| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 깃
- 생활코딩
- 웹디자인기능사실기
- git
- 정보처리기사
- 웹디자인기능사
- 웹퍼블리셔
- 코드공유
- Splunk
- jQuery
- react
- Supabase
- 리액트
- 프론트엔드
- 렛츠기릿자바스크립트
- CSS
- HTML
- JavaScript
- 자바스크립트
- 타입스크립트
- 슬라이드전환
- JS
- 비전공자
- web
- github
- 코딩독학
- 실기
- 연산자
- 웹디실기
- PROJECT
- Today
- Total
코딩하는라민
렛츠기릿 자바스크립트 책 #2 변수, 조건문, 반복 본문
렛츠기릿 자바스크립트 책 #2 변수, 조건문, 반복

변수
- 변수 : 값을 저장하고 저장한 값을 불러올 수 있음.
- 선언 : 변수를 만드는 행위.
- 선언문
let / const / var
- 초기화 : 변수를 선언함과 동시에 값을 대입하는 행위, 결괏값은 항상 undefined로 출력
- empty : 변수 선언 시 값을 대입하지 않을 수도 있음
> let ramin
< undefined
- 변수명
🔵 : 한글, 한자, 유니코드, $, _
❌ : 숫자로 시작, 예약어
- 웹 브라우저를 새로고침하면 선언한 변수가 초기화되는데, 다시 변수를 콘솔에 입력하면 정의되지 않았다고 에러 뜸
- 선언한 변수를 다시 선언하면 에러 뜸
- 선언문과 코드 식의 차이
let 으로 변수 선언 하면 결괏값이 없어 undefined 이지만, let 을 사용하지 않으면 코드 식이라서 대입한 값이 결괏값으로 출력된다. 따라서 변수의 값을 바꿀 때는 let 이라는 선언문을 사용하지 않고 코드 식을 사용한다.
- 변수를 다른 변수에 대입 가능 ✅
> let ramin = 'Hello, ramin';
< undefined
> let ramin2 = ramin;
< undefined
> ramin2;
< "Hello, ramin"
- 변수를 자기 자신에 대입 가능 ✅
> let number = 3;
< undefined
> number = number + 7;
< 10
- 코드 축약 : +=, -=, /=, %=, **=
> number = number + 7;
< 10
위의 코드를 축약하면 아래와 같이 표현할 수 있음
> number += 3;
< 10
상수
- const 는 상수의 줄임말이지만, 엄밀히 말하면 상수가 아니다. 하지만 let 대신에 const 를 사용하면 처음에 대입한 값 외에 다른 값을 대입할 수 없다. 하지만 값을 바꿀 수 없다는 것은 아님.
- 변수문 : var 로 변수를 선언한 것
- var 는 let 과 다르게 선언했던 변수를 다시 선언해도 에러 발생하지 않는다. 예약어를 변수명으로 사용 가능.
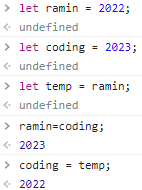
[ 변수의 값을 서로 변경하기 ]

→ 변수를 하나 더 추가해서 첫번째 변수를 저장해주지 않으면, ramin = coding ; 으로 값을 변경 했을 때 ramin의 값은 이미 coding 으로 변한 상태이기 때문에 coding = ramin ; 이라고 해도 결국은 ramin 은 coding 값이기 때문에 coding 값은 그대로 변하지 않을 것임. 따라서, 변수를 하나 더 선언해 ramin 의 기존 값을 저장해두었다가, ramin 의 값을 바꿔주고, coding 의 값을 바꾸려고 할 때 temp 저장해 두었던 기존의 ramin 의 값을 coding 에 대입해주면 두 값은 바뀌게 되는 것!
조건문
- switch 문
switch (조건식) {
case 비교 조건식 ;
실행문;
}
1. 일치하는 case 를 발견하면 그 아래의 case 들의 실행문을 모두 실행.
2. break 문을 사용하여 수동으로 빠져나올 수 있음.
3. 어떤 case 도 일치하지 않을 경우 default 를 사용. → 어디에나 위치 가능
조건부 연산자
- 또는 삼항 연산자
조건식 ? 참일때 실행되는 식 : 거짓일때 실행되는 식
- if 문으로도 변경 가능, 하지만 조건부 연산자가 길이는 더 짧다.
- 중첩해서 사용 가능
반복문
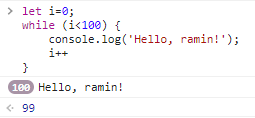
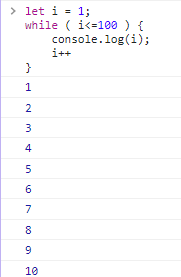
- while문 : 조건식이 참인 동안 반복해서 실행
while (조건식) {
실행문 ;
}

- 결과로 나오는 99는 i의 값
- i++ 는 조건식에 있는 범위 내에서만 i 가 증가. 따라서 결괏값은 99.
- break 로 반복문을 멈출 수 있다.
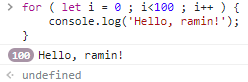
- for문 : 조건식이 참인 동안 반복해서 실행
for( 시작 ; 조건식 ; 종료식 ) {
실행문 ;
}

- 시작, 조건식, 종료식은 생략 가능. 하지만 반복문이기 때문에 종료되지 않고 무한 반복.

- log 에 i 를 넣으면 1부터100까지 숫자가 전부 출력이 된다.
- break 로 반복문을 멈출 수 있다.
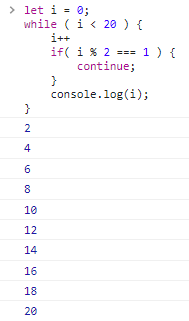
- continue 문 : continue 이후에 나오는 코드는 건너 뛰어특정 조건에서만 실행되게 만들 수도 있음.

- i 를 2로 나눈 나머지가 1이 되는 것은 건너뛰고 실행해라. 실제로 2로 나눠지는 숫자만 출력됨. 즉 if 문 안에 있는 조건일 경우 continue 문 다음의 console.log(i); 를 실행하지 않음. if 문 안에 해당되는 조건일 경우에는 위에 i++ 를 계속 실행하라는 의미. if 문 안에 해당되는 조건이 아니라면 console.log(i); 를 실행하고 반복문을 계속 반복해서 실행. (continue = 얘는 넘어가~)
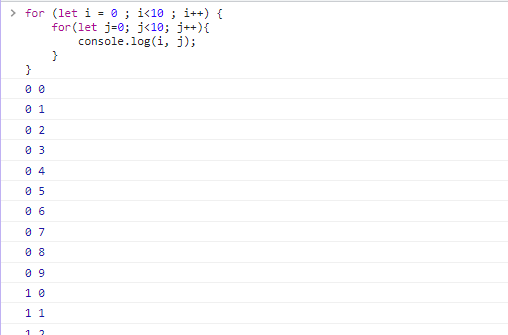
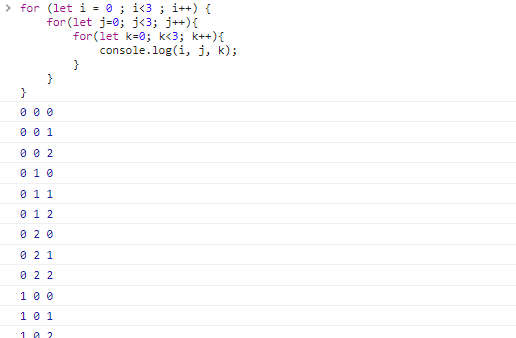
중첩문 반복 실행
- 이중 반복문, 삼중 반복문 정도만 사용.


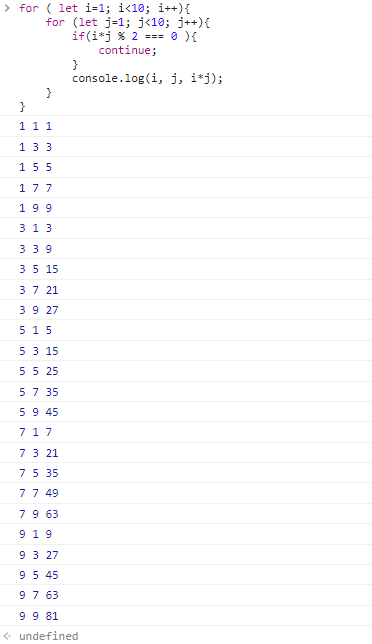
Q. 구구단 출력, 결과에 짝수가 나오지 않도록. continue 문 사용하기

'Core > JavaScript' 카테고리의 다른 글
| 렛츠기릿 자바스크립트 책 #4 함수, 객체 (7) | 2022.10.22 |
|---|---|
| 렛츠기릿 자바스크립트 책 #3 객체, 배열 (0) | 2022.10.21 |
| 렛츠기릿 자바스크립트 책 #1 순서도, 콘솔, 자료형, 연산자 (0) | 2022.10.19 |
| 생활코딩 Javascript #15 객체 활용 (0) | 2022.10.13 |
| 생활코딩 Javascript #14 객체의 메소드와 프로퍼티 (0) | 2022.10.11 |




