| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 코딩독학
- 슬라이드전환
- HTML
- CSS
- 렛츠기릿자바스크립트
- PROJECT
- 세로메뉴바
- git
- 코드공유
- 자바스크립트
- 웹디자인기능사실기
- 프론트엔드
- JavaScript
- jQuery
- 타입스크립트
- JS
- 웹디자인기능사
- github
- 연산자
- Supabase
- 생활코딩
- 비전공자
- 리액트
- 깃
- 웹퍼블리셔
- 웹디실기
- 실기
- react
- web
- 정보처리기사
- Today
- Total
코딩하는라민
[React] 라이프사이클(LifeCycle) - React 의 생명주기 본문
[React] 라이프사이클(LifeCycle) - React 의 생명주기

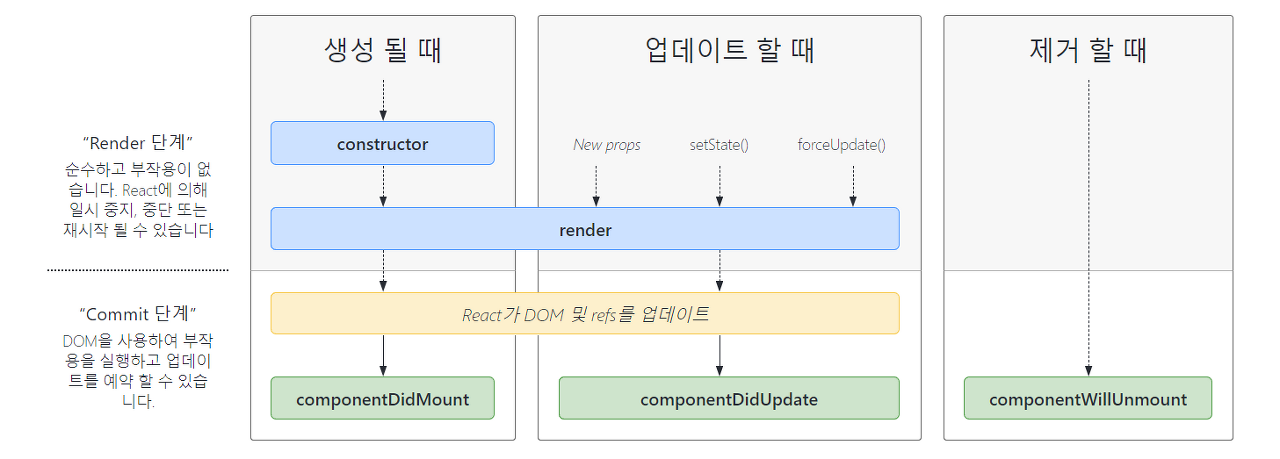
📌 LifeCycle
어떤 프로그램이 실행되고 종료되는 것을 나타내기 위해 사용하는 용어를 가리킨다.
즉 라이프사이클은 컴포넌트가 브라우저상에 렌더링되고, 업데이트 되고, 사라지는 과정을 말한다.
- 탄생 : 컴포넌트가 화면에 나타나는 순간 (Mount) → ex) 초기화 작업
- 변화 : state가 리렌더되는 과정 (Update) → ex) 예외 처리 작업
- 죽음 : 컴포넌트가 화면에서 사라지는 과정 (UnMount) → ex) 메모리 정리 작업
📌 컴포넌트에서 lifecycle 을 제어한다는 것은 무슨 의미일까?
✅ 클래스형 컴포넌트에서 사용
클래스형 컴포넌트에서는 DOM 요소를 가져오거나 서버에서 데이터를 가져오기 위해서 API 를 호출하는 경우 라이프 사이클을 이용한다.
이러한 동작들은 페이지가 렌더링되고 나서 처리되야 하는 일들이기 때문에 Side Effect 라고 한다.
| Mount | Update | Unmount |
| ComponentDidMount | ComponentDidUPdate | ComponentWillUnmount |
| 컴포넌트가 태어나는 순간 mount 되는 순간에 사용할 수 있는 메서드 | 컴포넌트가 변화하는 순간에 사용할 수 있는 메서드 | 컴포넌트가 화면에서 사라지기 이전에 사용할 수 있는 메서드 |
✅ 함수형 컴포넌트
`use` 키워드를 앞에 붙여서 클래스 형태가 가지고 있던 기능을 함수형 컴포넌트에서 hooking 해서 사용할 수 있는 것을 React Hooks 라고 한다.
따라서 use 키워드를 통해 함수처럼 사용할 수 있게 된 것이다!
📌 Side Effect
Side Effect 들은 비동기적으로 일어나게 되는데, 컴포넌트 본문 내부에서 사용하면 안되고, Life Cycle 함수를 이용해서 처리해야한다.
즉, render 함수 내부나 return 문 내부에는 Side Effect 가 수행될 수 없다.
예를 들어 setTimeout과 같은 함수들은 리액트가 하지 않는 일이다!
공식 문서 등에서는 부작용이라고 번역이 되어 있다.
하지만 부작용에는 부정적인 의미가 담겨있다보니 '부작용' 보다는 '부수 효과'라고 생각하면 된다.
Side Effect 에는 두 가지가 있다.
1️⃣ 정리가 필요한 Side Effect
setInterval 함수를 생각해보자.
DOM 이 렌더링 될 때마다 타이머를 설정하려고 한다.
setInterval 함수는 일정 간격을 두고 콜백함수 내부의 코드가 반복될 것이다. 이를 '마운팅'이라고 한다.
DOM 이 삭제될 때마다 타이머를 해제해야하는데 clearInterval 로 타이머를 해제할 수 있다. 이를 '언마운팅'이라고 한다.
2️⃣ 정리가 필요 없는 Side Effect
위에서 언급했다시피 DOM 요소를 가져오거나 서버에서 데이터를 가져오기 위해서 API 를 호출하는 경우가 해당된다.
📌 타이머 함수 리액트 공식 문서 예제
class Clock extends React.Component {
constructor(props) {
super(props);
this.state = {date: new Date()};
}
componentDidMount() {
this.timerID = setInterval(
() => this.tick(),
1000
);
}
componentWillUnmount() {
clearInterval(this.timerID);
}
tick() {
this.setState({
date: new Date()
});
}
render() {
return (
<div>
<h1>Hello, world!</h1>
<h2>It is {this.state.date.toLocaleTimeString()}.</h2>
</div>
);
}
}
📌 클래스형 컴포넌트의 문제점
- 굉장히 많은 코드를 작성
- 중복 코드를 많이 써야한다.
따라서,
실제는 클래스형 컴포넌트보다는 함수형 컴포넌트를 많이 사용한다.
📌 React Hooks
함수형 컴포넌트에서는 위와 같은 라이프 사이클 훅을 이용하지 않고 따로 리액트 훅을 이용한다.
React Hooks 를 사용하려면 이렇게 React 에서 꺼내서 import 해야한다.
import React, { useState, useEffect, useRef, useMemo } from "React"
참고 : 멋쟁이사자처럼 4기 yamoo9 수업, 리액트 공식 문서
등을 공부하고, 간단하게 정리한 내용입니다. 잘못된 부분이나 문제되는 점이 있으면 댓글 부탁드립니다.
'Core > React' 카테고리의 다른 글
| [React] Hooks - Context API (0) | 2023.03.06 |
|---|---|
| [React] Hooks - useEffect ( ) (0) | 2023.03.05 |
| [React] Hooks - useState ( ) (0) | 2023.03.05 |
| [React] form 제어하기 (0) | 2023.02.28 |
| [React] 리스트(배열) 렌더링, Key (0) | 2023.02.26 |