| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 코드공유
- 웹디실기
- 코딩독학
- 자바스크립트
- 생활코딩
- 연산자
- JS
- 슬라이드전환
- CSS
- 깃
- 프론트엔드
- 렛츠기릿자바스크립트
- git
- jQuery
- react
- github
- 실기
- Supabase
- 웹디자인기능사실기
- 정보처리기사
- 웹퍼블리셔
- JavaScript
- 비전공자
- PROJECT
- web
- 리액트
- HTML
- 웹디자인기능사
- 타입스크립트
- 세로메뉴바
Archives
- Today
- Total
코딩하는라민
CSS Jquery 화면 가운데에 모달창 띄우기 본문
728x90
반응형
CSS Jquery 화면 가운데에 모달창 띄우기
1. 모달창 VS 팝업창
- 모달(Modal) : 화면 위에 하나의 작은 화면을 더 만들어 부가적인 일들을 처리할 수 있게 만드는 기능
- 팝업(Popup) : 현재 화면에 다른 화면을 하나의 창(Browser)으로 보여주는 기능
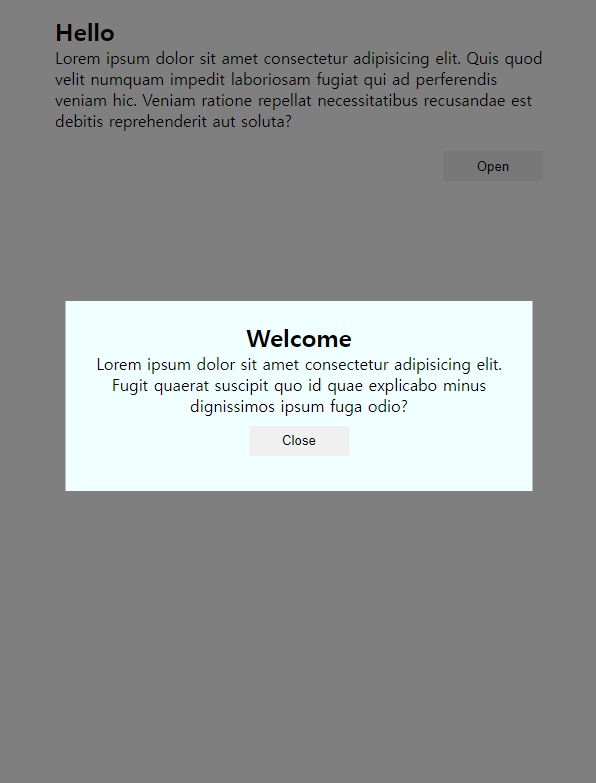
2. 모달창 만들기 - 1단계
- 모달창을 열 버튼 만들기 (본문 영역에 button)
- 모달창 안에 내용과 닫기 버튼 만들기 (modal_box 안의 button)
- 모달창 바깥 영역을 어둡게 dim 처리 해주기 (modal_bg)
<div class="wrap">
<div class="content">
<h2>Hello</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quis quod velit numquam impedit laboriosam fugiat qui ad perferendis veniam hic. Veniam ratione repellat necessitatibus recusandae est debitis reprehenderit aut soluta?</p>
<button>
Open
</button>
</div>
<div class="modal_box">
<h2>Welcome</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Fugit quaerat suscipit quo id quae explicabo minus dignissimos ipsum fuga odio?</p>
<button>Close</button>
</div>
<div class="modal_bg"></div>
</div>
- 모달창은 포지션을 줘서 정가운데로 위치시키기
- 모달창에 z-index 를 줘서 모든 콘텐츠보다 위로 보이게 만들어주기
- dim 처리 영역에 포지션을 주고 위치값을 왼쪽 위로 고정시켜 화면 전체에 보이게 만들어주기
- dim 처리 영역은 모달창보다는 뒤에 있어야 하므로 z-index 값을 모달창보다는 작게 주기
→ z-index 값은 포지션 값이 있어야 적용이 가능함
.wrap{
margin: 0 auto;
width: 100%;
height: 100%;
}
.content{
width: 80%;
height: 150px;
margin: 20px auto;
}
.content button{
border: none;
width: 100px;
height: 30px;
margin-top: 20px;
float: right;
cursor: pointer;
}
/* 모달창 */
.modal_box{
width: 70%;
height: 150px;
margin: 0 auto;
padding: 20px;
text-align: center;
background-color: azure;
display: flex;
flex-flow: column;
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 999;
}
.modal_box button{
width: 100px;
height: 30px;
border: none;
margin-top: 10px;
align-self: center;
cursor: pointer;
}
.modal_bg{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.5);
z-index: 99;
}

3. 모달창 만들기 - 2단계
- 모달창과 dim 처리 영역을 display: none; 으로 숨겨준다.
.modal_box{
...
display: none;
...
}
.modal_bg{
...
display: none;
...
}

4. 모달창 만들기 - 3단계
- js 로 가서 본문 영역에 Open 버튼을 클릭하면 모달창과 dim 처리 영역이 fadeIn 으로 1초동안 등장하게 해준다.
- 모달창 안의 Close 버튼을 클릭하면 모달창과 dim 처리 영역이 fadeOut 으로 사라지게 해준다.
- 등장할 때는 천천히 등장해도 되지만, 사라질땐 한번에 사라지도록 해줬다.
$('.content button').click(function(){
$('.modal_box').fadeIn(1000);
$('.modal_bg').fadeIn(1000);
});
$('.modal_box button').click(function(){
$('.modal_box').fadeOut();
$('.modal_bg').fadeOut();
});
728x90
반응형
'Core > Jquery' 카테고리의 다른 글
| Jquery 탭 메뉴 만들기 (1) | 2022.09.26 |
|---|---|
| Jquery 이미지 슬라이드_상하좌우 슬라이딩 기본 (2) | 2022.09.23 |
| Jquery 이미지 슬라이드_이미지 순서대로 서서히 나타나게 (0) | 2022.09.22 |
| CSS, Jquery 세로 메뉴 만들기(서브 메뉴) (0) | 2022.09.22 |
| CSS, Jquery 메인메뉴, 서브메뉴 만들기 (2) | 2022.09.21 |




