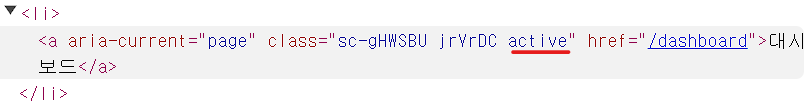
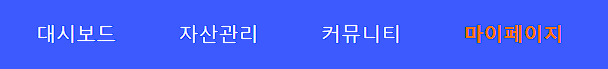
네비게이션 바에서 '대시보드' 탭을 클릭하면 아래와 같이 클래스명에 `active`가 생기면서 활성화된다. 만약 다른 탭을 클릭하면 비활성화되어 active 는 사라진다.

NavLink 하위로 props 를 전달하여 active, pending state 를 기반으로 내부 요소의 스타일을 변경할 수도 있다.
<NavLink to="/home
{({ isActive, isPending, isTransitioning }) => (
<span className={isActive ? "active" : ""}>This page is...<span>
)}
</NavLink>
실제 프로젝트에서는 style props 의 값을 외부에 따로 정의해서 사용했다.
타입스크립트를 사용중이기 때문에 isActive 의 타입을 boolean 으로 정의해주었다.
import styled, { useTheme } from 'styled-components'
import { NavLink } from 'react-router-dom'
const Header = () => {
const theme = useTheme()
const navActiveStyle = ({ isActive }: { isActive: boolean }) => ({
color: isActive ? theme.color.sub : theme.color.white,
fontWeight: isActive ? 'bold' : 'normal'
})
return (
<MenuList>
{MENU_LIST.map(menu => (
<li key={`menu-${menu.name}`}>
<NavLink
to={menu.path}
style={navActiveStyle}>
{menu.name}
</NavLink>
</li>
))}
</MenuList>
)
}
[React] React Router
[React] React Router 📌 라우팅 사용자가 요청한 URL에 따라 알맞는 페이지를 보여주는 것 여러 페이지로 이루어진 웹 애플리케이션을 만들 때 페이지별로 컴포넌트를 분리해서 프로젝트를 관리하기
ramincoding.tistory.com
▲ React Router 기본 사용방법
'Core > React' 카테고리의 다른 글
| [React] useModal Hook 여러 개의 모달 관리하기 (58) | 2024.05.02 |
|---|---|
| [React] React Portal 사용하기 (58) | 2024.04.30 |
| [React] Axios instance 와 interceptors 로 Axios 효율성 높이기 (41) | 2024.02.05 |
| [React] React 에서 Axios 사용하기 (75) | 2024.02.04 |
| [React] 리액트에서의 아토믹 디자인(Atomic Design)이란 (44) | 2023.10.14 |




